本記事は、マルチプラットフォーム開発のSDK【Flutter】を用いたモバイルアプリ開発入門の為の記事です。
 ダーフク
ダーフクFlutterでは、Appleが提供しているiOSスタイルのアプリを作れるようにするために、CupertinoWidgetを用意しています。本記事ではそのCupertinoWidgetについて解説していきます。ここにテキストを入力
紹介するCupertinoWidgets
- CupertinoActionSheet
- CupertinoActivityIndicator
- CupertinoAlertDialog
- CupertinoButton
- CupertinoDatePicker
- CupertinoPicker
- CupertinoTimePicker
- CupertinoSlider
- CupertinoSwitch
- CupertinoSegmentedControl
- CupertinoTabBar
- CupertinoNavigationBar
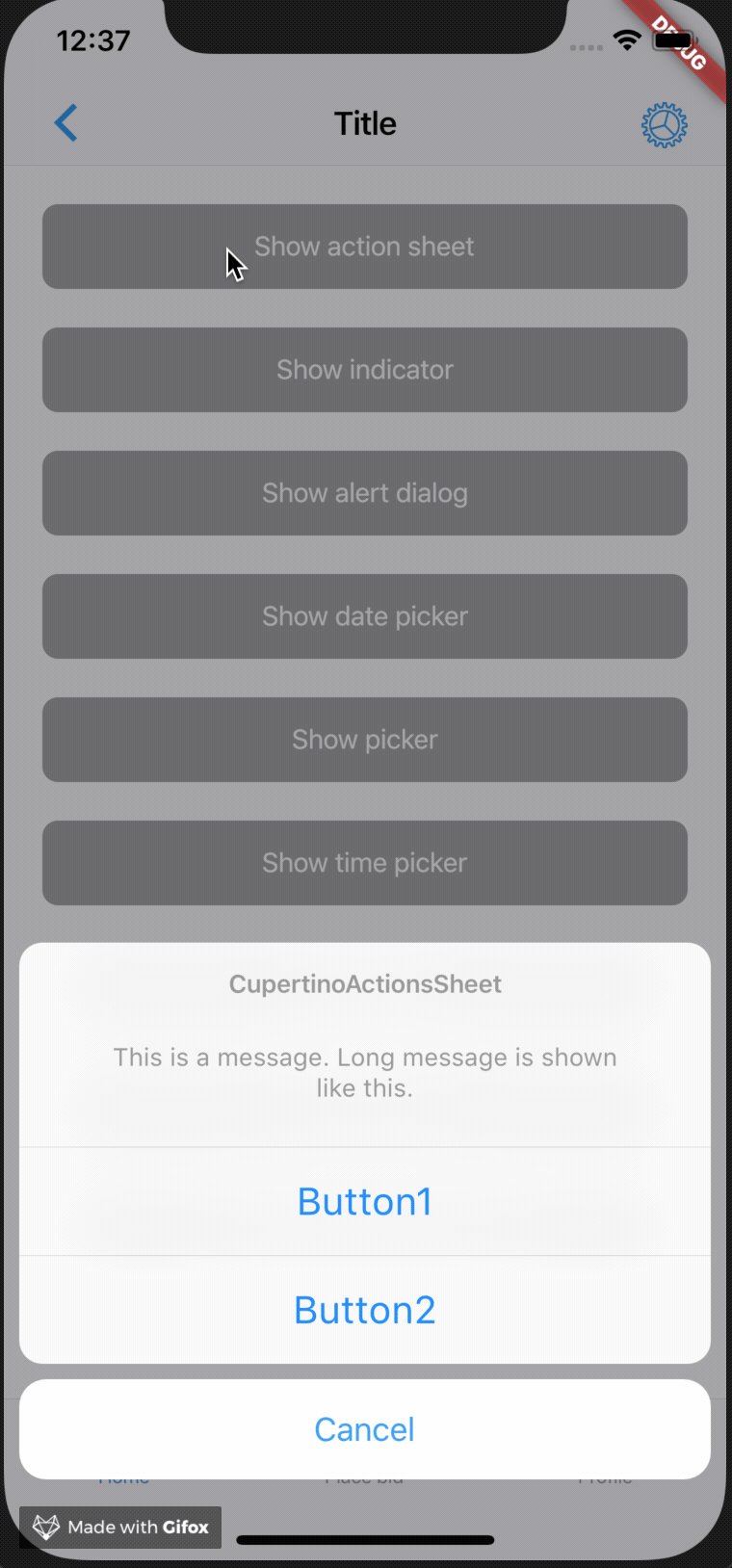
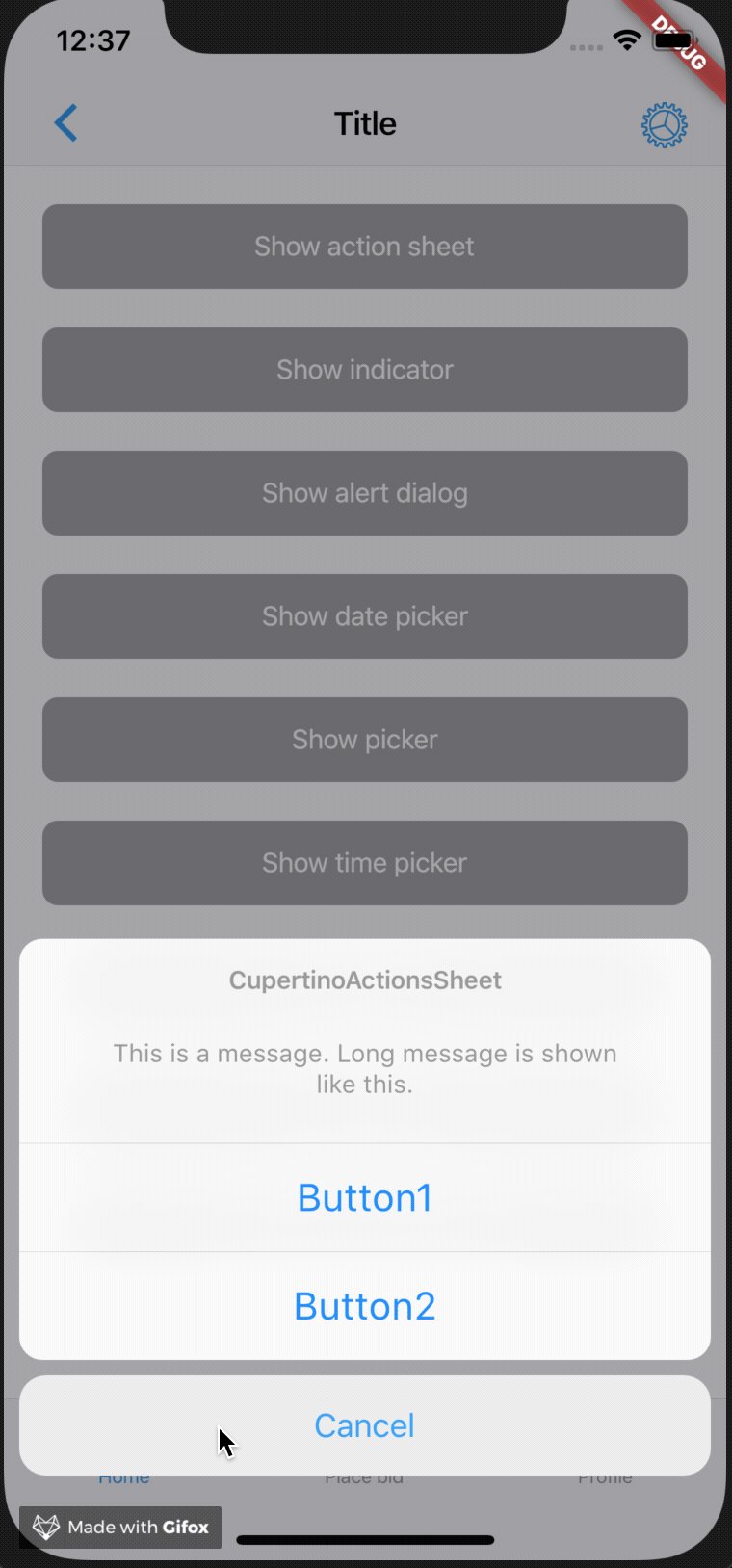
➀CupertinoActionSheet

CupertinoActionSheetは、iOSスタイルのアクションシートです。
これは、【タイトル】・【メッセージ】・【アクションボタン】・【キャンセルボタン】で主に構成されています。
キャンセルボタンは、アクションボタンと別で設定することで、表示領域を明確に区分けすることができるようになります。
ソースコード
CupertinoActionSheet(
title: Text("CupertinoActionsSheet"),
message: Text("This is a message. Long message is shown like this."),
actions: <Widget>[
CupertinoActionSheetAction(
child: Text("Button1"),
onPressed: () => Navigator.of(context).pop(),
),
CupertinoActionSheetAction(
child: Text("Button2"),
onPressed: () => Navigator.of(context).pop(),
),
],
cancelButton: CupertinoButton(
child: Text("Cancel"),
onPressed: () => Navigator.of(context).pop(),
),
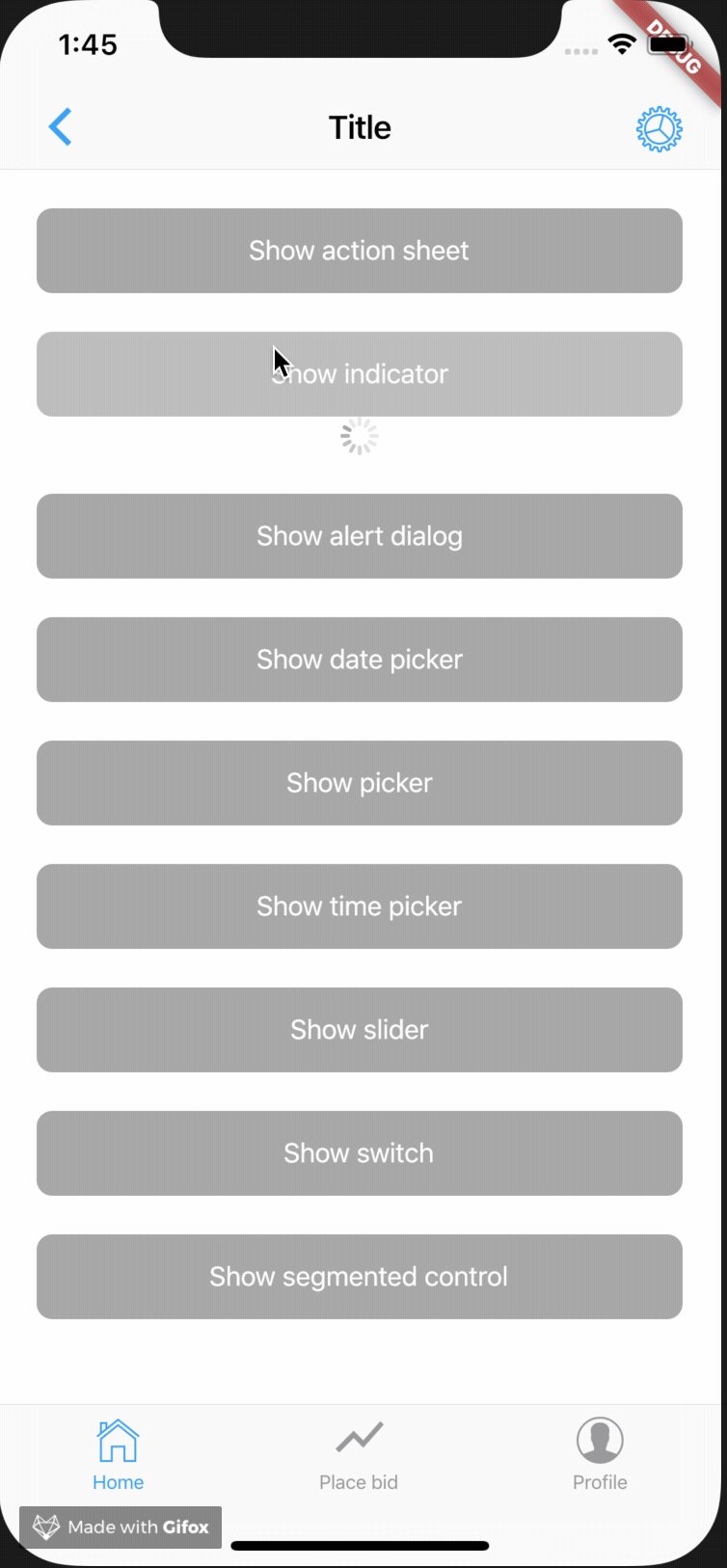
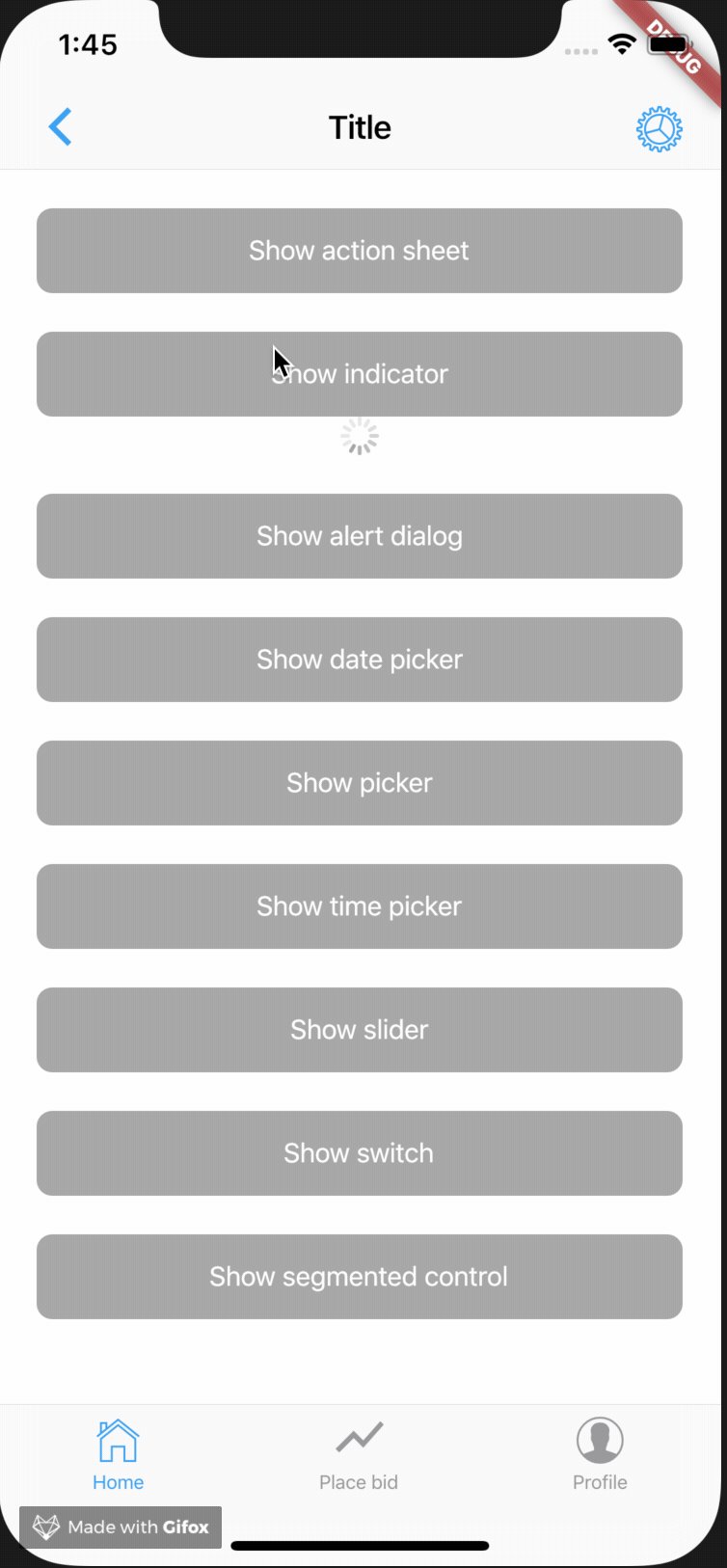
);➁CupertinoActivityIndicator

CupertinoActivityIndicatorは、iOSスタイルの、ローディング時に表示されるアニメーションです。
ソースコード
CupertinoActivityIndicator(
animating: _isCupertinoIndicatorShowing,
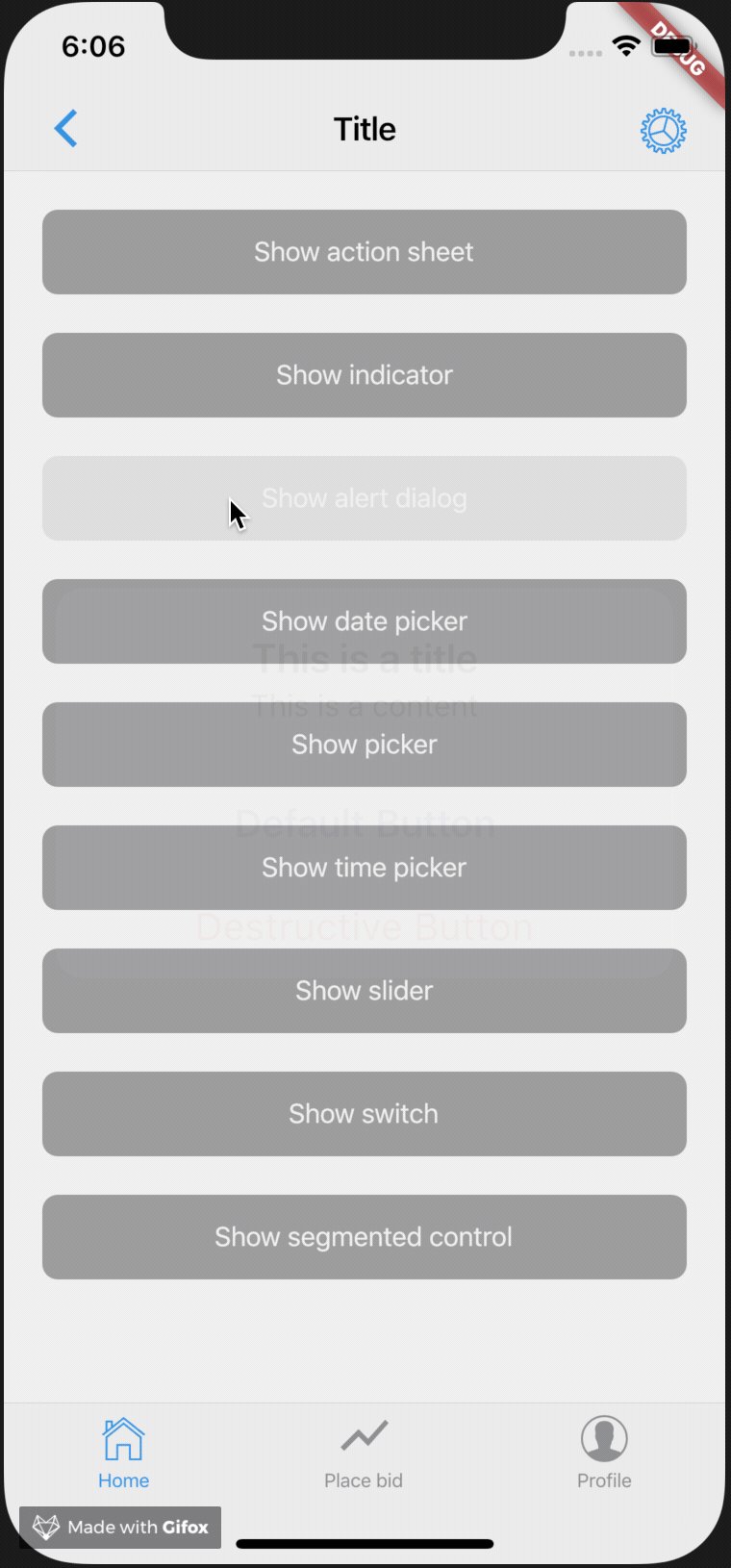
)➂CupertinoAlertDialog

CupertinoAlertDialogは、iOSスタイルのアラートダイアログです。
パラメーターの【isDefaultAction】をtrueにすると青いボタンが、【isDestructiveAction】をtrueにすると赤いボタンが表示されます。
ソースコード
showCupertinoDialog(
context: context,
builder: (BuildContext context) {
return CupertinoAlertDialog(
title: Text("This is a title"),
content: Text("This is a content"),
actions: <Widget>[
CupertinoDialogAction(
child: Text("Default Button"),
onPressed: () => Navigator.of(context).pop(),
isDefaultAction: true,
),
CupertinoDialogAction(
child: Text("Destructive Button"),
onPressed: () => Navigator.of(context).pop(),
isDestructiveAction: true,
),
],
);
},
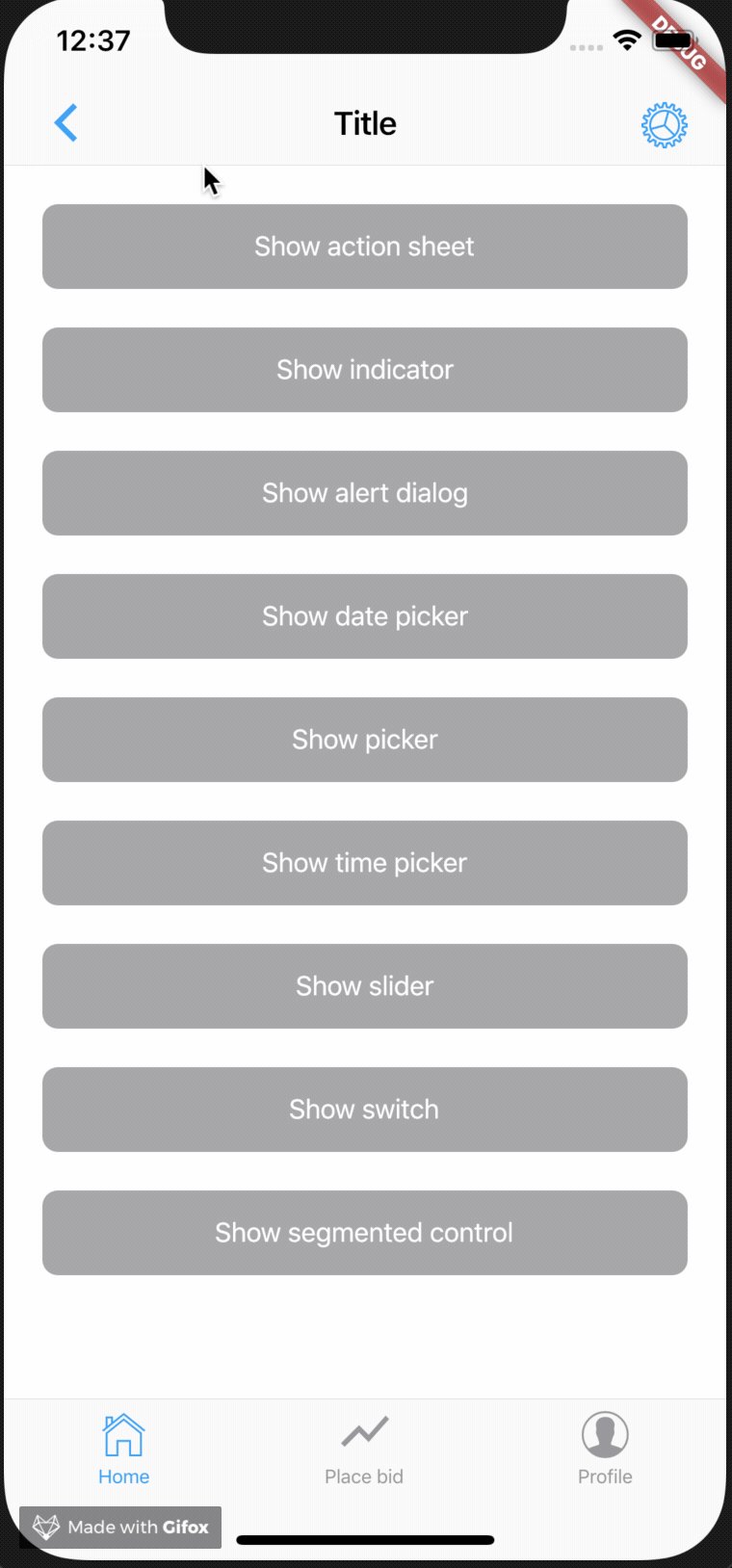
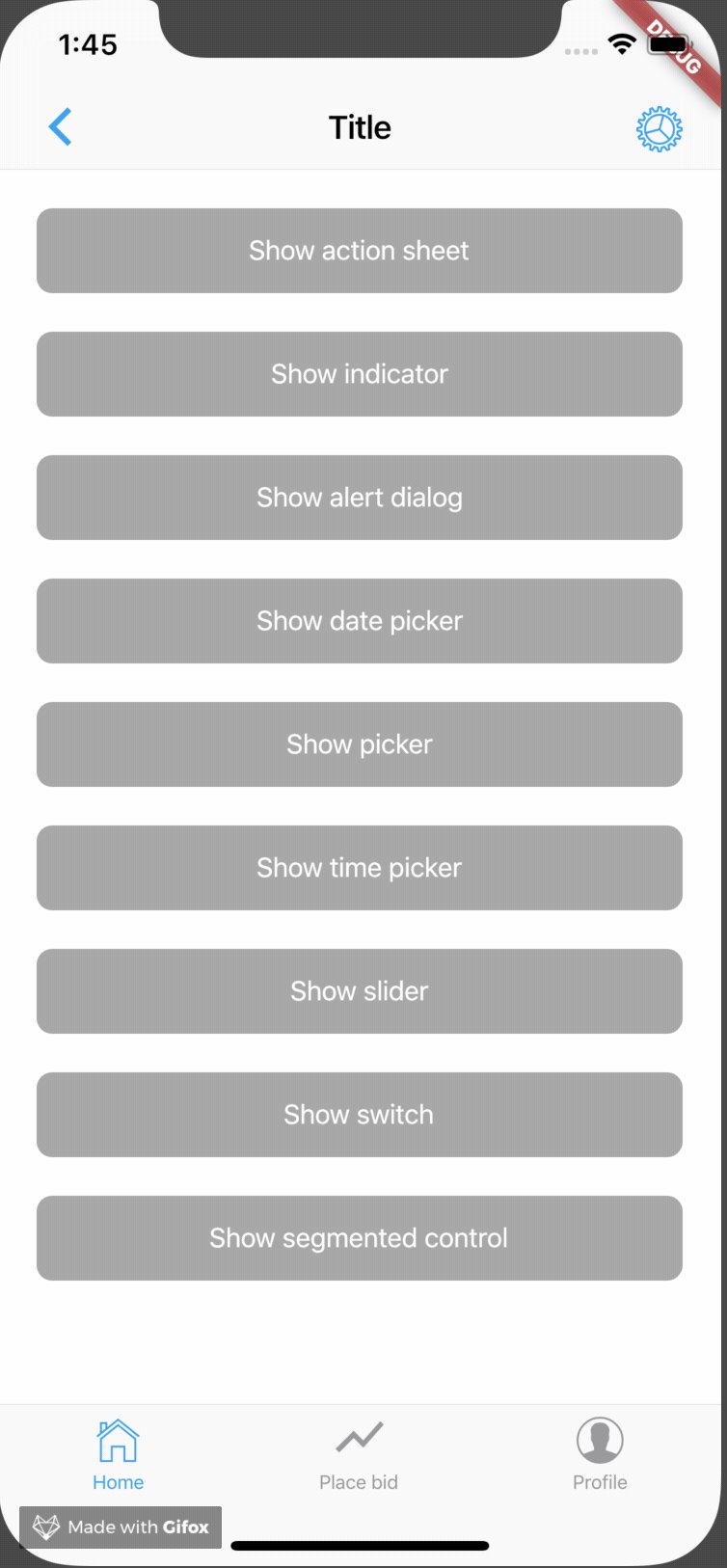
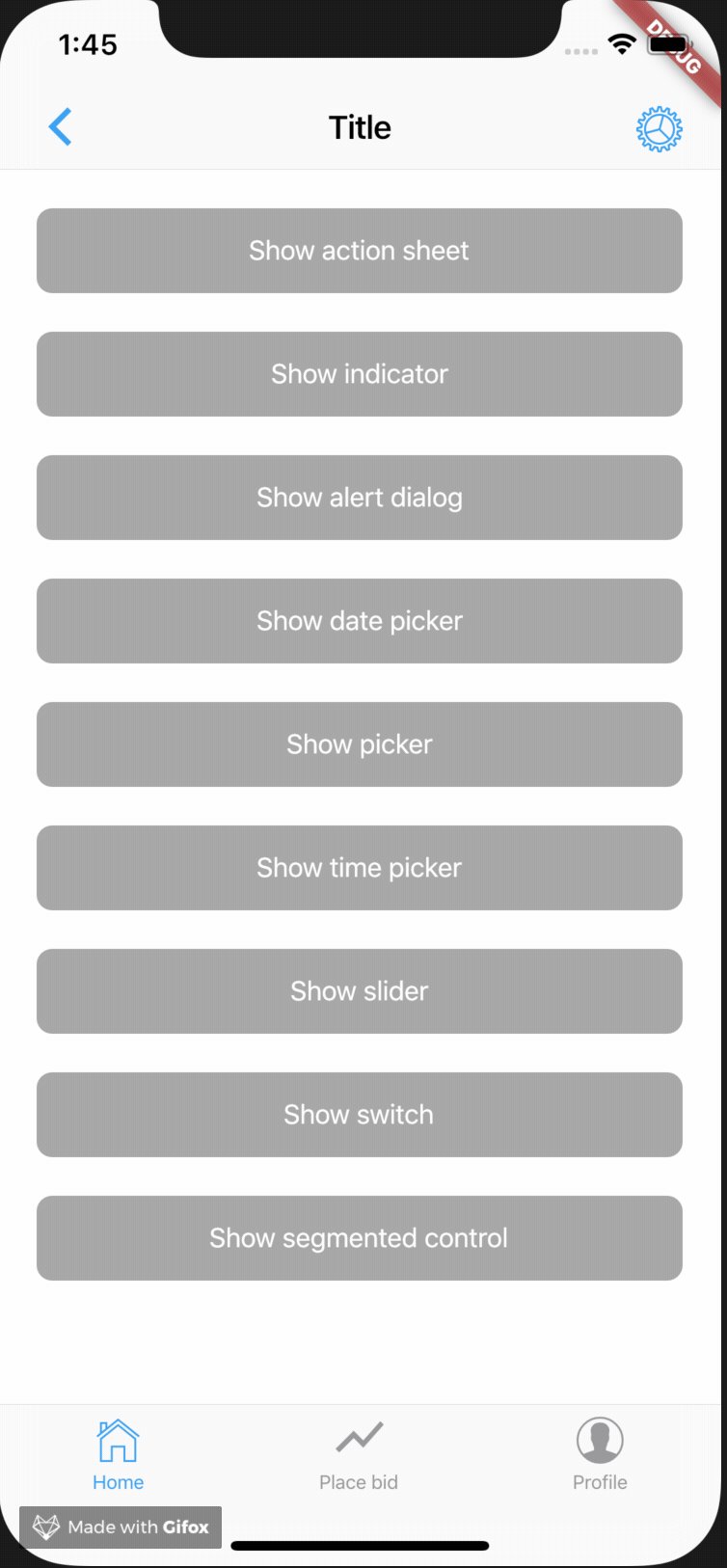
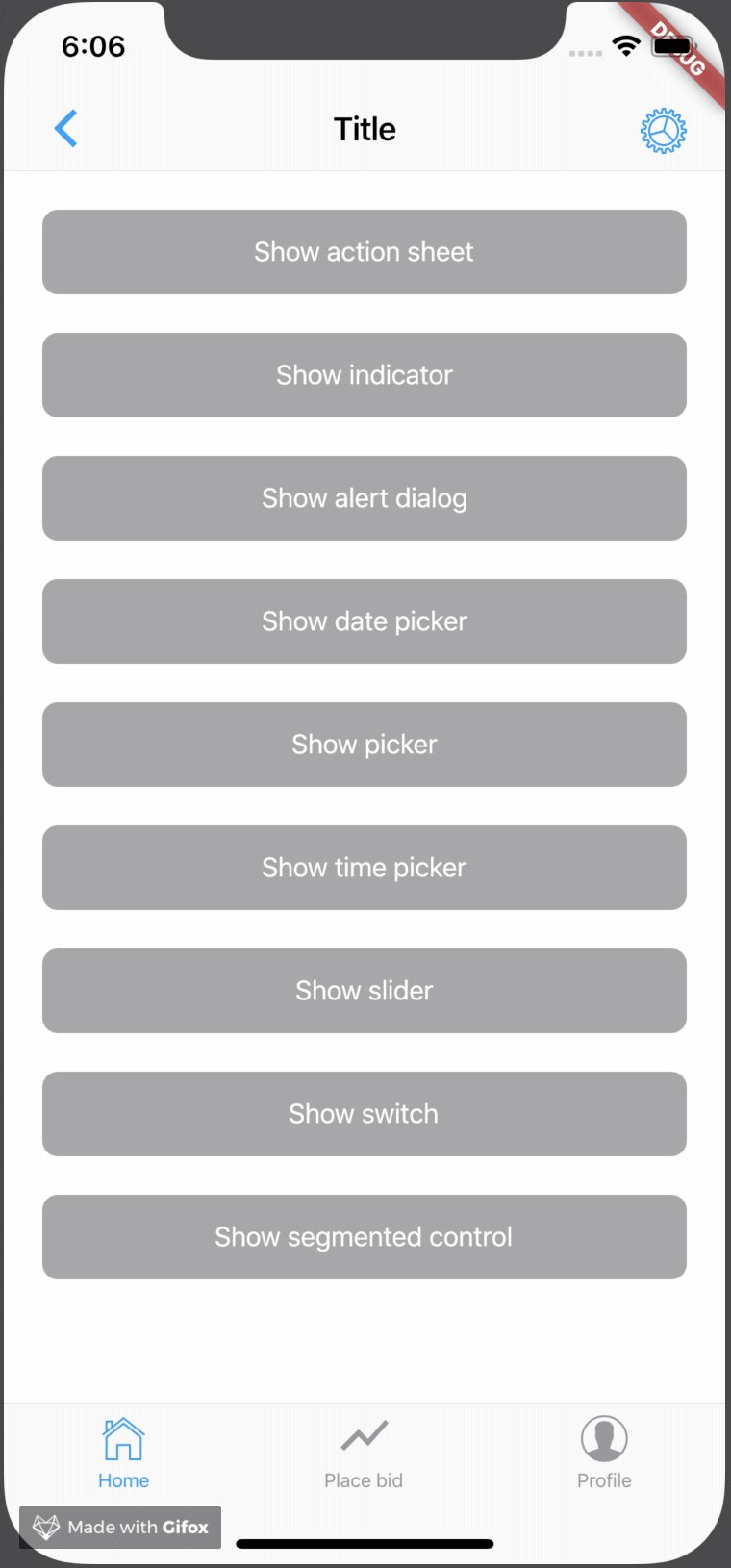
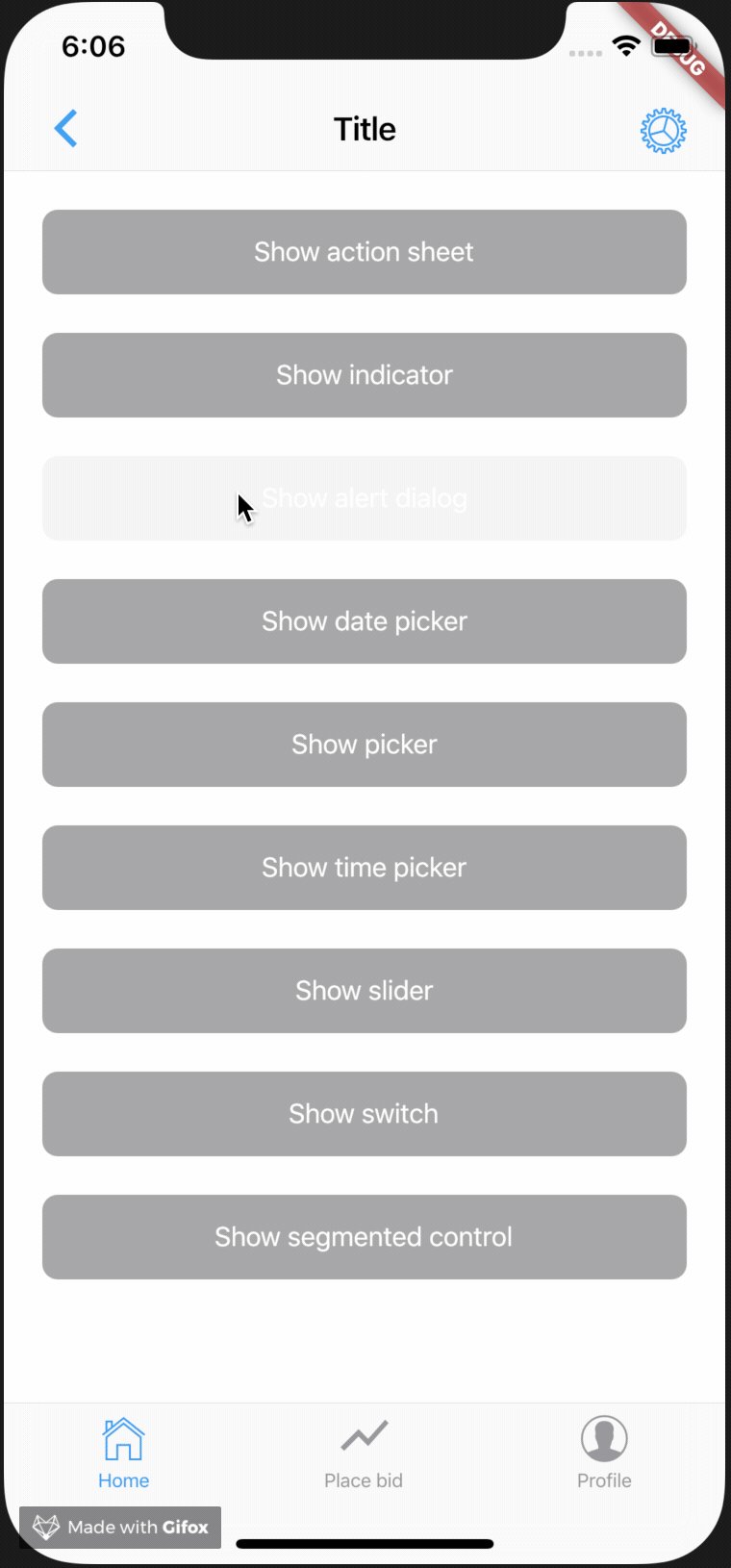
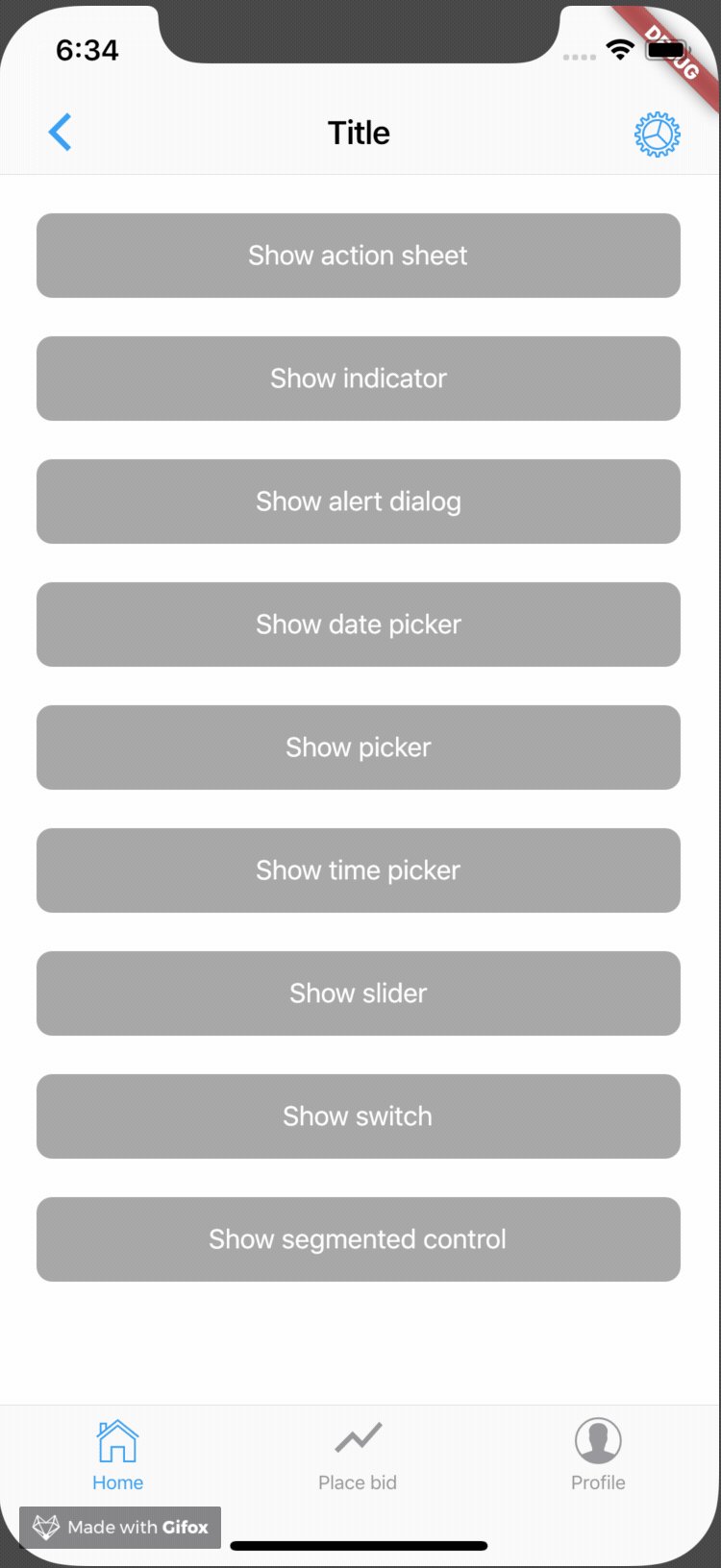
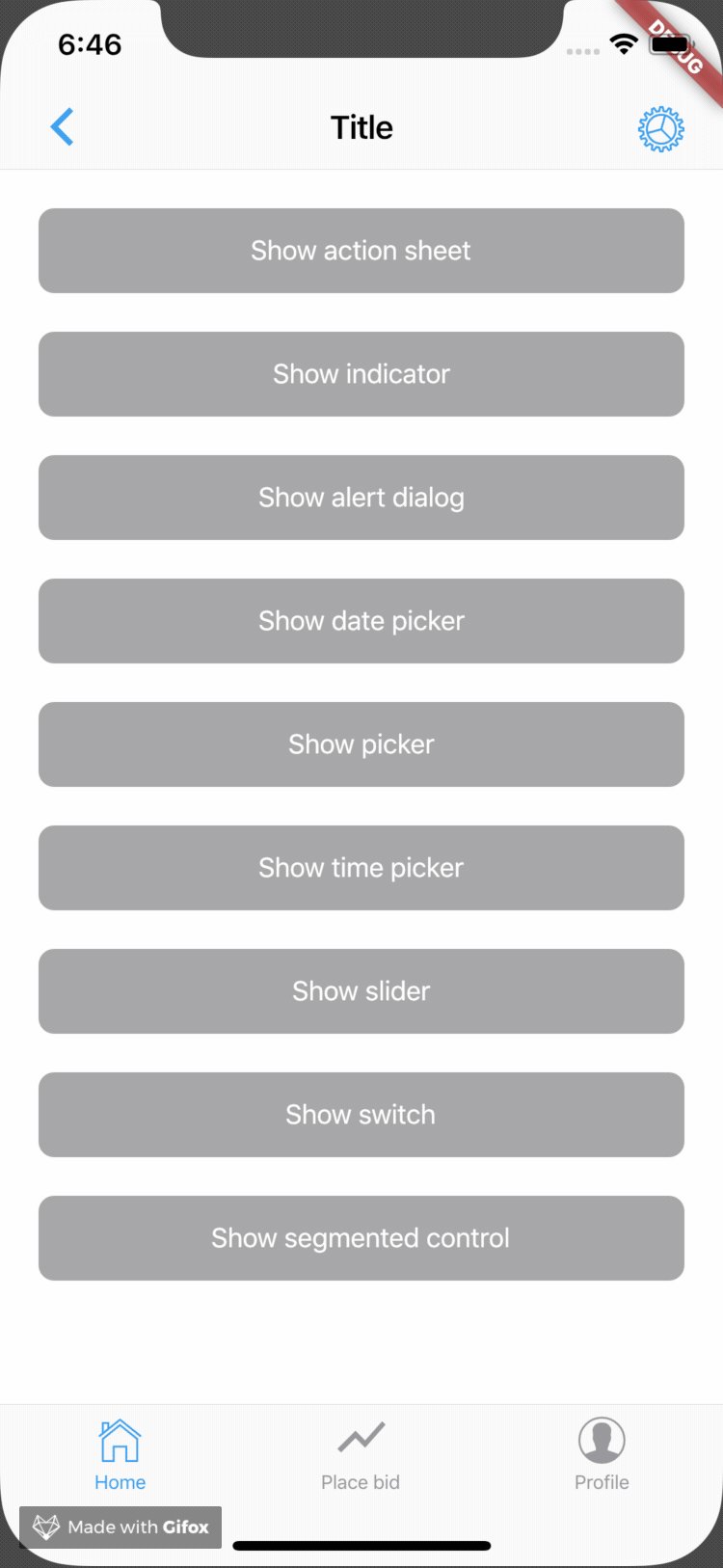
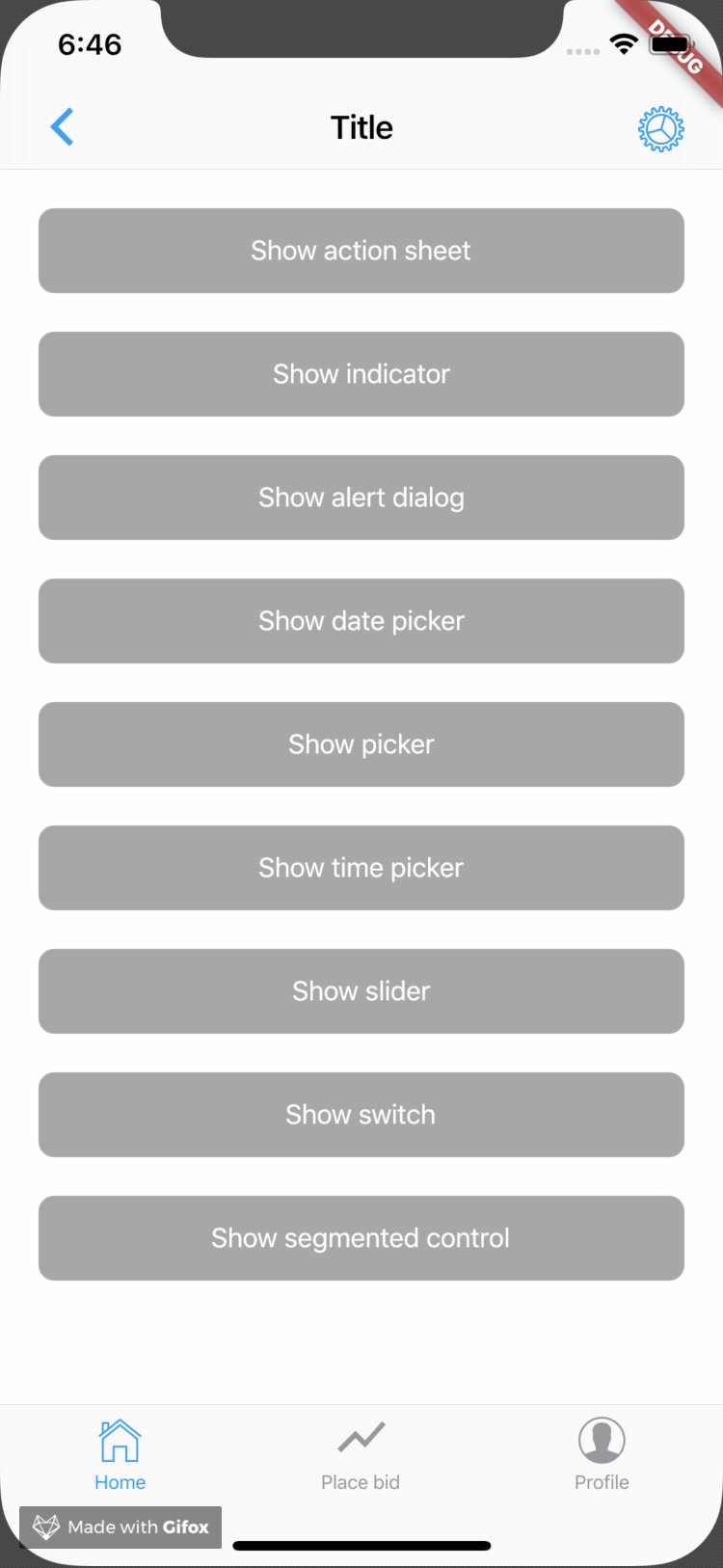
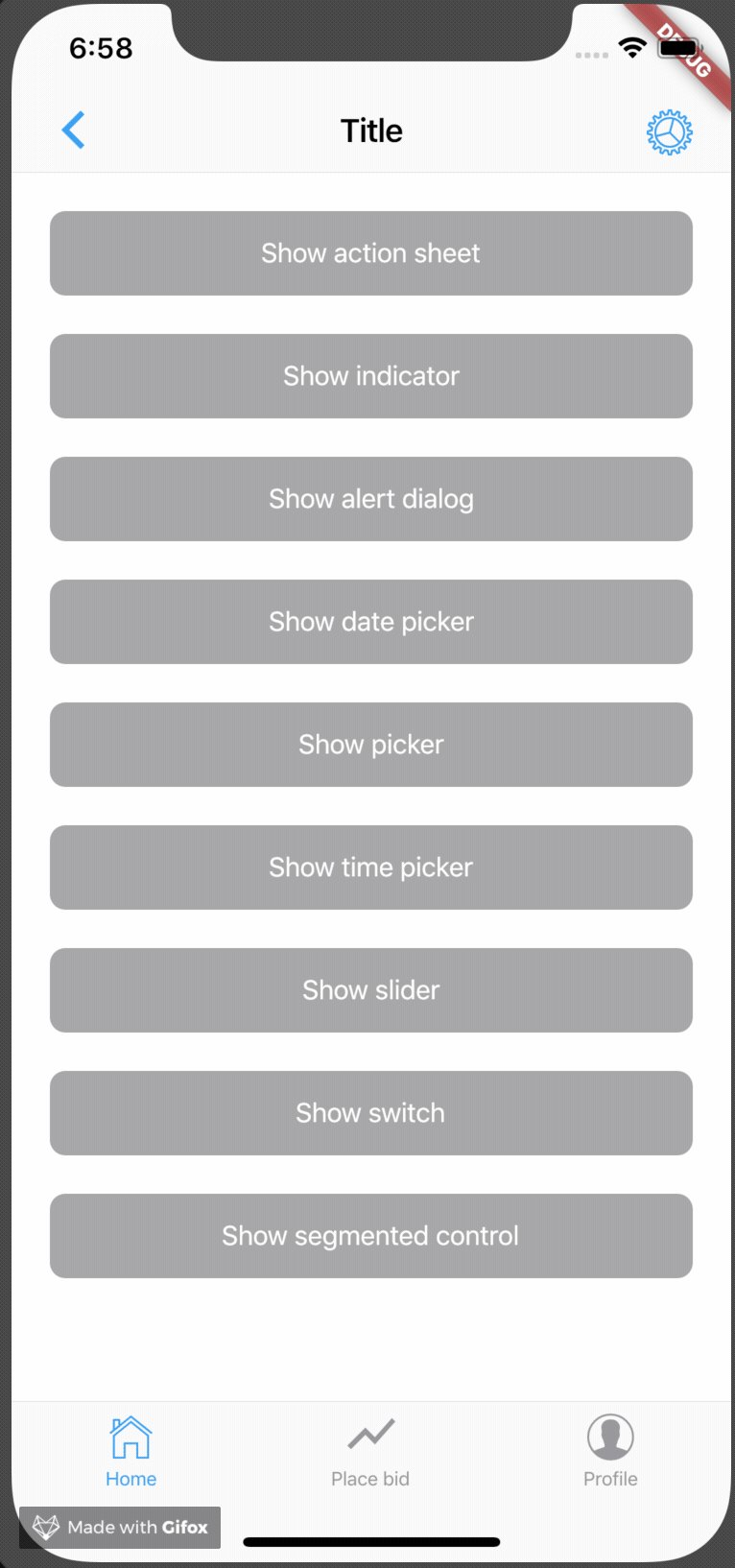
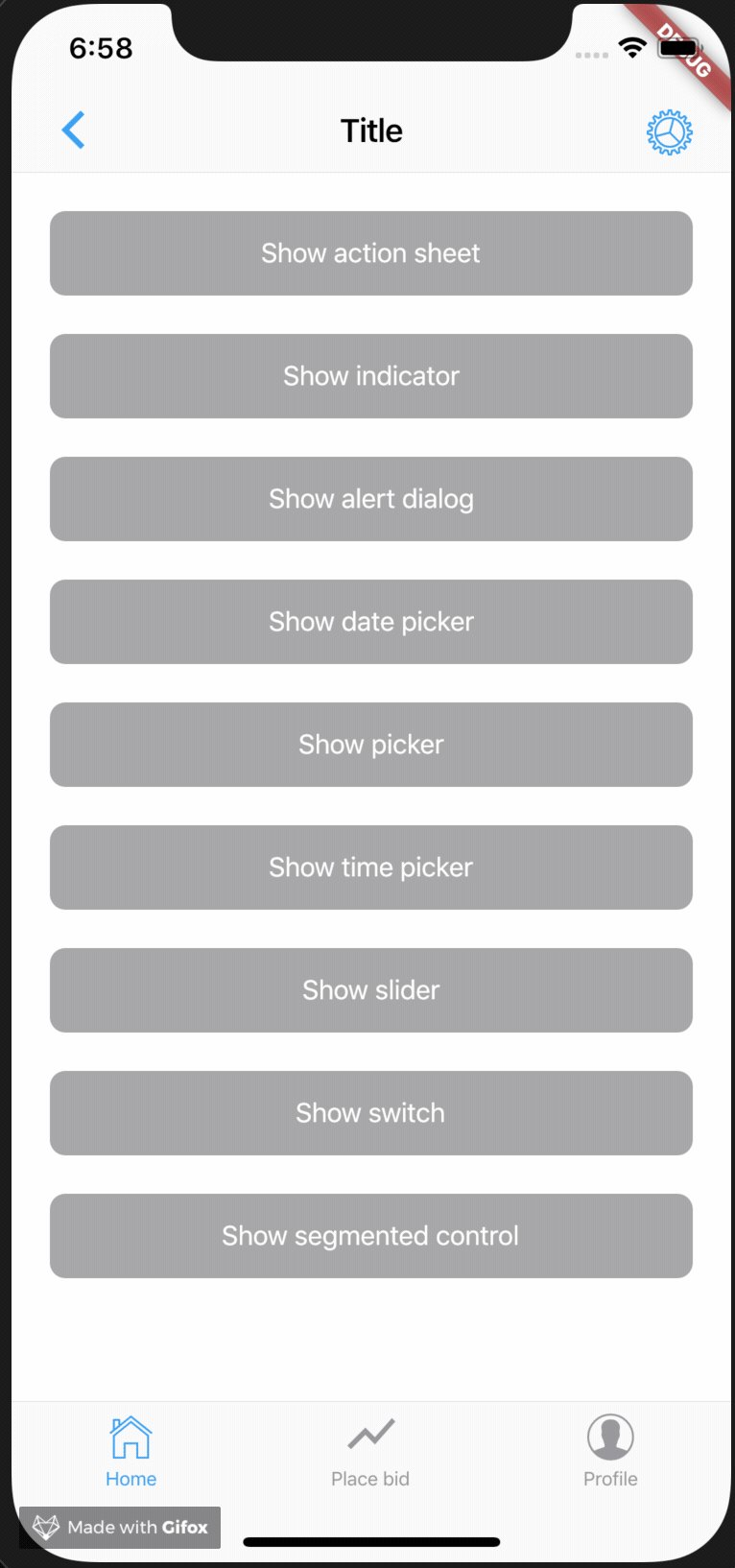
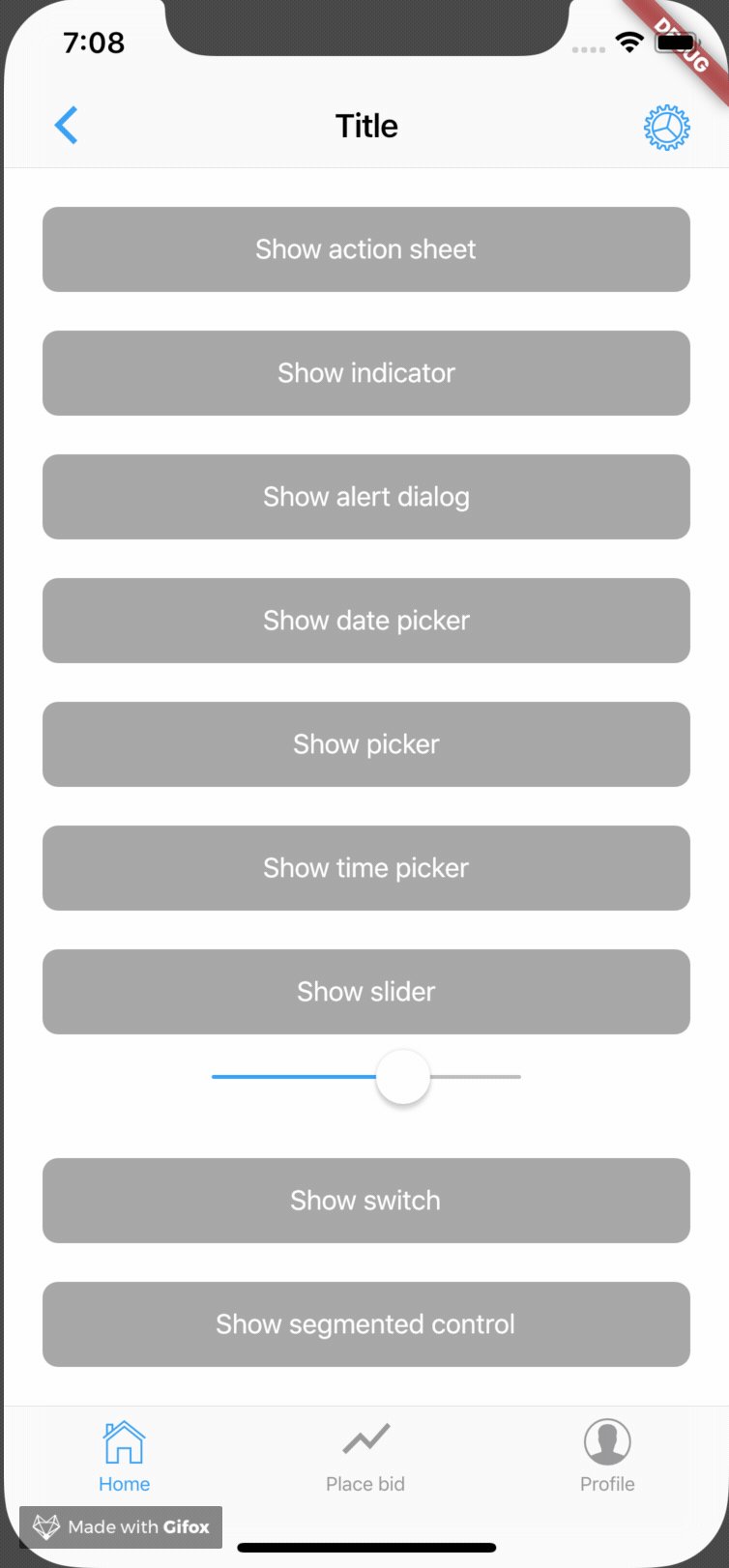
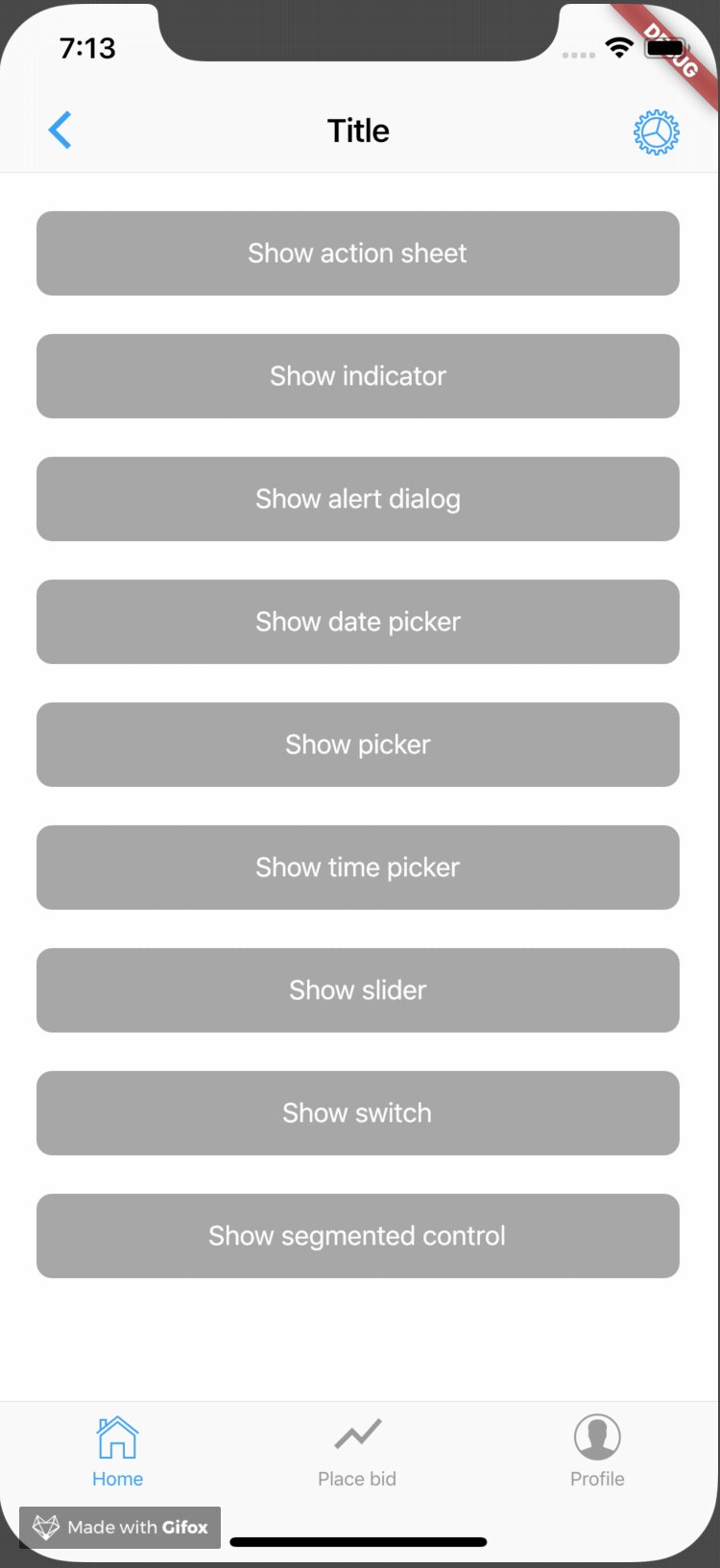
);➃CupertinoButton
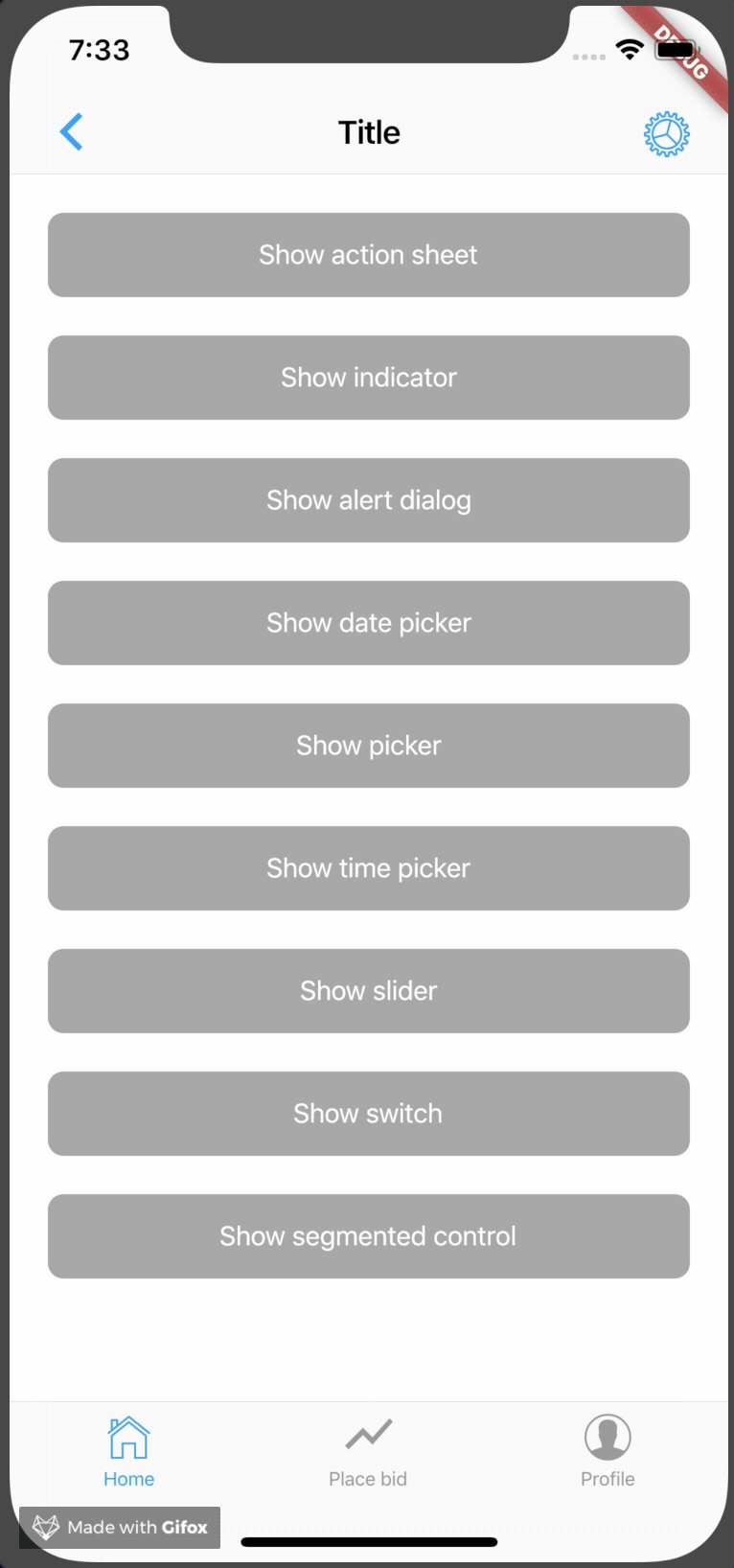
CupertinoButtonは、iOSスタイルのボタンです。
ソースコード
CupertinoButton(
padding: EdgeInsets.all(10.0),
child: Text(
"Show alert dialog",
style: TextStyle(fontSize: 14.0),
),
color: Colors.grey,
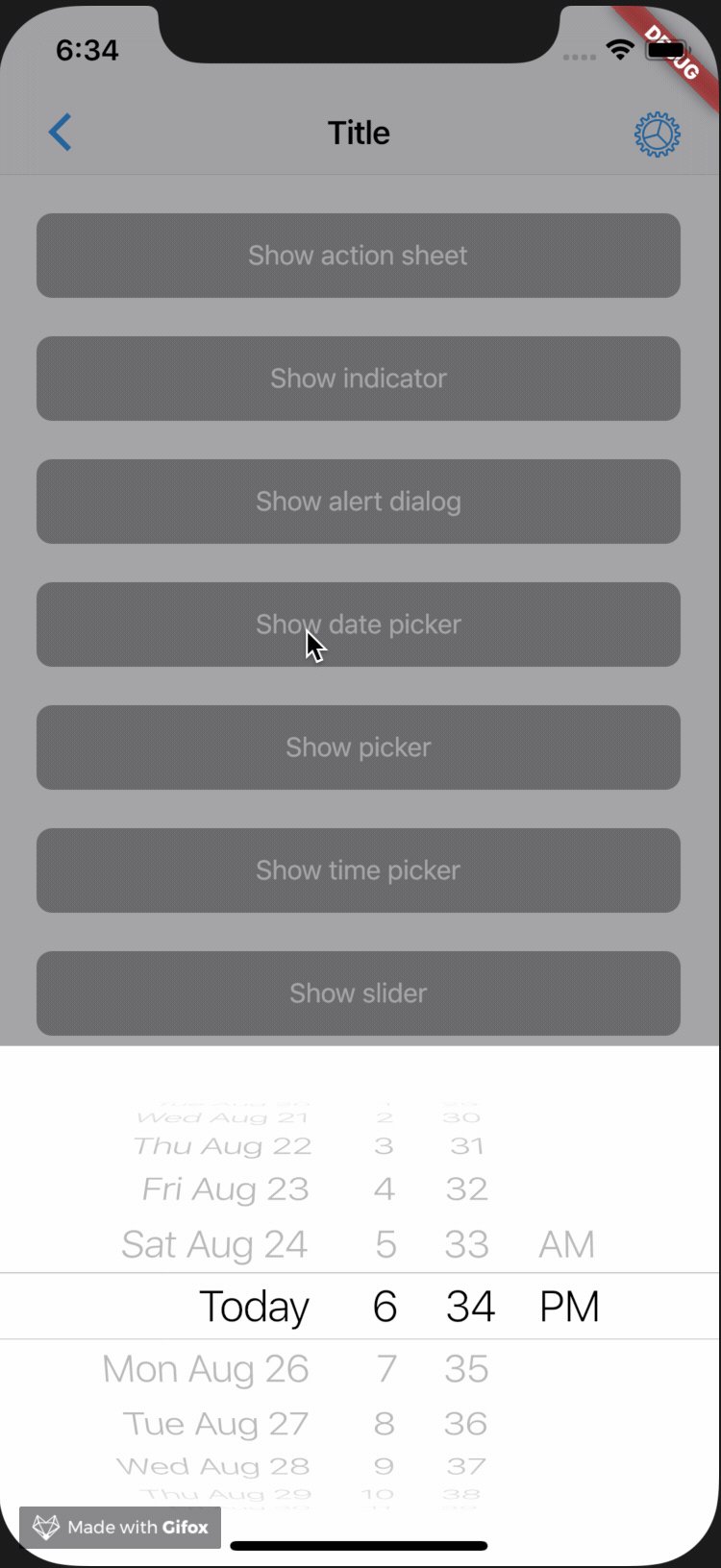
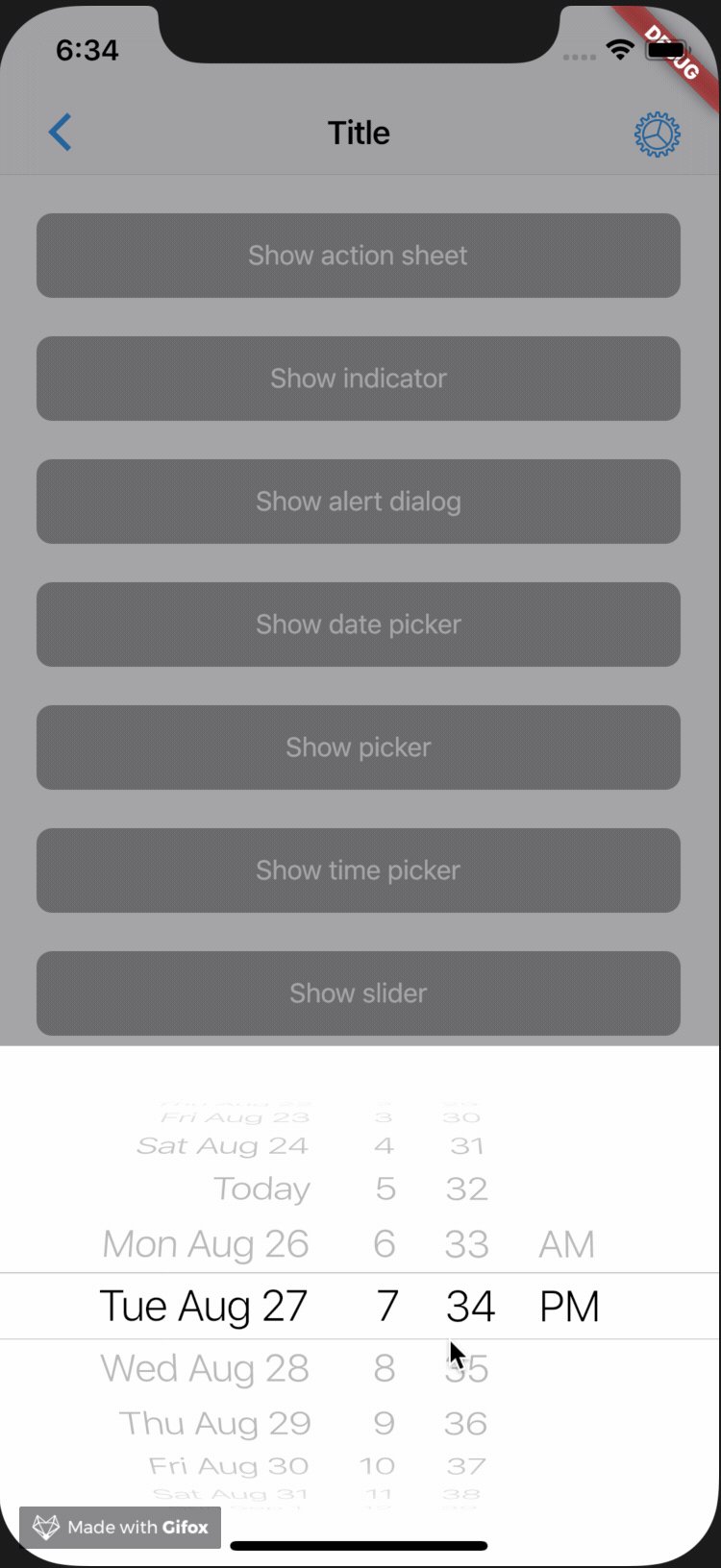
)➄CupertinoDatePicker

CupertinoDatePickerはiOSスタイルの日時取得ウィジェットです。
【CupertinoDatePickerMode】プロパティを変更することで、年月日のみ、時間のみ、両方などを選択することができます。
ソースコード
showCupertinoModalPopup(
context: context,
builder: (BuildContext context) {
return Container(
height: MediaQuery.of(context).size.height / 3,
child: CupertinoDatePicker(
initialDateTime: DateTime.now(),
onDateTimeChanged: (value) => print(value),
mode: CupertinoDatePickerMode.dateAndTime,
),
);
},
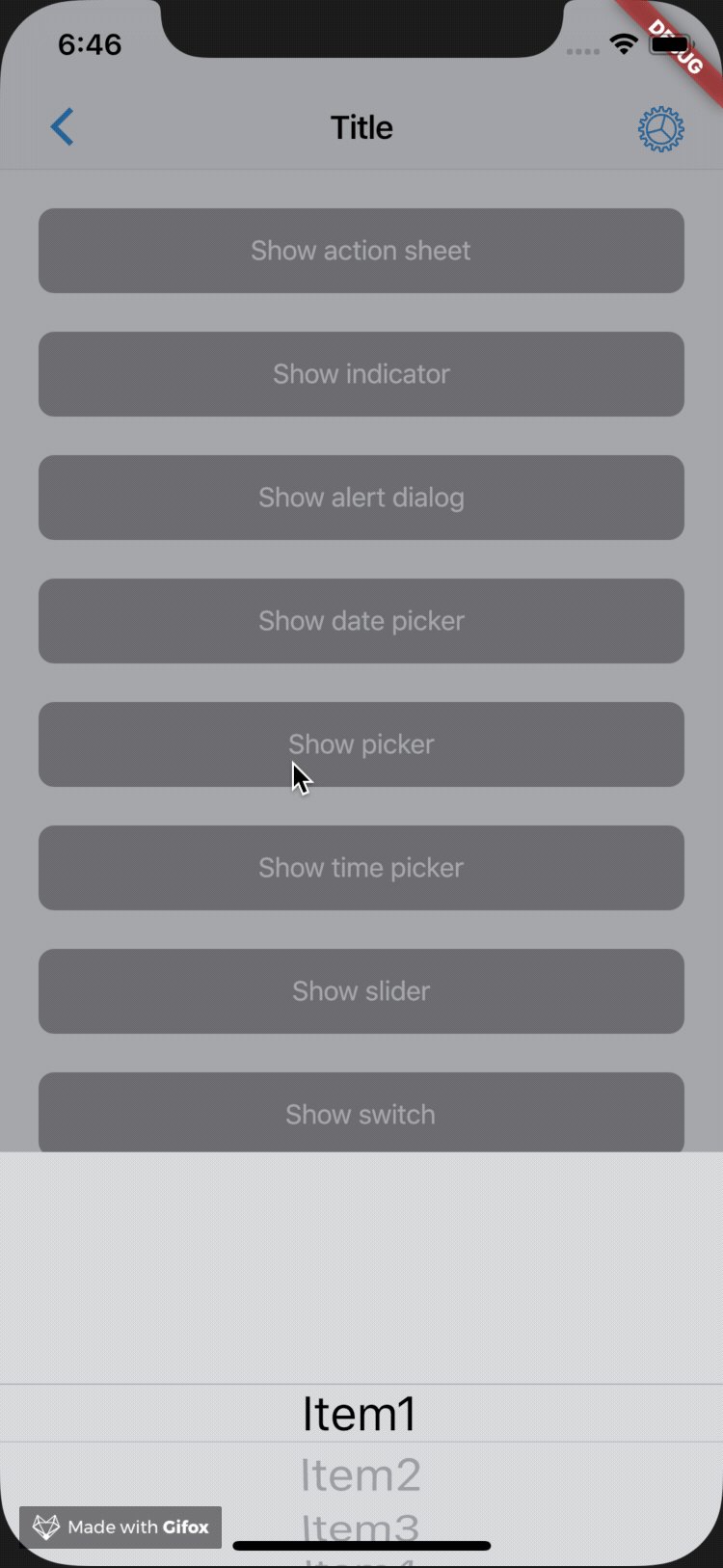
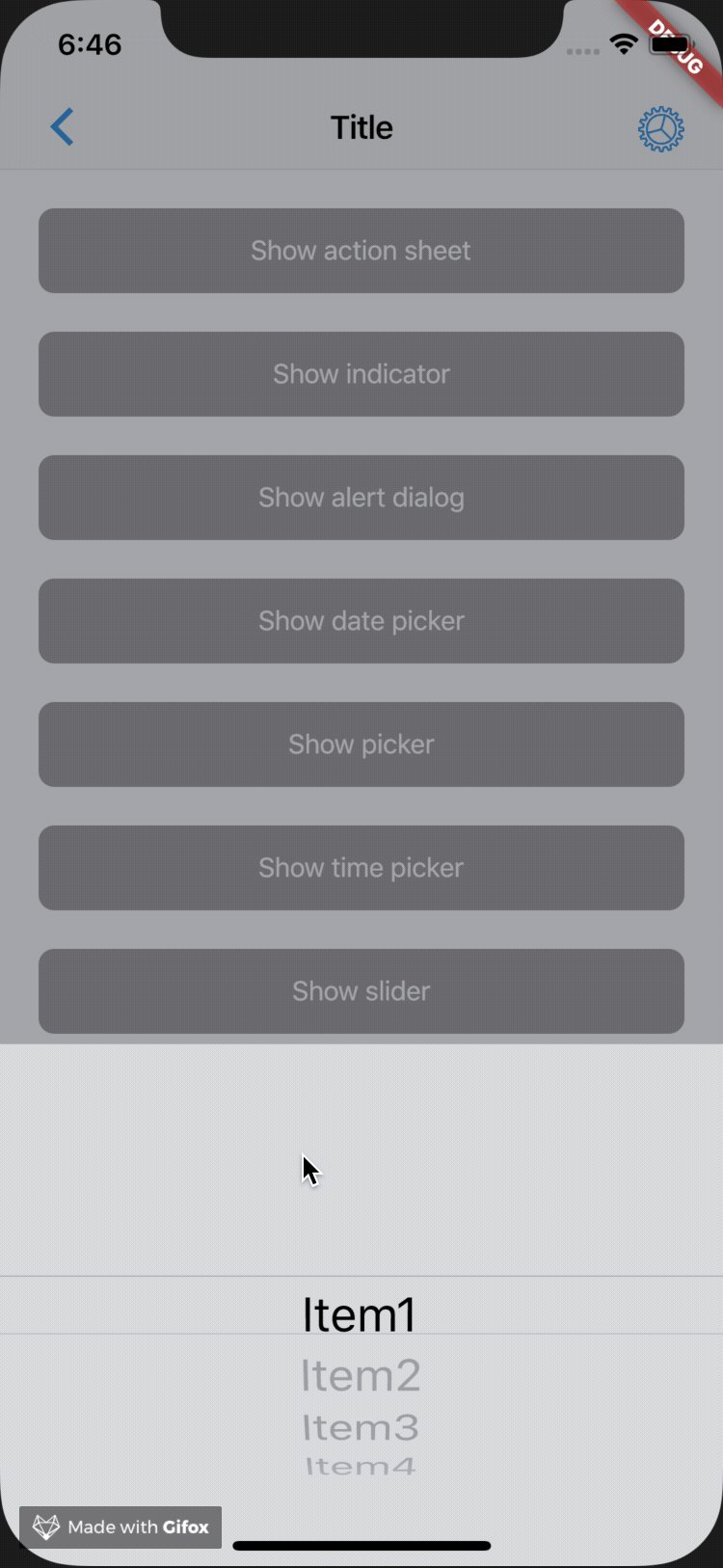
);➅CupertinoPicker

CupertinoPickerは、iOSスタイルのピッカーウィジェットです。
ソースコード
showCupertinoModalPopup(
context: context,
builder: (BuildContext context) {
return Container(
height: MediaQuery.of(context).size.height / 3,
child: CupertinoPicker(
diameterRatio: 1.0,
itemExtent: 30.0,
children: <Widget>[
Text("Item1"),
Text("Item2"),
Text("Item3"),
Text("Item4"),
],
onSelectedItemChanged: (int index) => print(index),
),
);
},
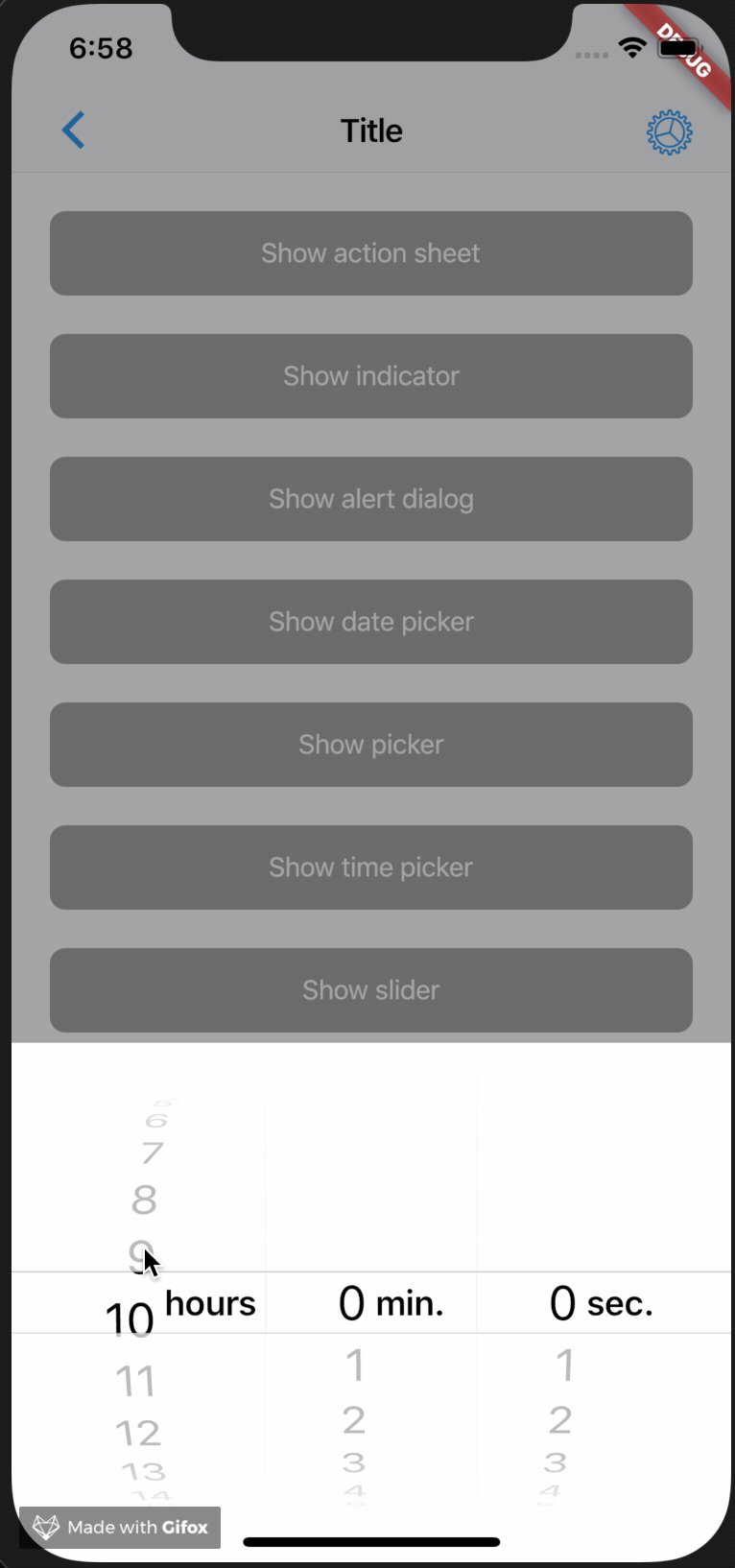
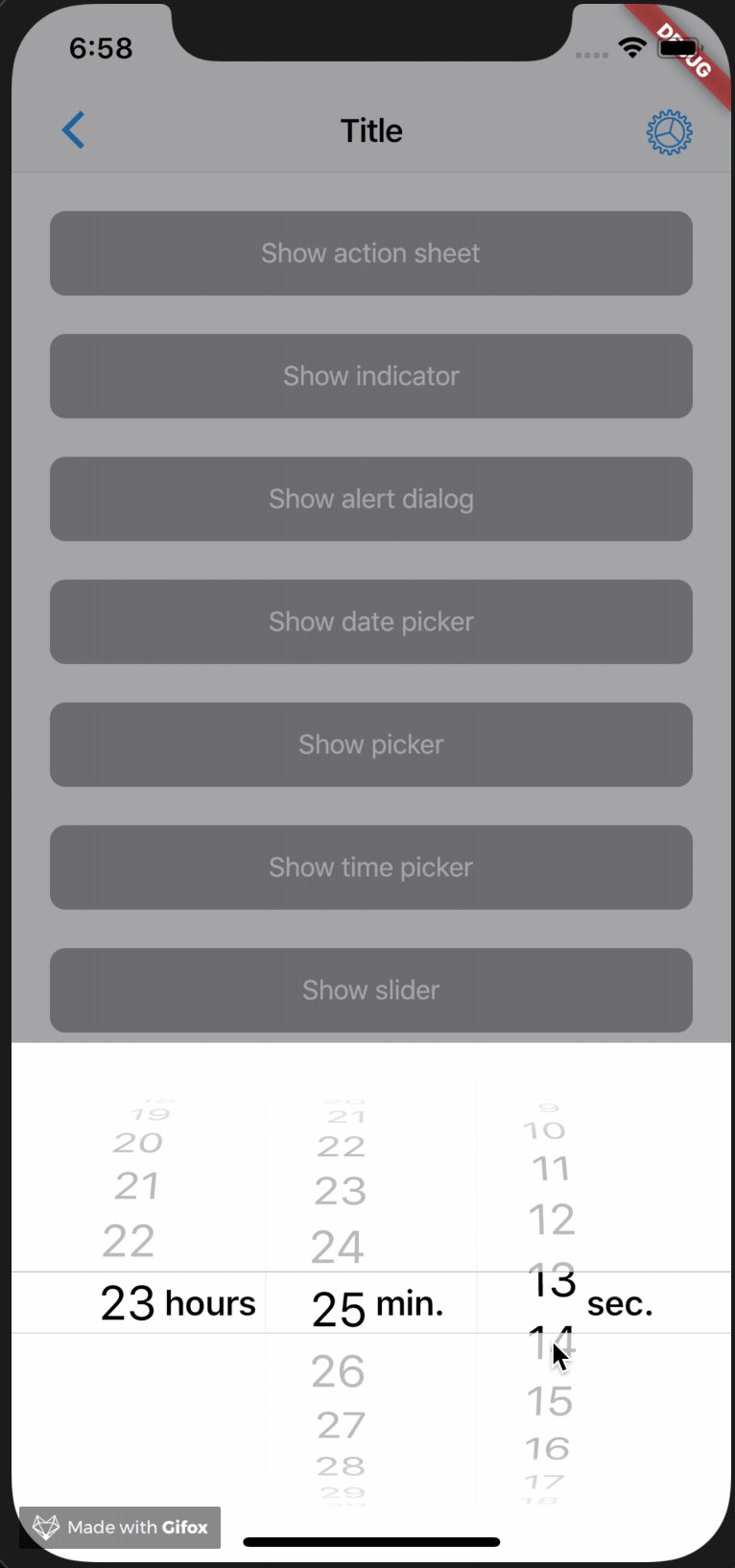
);➆CupertinoTimePicker

CupertinoTimePickerはiOSスタイルのタイムピッカーウィジェットです。
CupertinoDatePickerとCupertinoTimePickerはどちらも時間を選択できます。違いは、CupertinoTimePickerの方が簡単にカスタマイズできる点です。
ソースコード
showCupertinoModalPopup(
context: context,
builder: (BuildContext context) {
return Container(
height: MediaQuery.of(context).size.height / 3,
child: DefaultTextStyle(
style: const TextStyle(
color: CupertinoColors.black,
fontSize: 20.0,
),
child: CupertinoTimerPicker(
mode: CupertinoTimerPickerMode.hms,
onTimerDurationChanged: (Duration duration) =>
print(duration),
),
),
);
},
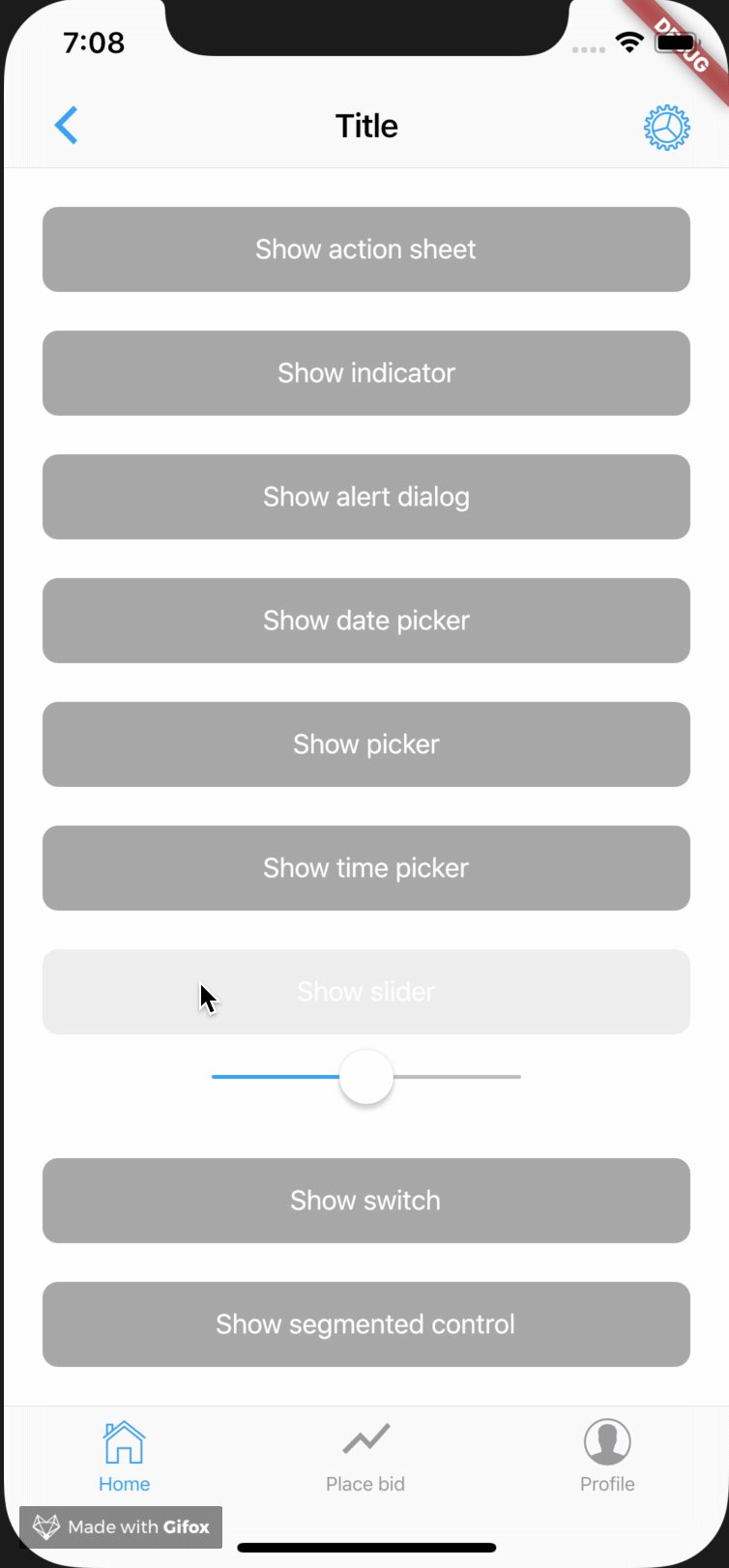
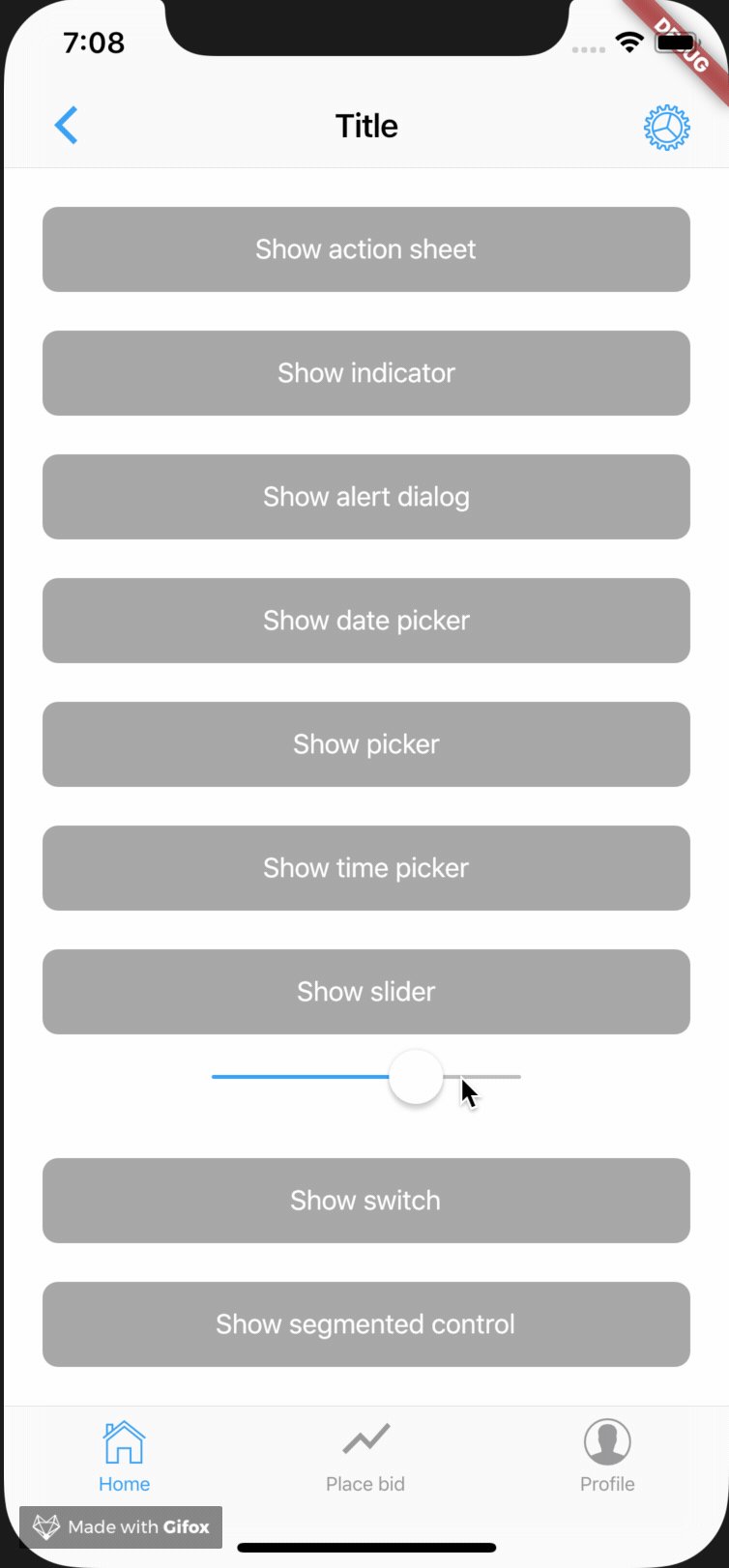
);➇CupertinoSlider

CupertinoSliderはiOSスタイルのスライダーです。
ソースコード
CupertinoSlider(
value: _sliderValue,
onChanged: (value) {
setState(() => _sliderValue = value);
},
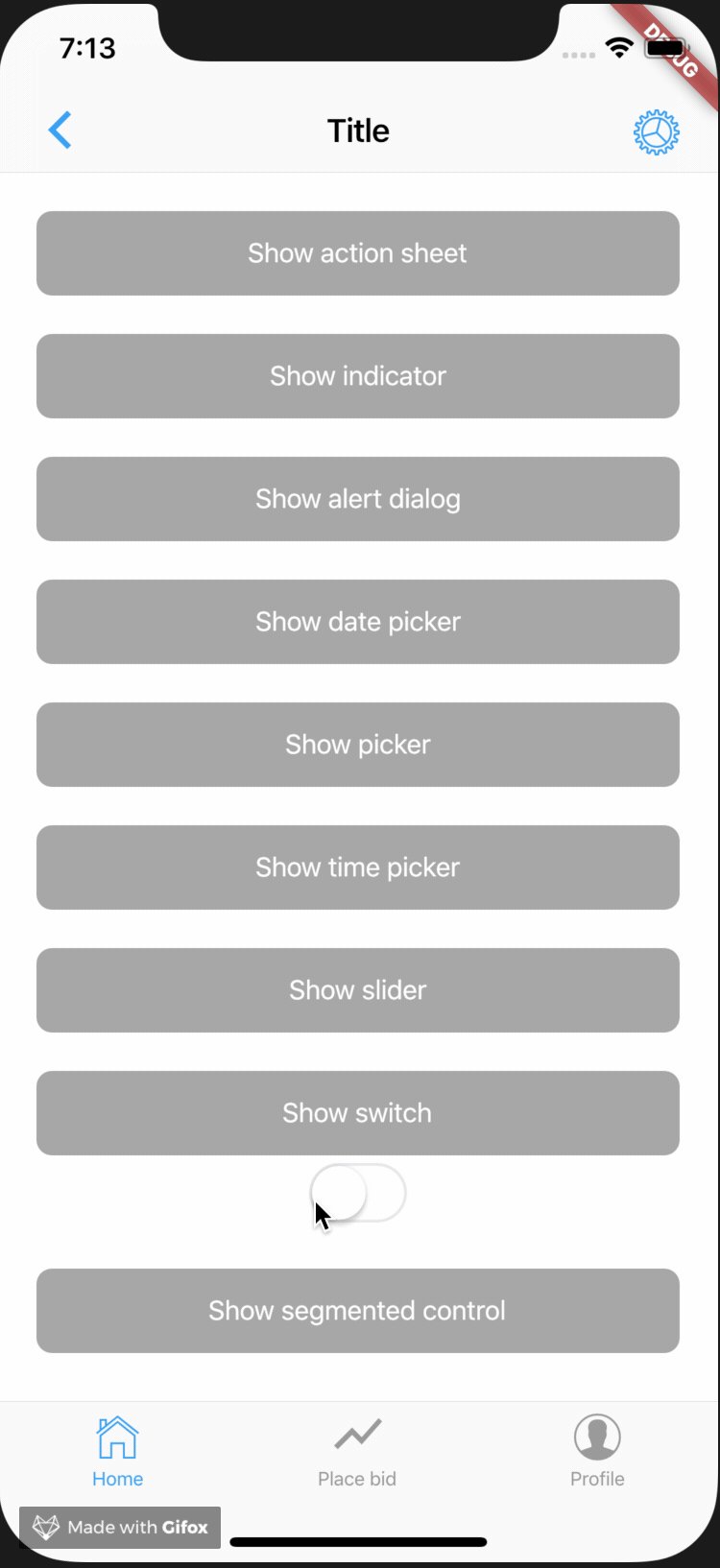
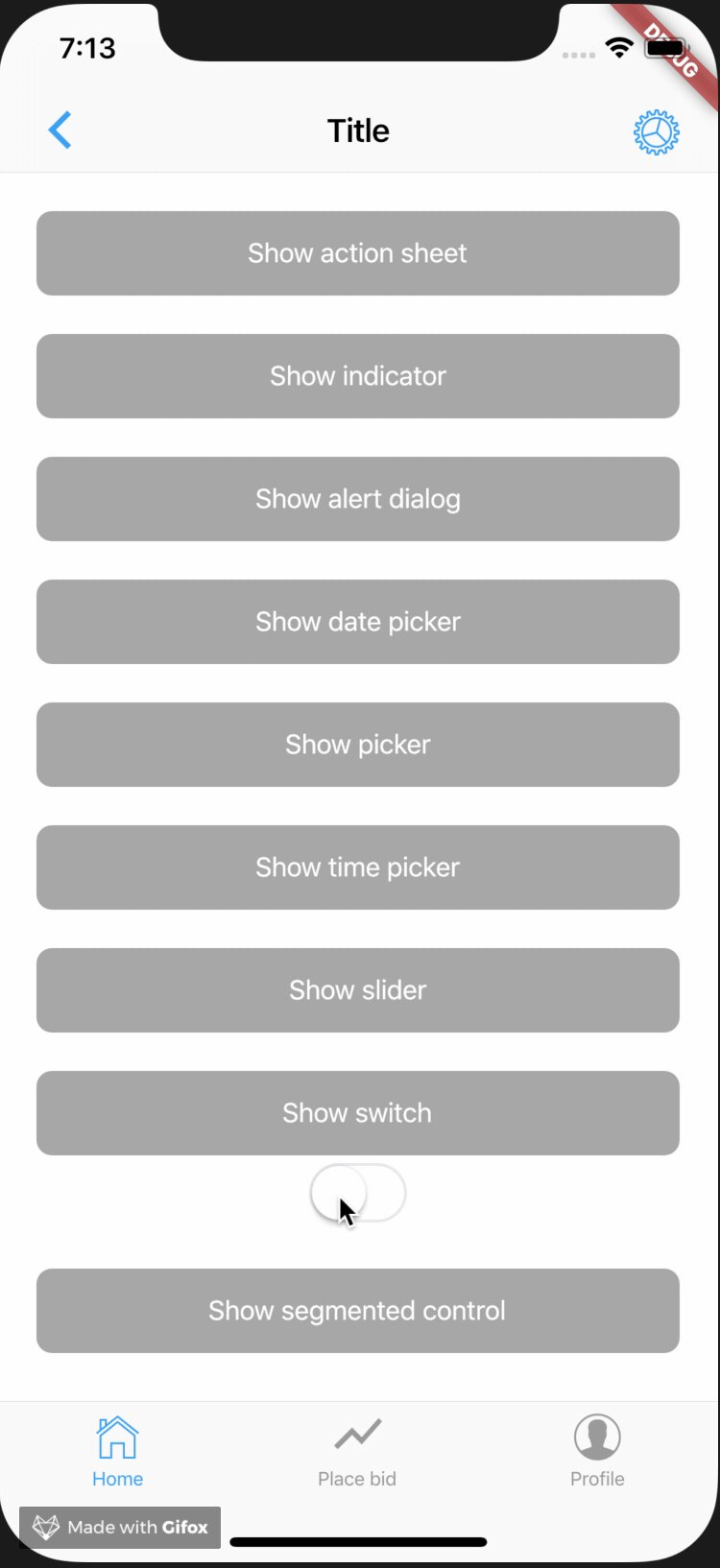
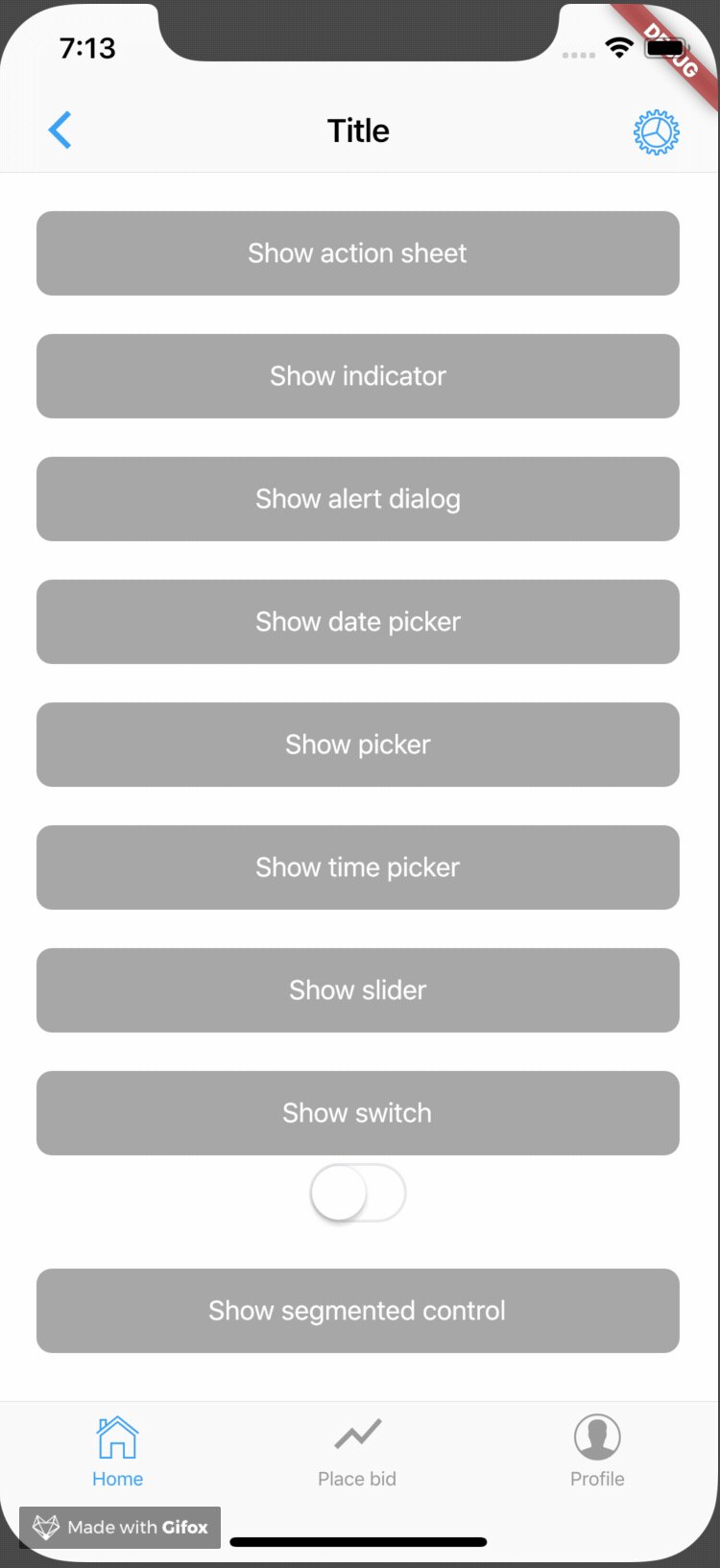
)➈CupertinoSwitch

CupertinoSwitchは、iOSスタイルのスイッチです。
ソースコード
CupertinoSwitch(
value: _cupertinoSwitchValue,
onChanged: (value) {
setState(() => _cupertinoSwitchValue = value);
},
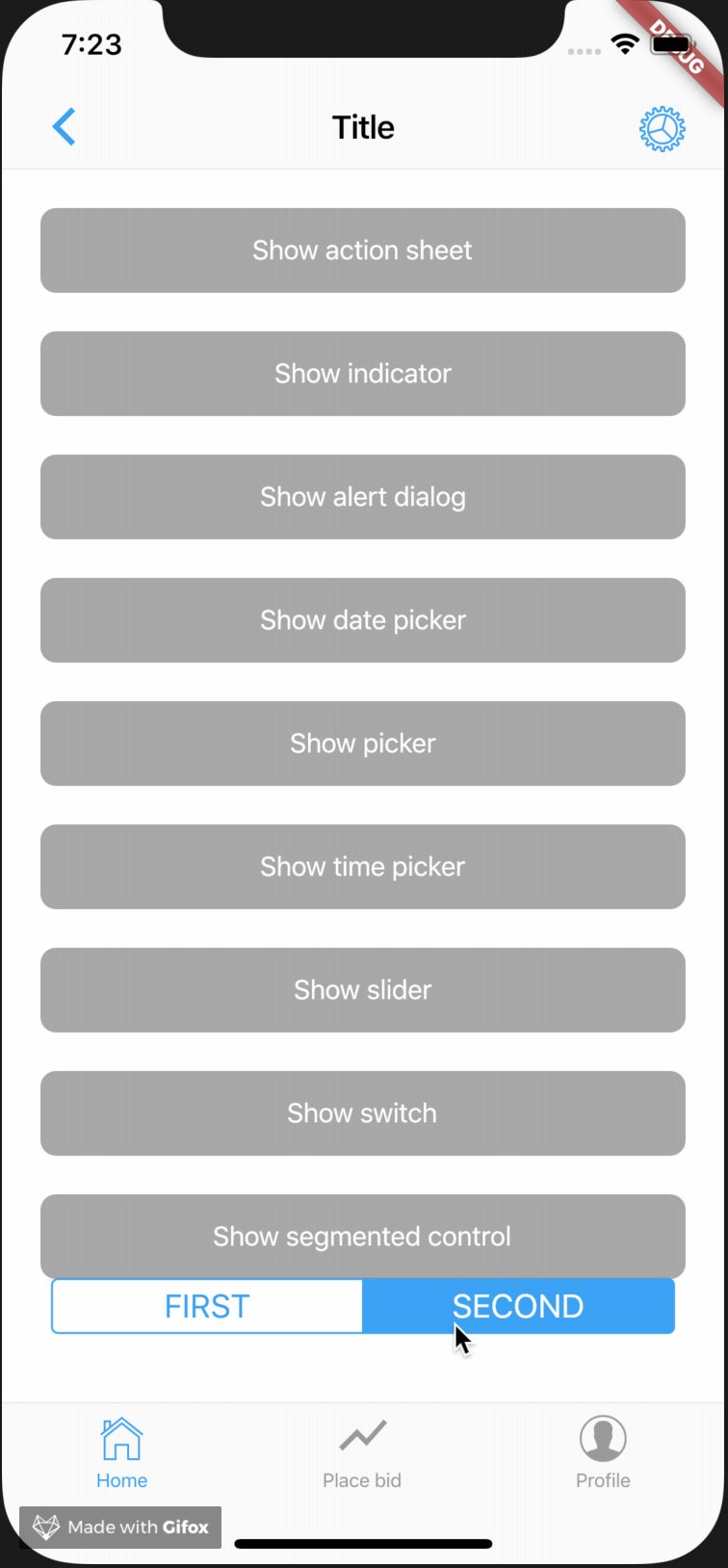
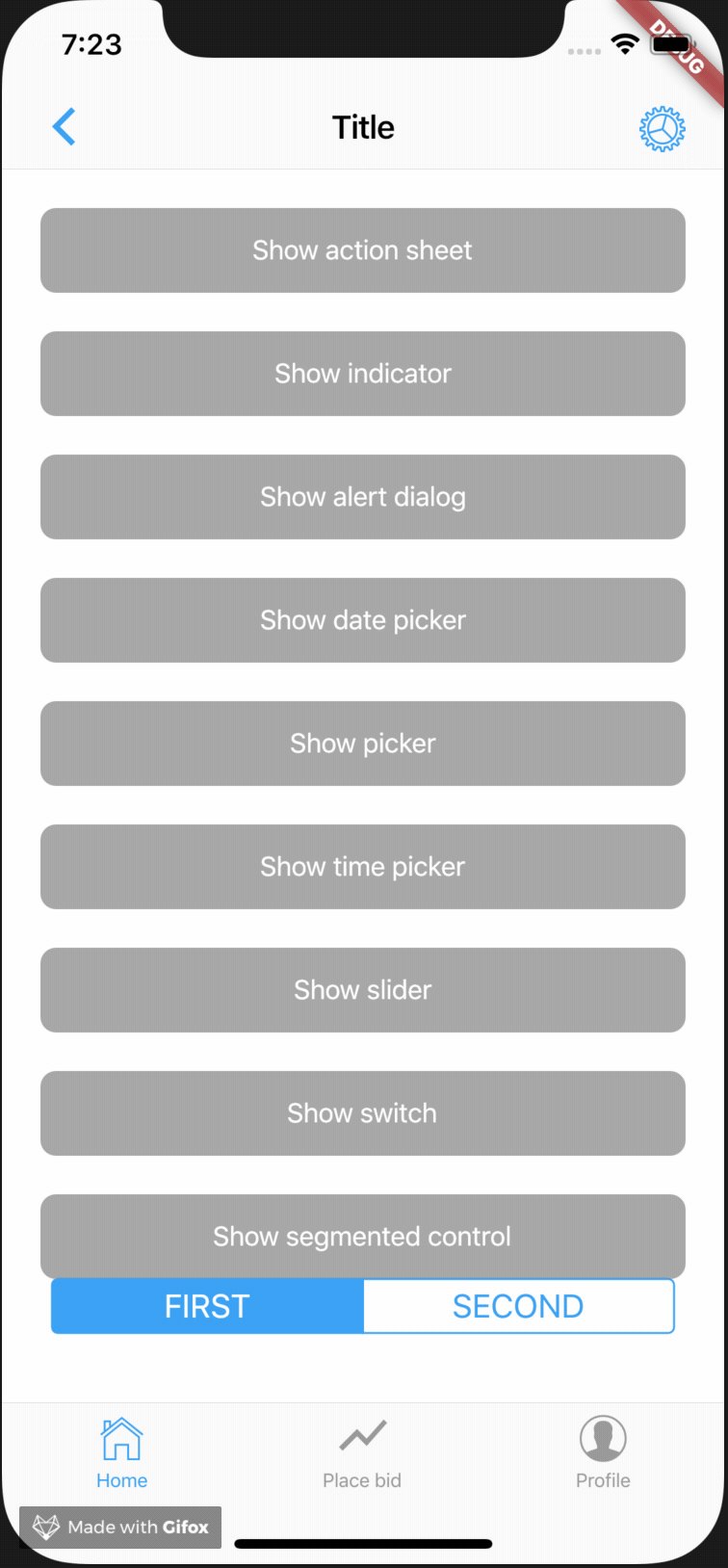
)➉CupertinoSegmentedControl

CupertinoSegmentedControlは、iOSで採用されているセグメンテッドコントロールを実装することができます。
これは、表示する情報の絞り込みなどに用います。
例えば、ランキングの中で、人気順・お気に入り順・最新順などと分ける場合に用いることができます。
ソースコード
CupertinoSegmentedControl(
children: {
1: Text("FIRST"),
2: Text("SECOND"),
},
groupValue: _selectedGroup,
onValueChanged: (value) {
setState(
() => _selectedGroup = value,
);
},
selectedColor: Colors.blue,
pressedColor: Colors.blue,
unselectedColor: Colors.white,
borderColor: Colors.blue,
),
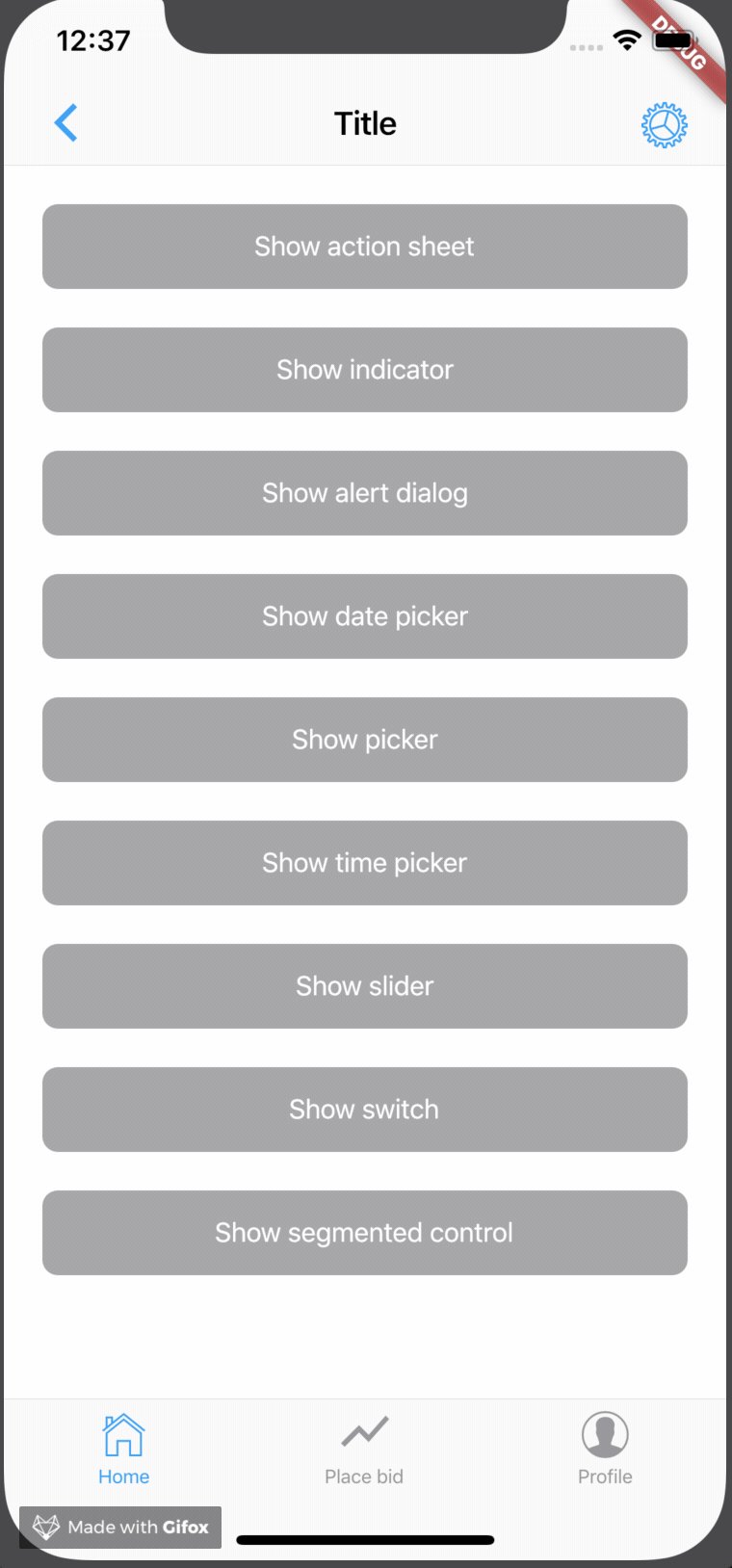
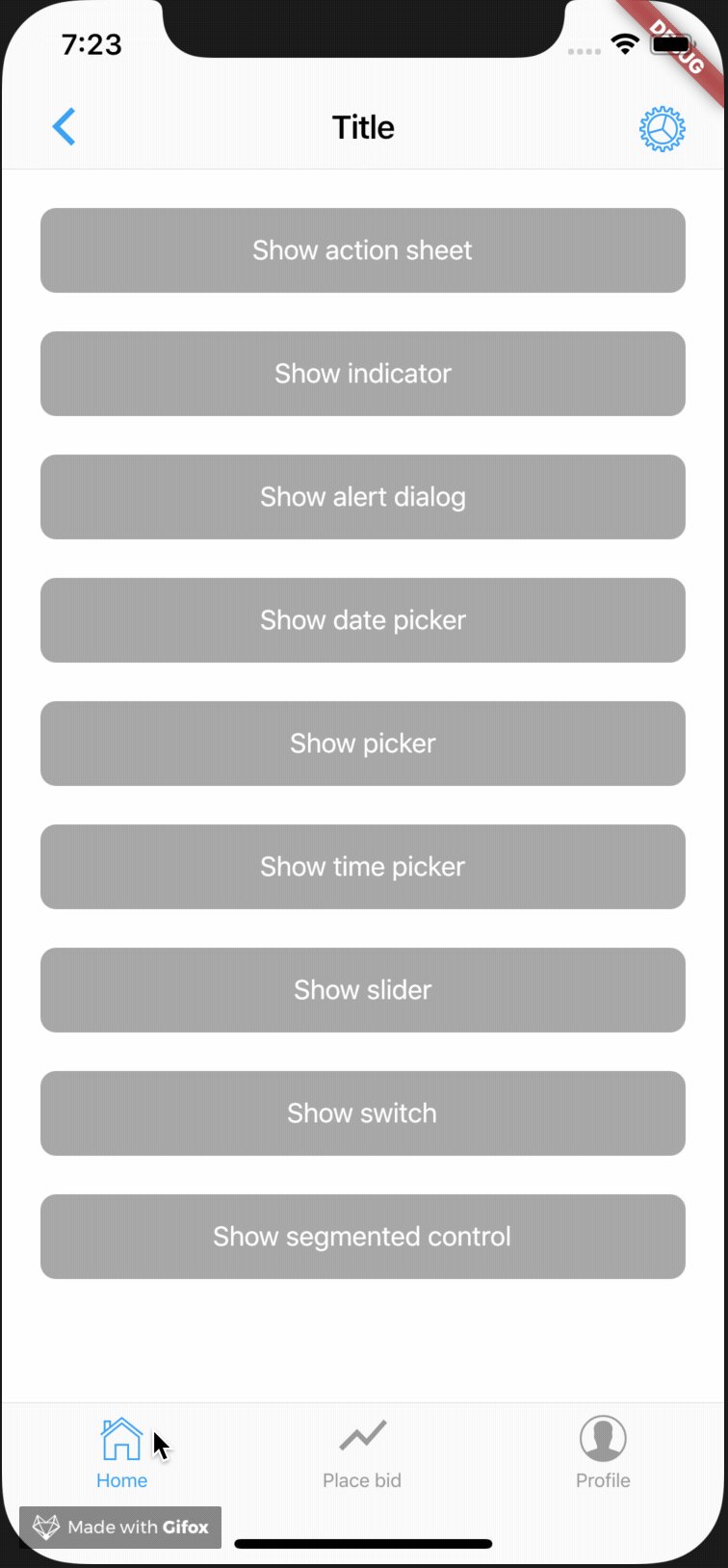
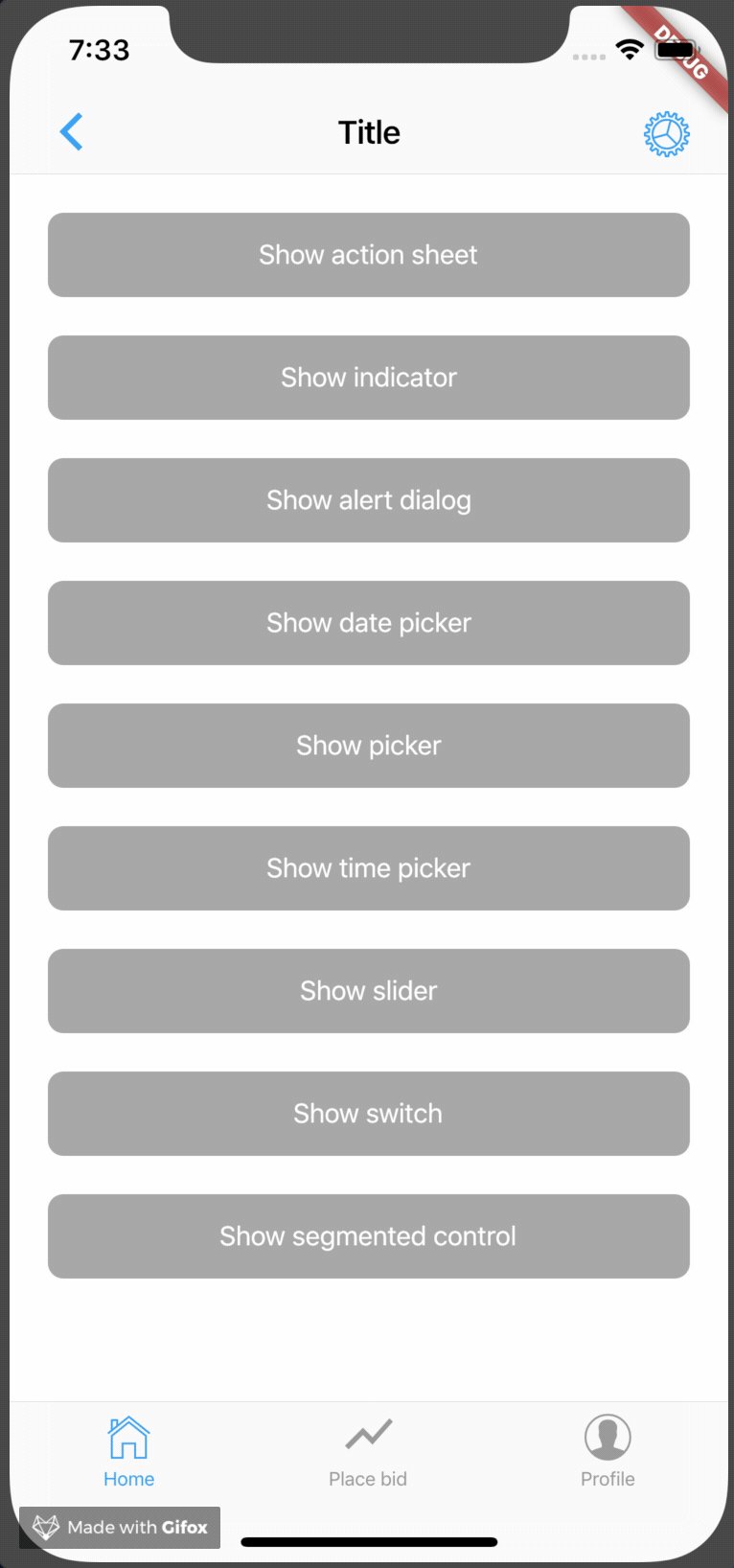
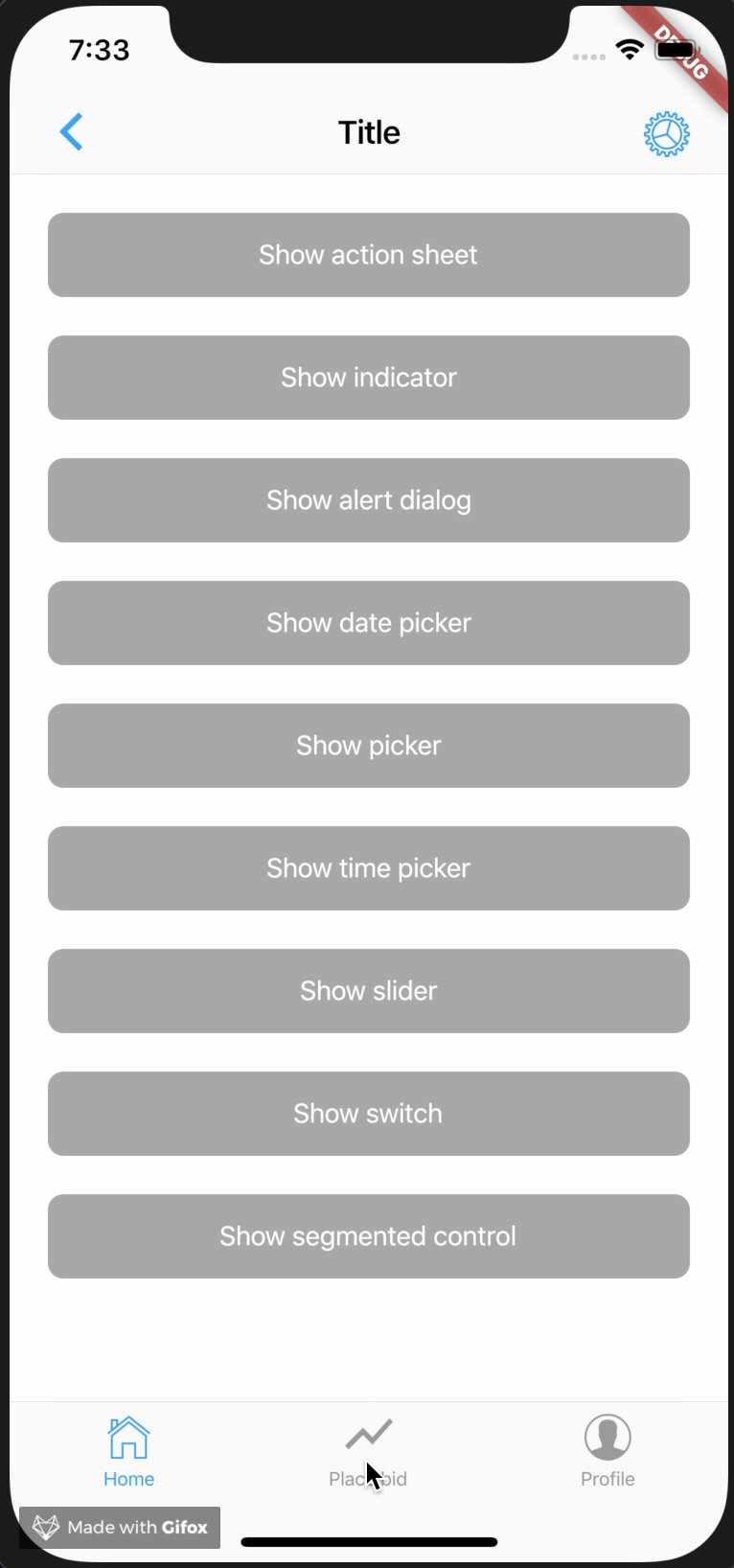
)⑪CupertinoTabBar

CupertinoTabBarはiOSスタイルのボトムナビゲーションバーです。
CupertinoTabScaffoldとともに用いることで実装します。
ソースコード
CupertinoTabScaffold(
tabBar: CupertinoTabBar(
items: [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.home),
title: Text('Home'),
),
BottomNavigationBarItem(
icon: Icon(Icons.show_chart),
title: Text('Place bid'),
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.profile_circled),
title: Text('Profile'),
),
],
),
tabBuilder: (BuildContext context, int index) {
assert(index >= 0 && index <= 3);
switch (index) {
case 0:
return MyHomePage();
break;
case 1:
return Container(color: Colors.yellow);
break;
case 2:
return Container(color: Colors.green);
break;
}
return null;
},
);⑫CupertinoNavigationBar

CupertinoNavigationBarは、iOSスタイルのナビゲーションバーです。
ソースコード
CupertinoNavigationBar(
trailing: Icon(CupertinoIcons.settings),
middle: Text("Title"),
leading: Icon(CupertinoIcons.back),
),まとめ
今回は、Flutterが標準提供しているCupertinoWidgetを紹介してきました。
全体のソースコードはこのgithubを見てください。
Widgetの詳細は以下のFlutterの公式ドキュメントを見ていただければ、より深く学べると思います。


