本記事は、マルチプラットフォーム開発のSDK【Flutter】を用いたモバイルアプリ開発入門の為の記事です。
 ダーフク
ダーフクリストとしてある項目を表示する際に、1から実装するのは手間がかかります。それを回避するために、FlutterにはListTile Widgetが標準実装されています。本記事ではこのListTileについて解説していきます。
ListTileとは
ListTileでは主に、
- 先頭のWidget(主にアイコン)
- 中央のWidget(主にテキスト)
- 末尾のWidget(主にアイコン)
の3つを用います。
そして、ここにCard Widgetを組み合わせてリストに表示するWidgetのセットを構成します。
ListTileの各変数
主な変数のみ紹介します。それ以外は実例をあげながら説明します。
➀leading
先頭に表示するWidgetです。多くの場合、ここにはIconを表示します。
➁title
中央に表示するListTileのタイトルです。
➂subtitle
titleの下に表示するサブタイトルです。
➃tranling
末尾に表示するWidgetです。多くの場合、ここにはIconを表示します。
実例

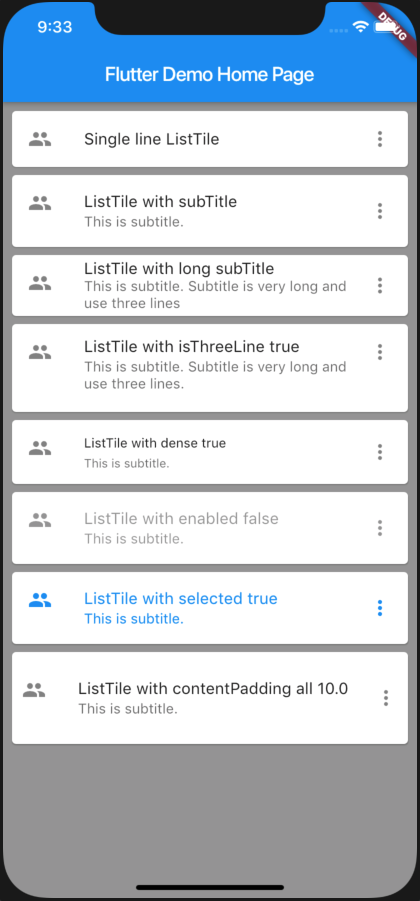
➀一行のみで構成されているListTile
Card(
child: ListTile(
leading: Icon(Icons.people),
title: Text("Single line ListTile"),
trailing: Icon(Icons.more_vert),
onTap: () {},
),
),➁サブタイトル付きのListTile
ListTile(
leading: Icon(Icons.people),
title: Text("ListTile with subTitle"),
trailing: Icon(Icons.more_vert),
subtitle: Text("This is subtitle."),
onTap: () {},
),➂サブタイトルが長い場合
ListTile(
leading: Icon(Icons.people),
title: Text("ListTile with long subTitle"),
trailing: Icon(Icons.more_vert),
subtitle: Text("This is subtitle. Subtitle is very long and use three lines"),
onTap: () {},
),➃isThreeLineがtrueの場合
isThreeLineがtrueの場合、heightが高くなります。
ListTile(
leading: Icon(Icons.people),
title: Text("ListTile with isThreeLine true"),
trailing: Icon(Icons.more_vert),
subtitle: Text("This is subtitle. Subtitle is very long and use three lines."),
onTap: () {},
isThreeLine: true,
),➄denseがtrueの場合
denseがtrueの場合、defaultTextStyleの設定がなくなり、テキスト間の距離が密になります。
ListTile(
leading: Icon(Icons.people),
title: Text("ListTile with dense true"),
trailing: Icon(Icons.more_vert),
subtitle: Text("This is subtitle."),
onTap: () {},
dense: true,
),➅enabledがfalseの場合
enabledがfalseの場合、ListTileがタップできなくなり、各Widgetの色が薄くなります。
ListTile(
leading: Icon(Icons.people),
title: Text("ListTile with enabled false"),
trailing: Icon(Icons.more_vert),
subtitle: Text("This is subtitle."),
enabled: false,
),➆selectedがtrueの場合
selectedがtrueの場合、全てのアイコンの色が変化します。
ListTile(
leading: Icon(Icons.people),
title: Text("ListTile with selected true"),
trailing: Icon(Icons.more_vert),
subtitle: Text("This is subtitle."),
selected: true,
onTap: () {},
),➇contentPaddingを設定した場合
変数としてcontentPaddingを設定すると、デフォルトで適用されているpaddingがなくなり、指定したpaddingが適用されます。
ListTile(
leading: Icon(Icons.people),
title: Text("ListTile with contentPadding all 10.0"),
trailing: Icon(Icons.more_vert),
subtitle: Text("This is subtitle."),
onTap: () {},
contentPadding: EdgeInsets.all(10.0),
),ListTileの派生系
ListTileの派生系として、2種類を紹介します。
- CheckboxListTile
- RadioListTile

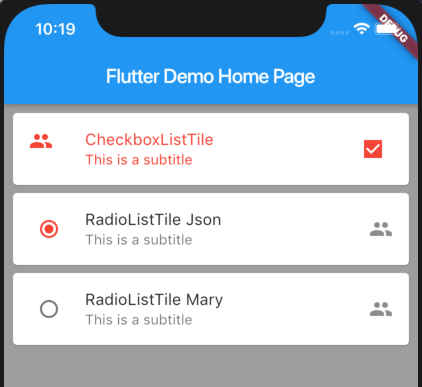
➀チェックボックス付きのListTile
CheckBoxListTileは、チェックボックスが標準実装された、ListTileの派生Widgetです。
CheckboxListTile(
value: _isCheckboxChecked,
onChanged: (value) {
setState(() => _isCheckboxChecked = value);
},
title: Text("CheckboxListTile"),
subtitle: Text("This is a subtitle"),
secondary: Icon(Icons.people),
activeColor: Colors.blue,
selected: _isCheckboxChecked,
),➁ラジオボタン付きのListTile
RadioListTileは、leading変数部分にラジオボタンが標準実装された、ListTileの派生Widgetです。
RadioListTile<People>(
value: People.Json,
groupValue: _people,
onChanged: (value) {
setState(() => _people = value);
},
title: Text("RadioListTile Json"),
subtitle: Text("This is a subtitle"),
secondary: Icon(Icons.people),
activeColor: Colors.red,
),まとめ
本記事では、リストなどに表示する項目をひとまとめにできるListTileについて、実例をあげて解説しました。
このWidgetはシンプルで使いやすいため、かなり汎用的に利用することができます。是非、使ってみてください。
また、公式Documentではさらに詳しく解説がされています。

