本記事では、前回の記事の続きで、サンプルアプリをエミュレーター・実機を用いて動かしてみるところまでを解説します。
Flutterの将来性について
FlutterはGoogleが開発しているマルチプラットフォーム開発に用いるSDKです。
2018年12月に実施されたFlutter Live で、Flutterはモバイル開発だけでなく、ウェブアプリケーションの開発にも用いることができるようになると発表されました。その名もHummingbirdと呼ばれるプロジェクトです。
また、Electronを用いて、デスクトップアプリにも移植することができるようになるとのこと。ElectronはメッセージアプリであるSlackにも使われていることで有名ですよね。
現時点ではまだ実用段階ではないですが、近い将来(数年後には)Flutterでモバイル・Webなど幅広い開発ができるようになると思います。
また、Googleが独自に開発している新OS Google_Fuchsia のUIにもFlutterが使われるとのことで、かなりの将来性があると私は期待しています!
アプリケーションの作成
Intellij IDEAの起動
Intellij IDEAを起動してください。
新しいプロジェクトの作成
Create New Projectをクリックします。
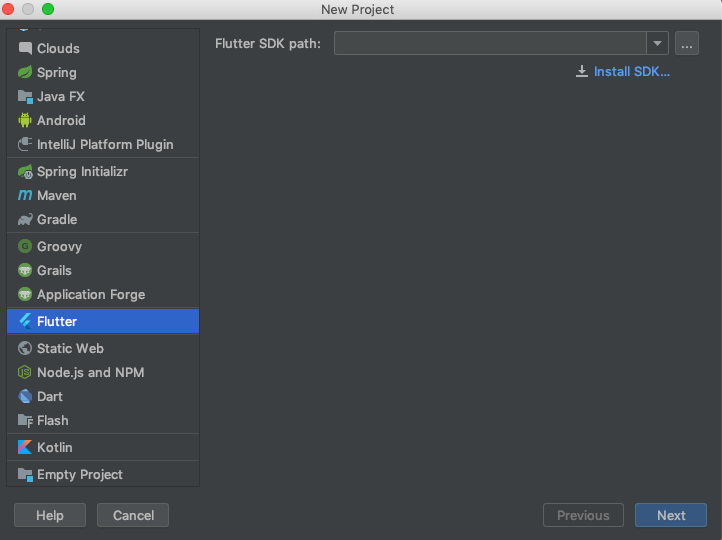
Flutter SDKの設定
Flutterを選択し、Flutter SDK pathに前回記事で置いたFlutterのSDKの場所を指定します。

プロジェクト名の入力
プロジェクト名を入力し、Finishをクリックします。
iOSシミュレーターの起動とアプリの起動
シミュレーターの起動
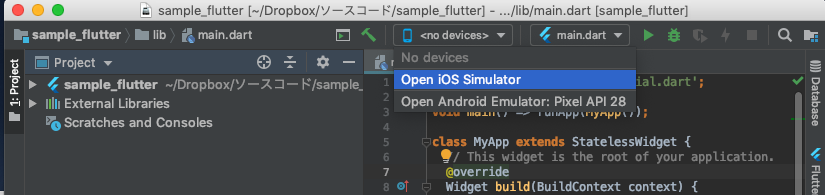
上のバーより、と表示されたドロップダウンを選択し、Open iOS Simulatorを選択します。

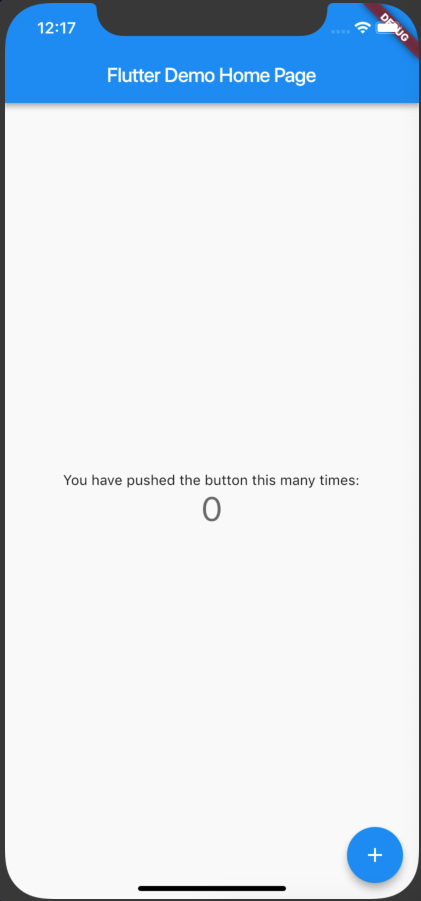
エミュレーターが起動します。
Hardware > Device > iOS 12.1と選択し、好きなiPhone・iPadを選択できます。
アプリを起動する
右上の再生アイコンをクリックして、アプリを実行します。

Androidのエミュレーター起動とアプリの起動
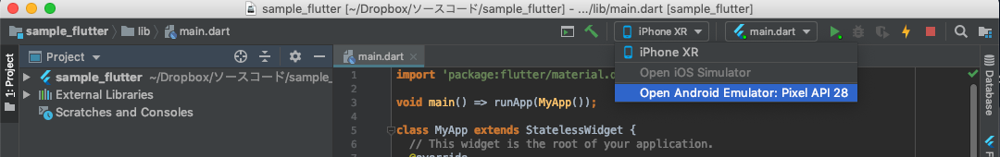
上のバーより、と表示されたドロップダウンを選択し、Open Android Emulatorを選択します。

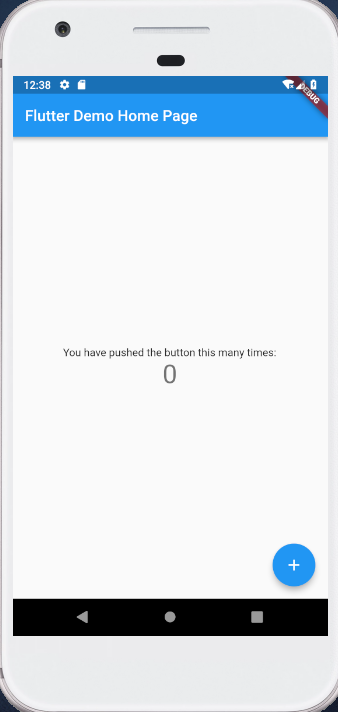
エミュレーターが起動します。
iOSとは異なり、Android StudioのTools > AVD Manager よりCreate Virtual Deviceから作成することで、Intellijで起動できるようになります。
右上の再生アイコンをクリックして、アプリを実行します。

iOSの実機でのアプリの起動
アプリの実行(エラー発生)
MacにiPhoneを接続します。
すると、デバイス選択のドロップダウンに、そのiPhoneの名前が表示されます。
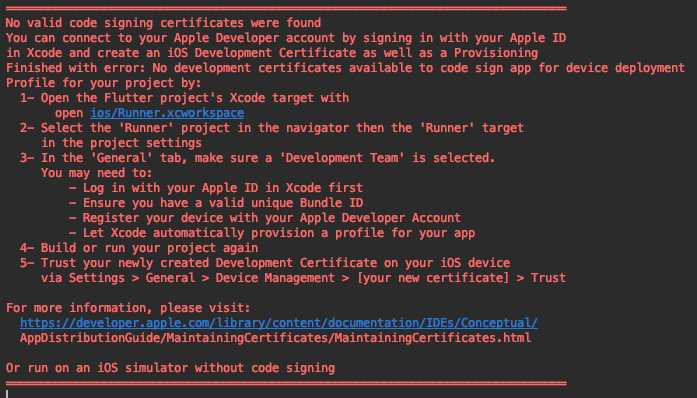
それを選択して、アプリを実行すると、以下のようなエラーが出ます。

Xcodeの起動
プロジェクトのルートでターミナルを開きます。
open ios/Runner.xcworkspaceを実行します。
Xcodeが起動します。

実機の認証
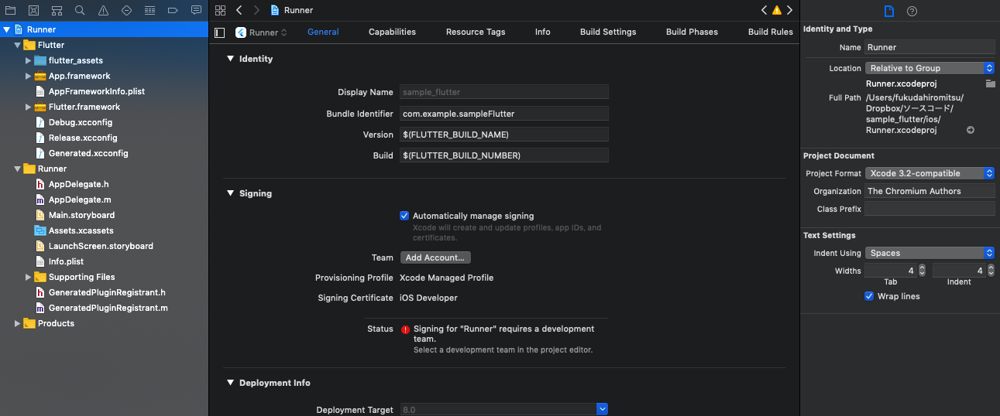
- General > Signing > Teamより、Add Account…をクリックします。
- Apple IDを入力します。
- XcodeのRunnerの画面に戻ると、自動的にProvisioning Profile と Signing Certificateの設定が行われます。
- Xcodeの実行ボタンをクリックします。ここでキーチェーンのアクセスを許可するか確認するダイアログがでるので Mac にログインする際のパスワードを与えます。 複数回聞かれるので、聞いてこなくなるまで都度「常に許可」にします。何度も同じダイアログが出ます。
- iPhone 側で以下のようなポップアップが出るので、Trustをクリックします。

- iPhone 側で以下のようなポップアップが出るので、Trustをクリックします。
- Intellijに戻り、実行アプリを実行すると、実機のiPhoneにアプリがインストールされます。(実機のアプリのロックを解除してください。)
Androidの実機でのアプリの起動
※Androidの実機でアプリをテストしたい場合、Android 4.1 (API level 16) 以上が必要です。
実機にてアプリの動作確認を行いたい場合、Developer optionsの有効化とUSB debuggingの有効化が必要です。詳細は以下の参考リンクより。
【 設定】>【 開発者向けオプション 】>【 開発者向けオプションを有効に設定 】>【 開発者向けオプション 】> 【 USBデバッグを有効 】に設定します。
- USBでデバイスを接続します。
- 端末データへのアクセスの許可というポップアップが出るので、はい(アクセスを許可)を設定します。
- USBデバッグを許可というポップアップが出るので、OKをクリックします。
flutter devicesを実行することでパソコンにAndroidデバイスが認証されているかチェックします。- Intellijに戻り、デバイスに接続したAndroid実機を選択しアプリを実行すると、実機のAndroid端末にアプリがインストールされます。
ホットリロード機能について
Flutterはホットリロードという機能があり、変更を保存するとすぐにその変更内容が反映されます。
もし反映がされない場合は、下の緑色のホットリロードアイコンをクリックしてください。
まとめ
今回はFlutterのアプリのエミュレーターを用いた実行方法や、実機を用いた実行方法を解説しました。
この記事と前回の記事を参考に開発環境を構築してもらえれば、Flutterを用いたアプリケーションの開発はすぐに可能になります。それ以降は、Googleの公式ドキュメントなどを見て開発をしていくことが可能です。
ただし、まだ日本語のドキュメントは充実していないので、これは今後に期待です。英語ができる方は公式ドキュメントが手厚くサポートしているので、そこを参考にしながら学んでいくことができると思います。
ちなみに僕も公式ドキュメントを頑張って調査している段階です。
以上、読んでいただき、ありがとうございました!