モバイルアプリの開発は、iOSではSwift・AndroidではKotlinのように、別々のプログラミング言語を学ぶ必要があり、勉強するにはなかなか骨が折れる作業です。
これを打開しようと、昨今ではマルチプラットフォームのアプリケーション開発ができる環境が増えてきています。例えば、Facebook社が開発しているReactNativeや、Microsoft社が開発しているXamarinなどがあります。
昨年の12月にgoogle社が、同社で開発しているマルチプラットフォーム開発用のSDK「Flutter」のベータ版が外れ、正式版バージョン1.0になったことを発表しました。
本記事では、MacOSを用いてこのFlutterで開発を始めようとされている方向けに、開発環境の構築手順に関して記事にしようと思います。
Flutterの特徴
Flutterの特徴は大きく4つあります。
➀Beautiful
Flutterを使用すると、美しいアプリを作成できます。
Flutterには、iOSとAndroidの両方で”pixel-perfect experience”を提供するウィジェットがフルセットで含まれています。
また、マテリアルデザインの”究極の実現”を可能にします
➁Fast
Flutterは高速です。
Chrome, Androidの基盤となるSkia 2D graphics engineを搭載しています。
FlutterのコードはDartで、1つのコードでiOSとAndroid向けに出力できます。
➂Productive
Flutterは生産的です。
ホットリロード機能で、コード変更結果をすぐに確認することができます。
(ユーザー調査では、3倍の生産性向上につながっています!)
➃Open
Flutterはオープンです。
FlutterはBSD-style licenseのオープンソースプロジェクトで、また何千ものプラグインがあります。
標準のネイティブビルドツールを使用しているため、ネイティブコード(Kotlin, Swift)へのアクセスも容易です。
初期設定の手順
構築手順の全容は、こちらの公式サイトを参考にしました。
Flutter SDKをダウンロードし、Flutterコマンドを実行可能にする
解凍したファイルを自分の好きなフォルダにおきます。僕の場合は、ユーザ/ホームディレクトリ 直下に置きました。
Flutter SDKをカレントディレクトリで実行できるようにします。ターミナルを起動して、先ほどFlutter SDKを置いたフォルダに移動し、以下のコマンドを実行します。
Flutter Doctorでのチェック
以下のコマンドを同じディレクトリ内で実行し、Flutter開発に必要な環境が整っているかチェックします。
flutter Doctor
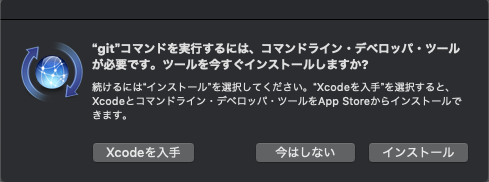
Flutterの開発にはXcodeが必要です。以下のようなポップアップが表示された場合、インストールをクリックします。

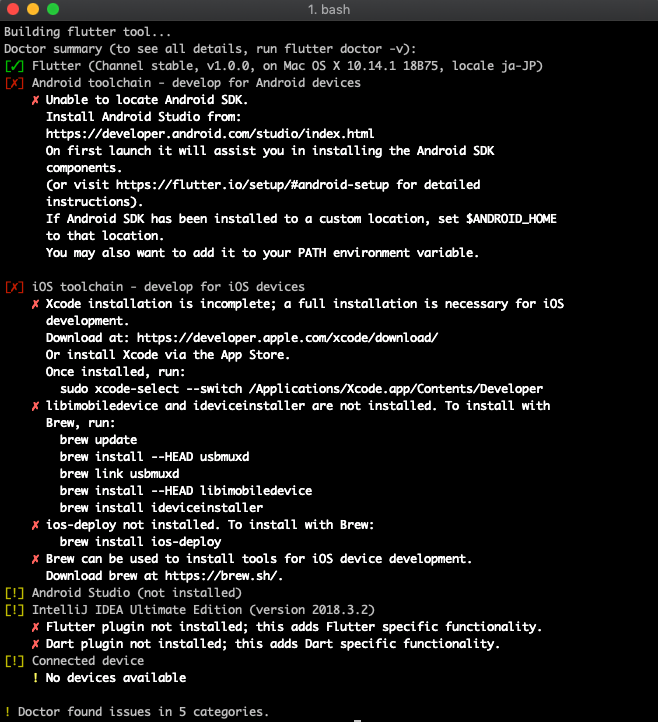
インストール後、再度 flutter doctor を実行します。すると、以下のような情報が出力されます。

いくつか問題があると表示されています。
Android SDKのために、android studioが必要
Android Studioを起動し、初期設定を進めます。いくつか選択画面が表示されますが、デフォルトのままNextをクリックし、次へ進んでいきます。
初期設定が完了したら、Finishをクリックします。
Androidライセンスに同意する
再びflutter doctorを実行すると、次はAndroid licenses not accepted. To resolve this, run: flutter doctor --android-license; と表示されました。と表示されました。
flutter doctor --android-licensesを実行します。
Xcodeのインストール
再びflutter doctorを実行すると、次はiOSアプリ開発のために、xcodeが必要と出ました。
App storeより、Xcodeをインストールします(これが30分以上かかります。)
iOSアプリ開発のためのライブラリをインストールする
再びflutter doctorを実行すると、iOSアプリ開発のためのライブラリをインストールする必要があると出ました。
ライブラリのインストールにはHOMEBREW(Mac OSのパッケージマネージャー)が必要なので、インストールしていない人は以下よりインストールする必要があります。以下のコマンドを実行して下さい。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
- 以下を順に実行していきます。
- brew update
- brew install –HEAD usbmuxd
- brew link usbmuxd
- brew install –HEAD libimobiledevice
- brew install ideviceinstaller
- brew install ios-deploy
- brew install cocoapods
- pod setup(これが30分ほど時間がかかります。)
Android StudioにDartとFlutterのプラグインをインストールする
再びflutter doctorを実行すると残りは Android Studio と Intellij(これは私がインストールしているため、表示されています。) にdartとflutterのプラグインが入っていないという警告です。
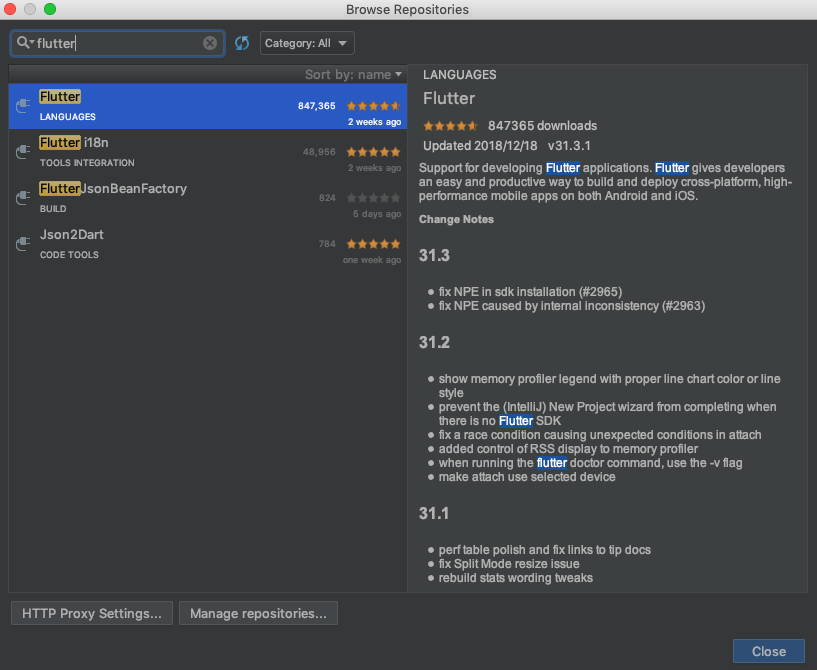
Preferences > Plugins > Browse Repositories…をクリックします。
flutterで検索し、インストールする。(FlutterのプラグインはDartのプラグインも必要なので、一緒にインストールをしてくれます)。

Intellij IDEA にDartとFlutterのプラグインをインストールする
Intellijを起動し、Preferences > Plugins をクリックします。
flutterと検索し、インストール(FlutterのプラグインはDartのプラグインも必要なので、一緒にインストールをしてくれます)

Flutter SDKをパスに通す
現在の状態ですと、カレントディレクトリのみでしかFlutterコマンドが使えません。そのため、Flutterコマンドをどこでも実行できるようにするために、パスにFlutterのプラグインを通します。
vi ~/.bash_profile を実行し、ホームディレクトリの.bash_profileを開きます。(まだ存在しない場合は、touch ~/.bash_profileを実行し、ファイルを作成してください。)
- iで入力モードに切り替えます。
- 下記のコマンドをペーストします。
export PATH=$PATH:[PATH_TO_FLUTTER_GIT_DIRECTORY]/flutter/bin- ※PATH_TO_FLUTTER_GIT_DIRECTORYには、先ほどFlutterのSDKを置いた場所を入力してください。
- escで閲覧モードに移動します。
- : => w => q と順に入力し、保存してviモードを終了します。
Xcodeのセットアップ(続き)
Xcodeの最新バージョンを使うために、以下のコマンドを実行します。
- sudo xcode-select –switch /Applications/Xcode.app/Contents/Developer
- sudo xcodebuild -license
Androidエミュレーターの設定
- Android Studioを起動します
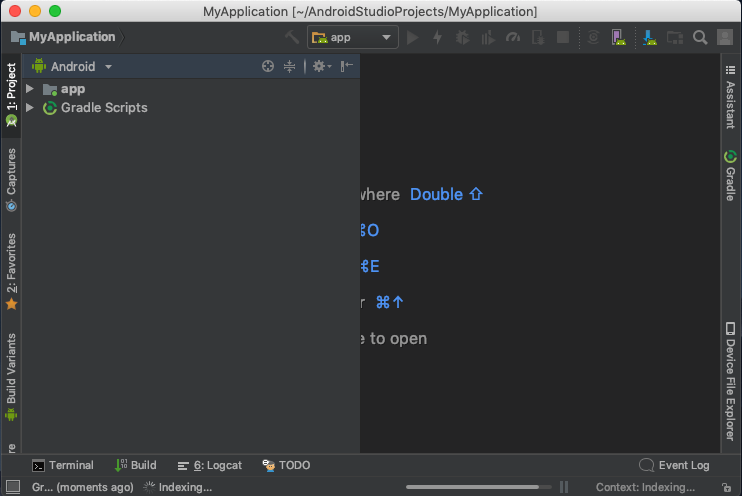
- 適当なプロジェクトを作成します(これは後で削除して大丈夫です)
- 上のバーの右から5番目のAVD Managerをクリックします
- Create Virtual Deviceをクリックします
- 好きな端末を選択します
- システムイメージを選択し、ダウンロードをクリックします。x86が推奨されています
- Finishを押します
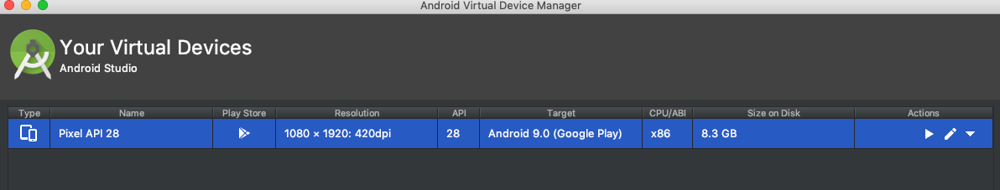
- Android Virtual Device Managerで、Actions列のRunアイコンをクリックするとエミュレーターが起動します
まとめ
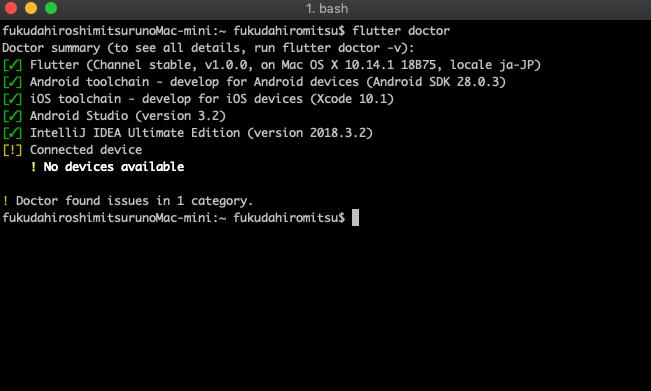
ここまでで、flutter doctorを実行すると、残りのエラーが、実機が登録されていないというエラーのみになります。

次回の記事では、実際にサンプルアプリを作成し、エミュレーターでの起動確認・実機での起動確認ができる状態まで持っていきます。
最後まで読んでいただき、ありがとうございました。