本記事は、マルチプラットフォーム開発のSDK【Flutter】を用いたモバイルアプリ開発入門の為の記事です。
 ダーフク
ダーフクリスト形式で表示するためのWidgetとして、FlutterではListViewがあります。本記事では、その派生版として簡単にドラッグアンドドロップができるListViewであるReorderableListViewについて説明します!ここにテキストを入力
目次
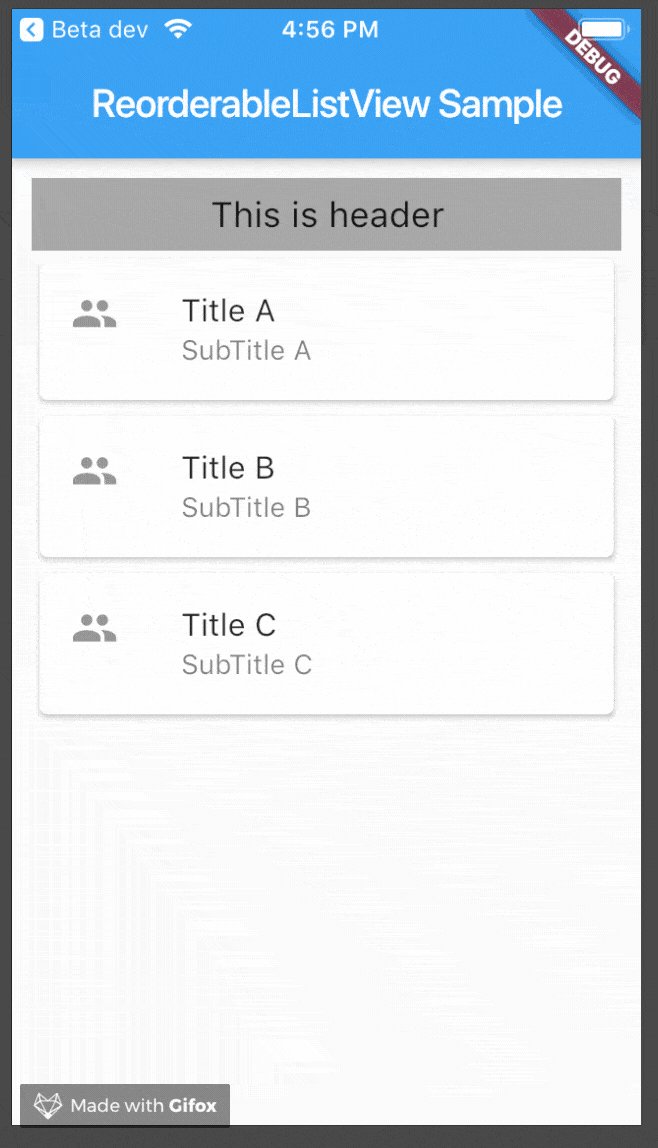
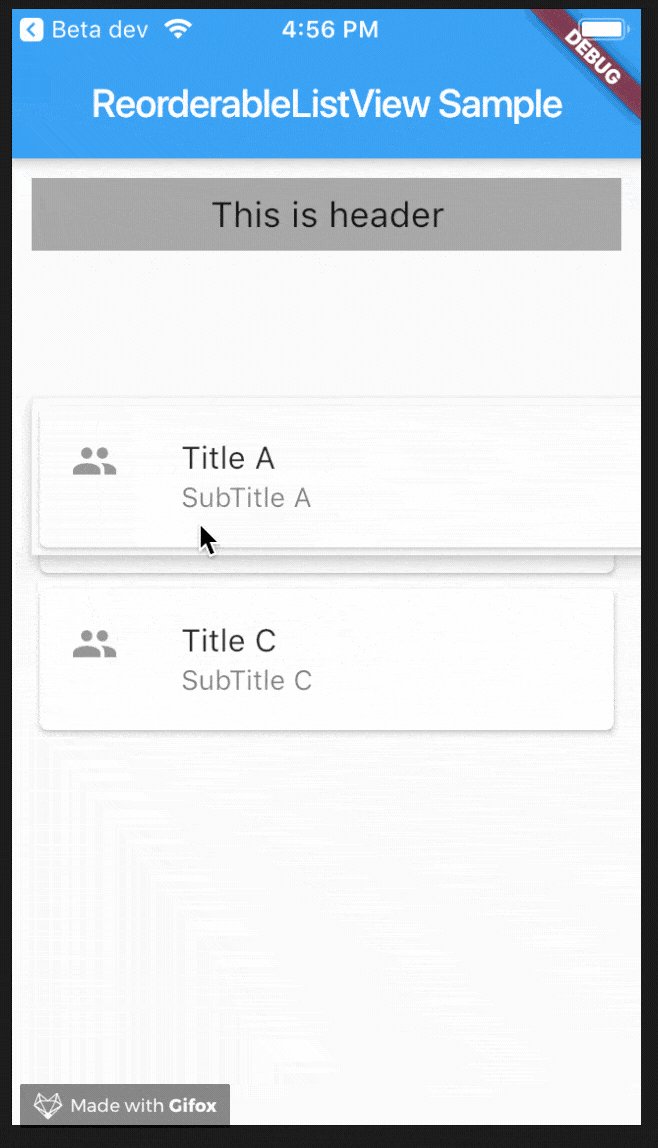
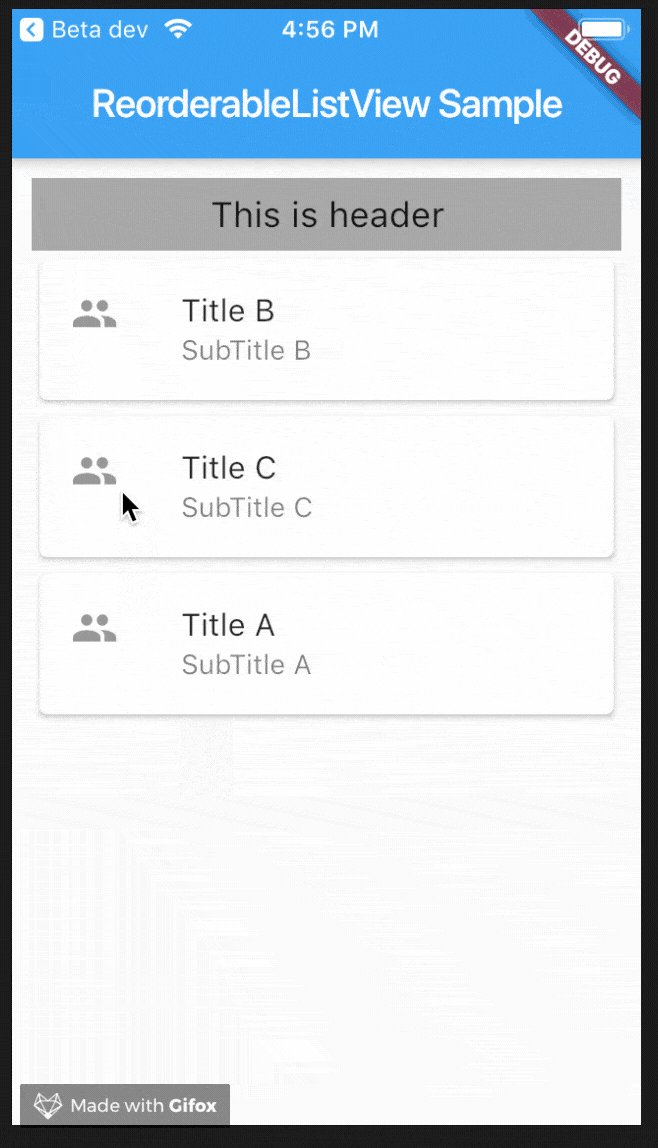
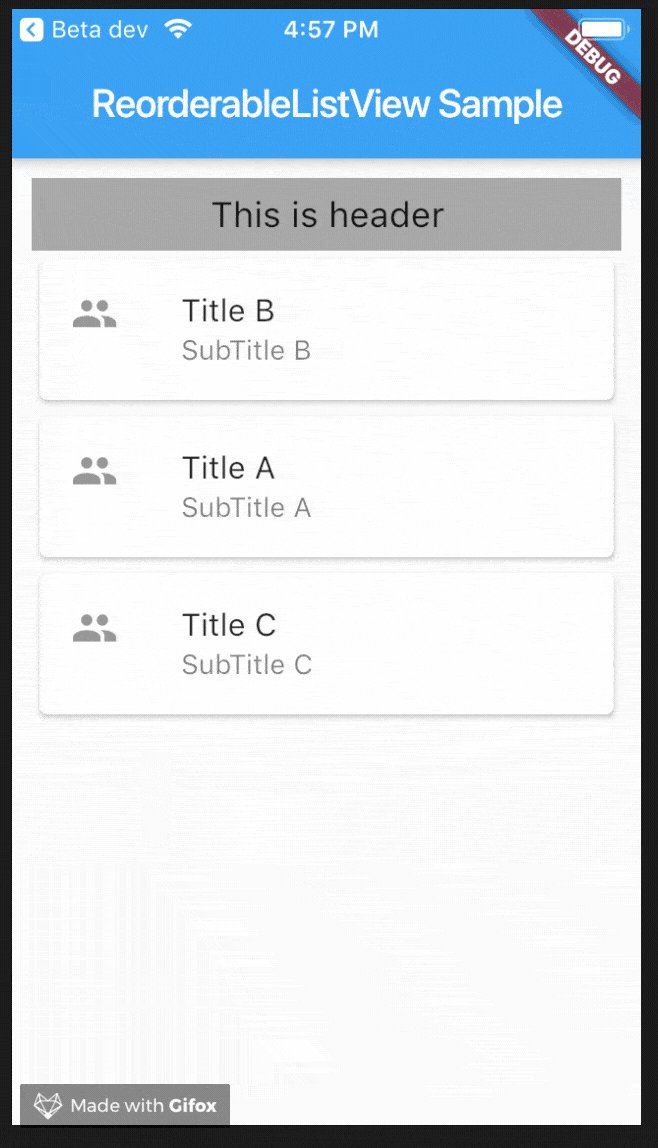
サンプル画像

コンストラクターの主なプロパティ
- children => リストの内容
- header => リストのヘッダー
- onReorder => リストの項目がドラッグ&ドロップされた時に実行される関数
- padding => ListView全体のpadding
ポイント
➀全てのリストの項目にKeyプロパティが必要
リストの各項目を一意に識別するために、全ての項目にkeyプロパティを設定する必要があります。
➁onReorderメソッドの実装
ドラッグ&ドロップをした時にこのメソッドが呼ばれます。
onReorder: (oldIndex, newIndex) {
if (oldIndex < newIndex) {
// 移動前のインデックスより移動後のインデックスが大きい場合、アイテムの長さがリストの保有数よりも1大きくなってしまうため、
// newIndexから1引きます。
// 例えば、上の画像のように1番目のアイテムを3番目に移動した場合、oldIndex = 0, newIndex = 3となります。
// newIndexを1引いて2とします。
//
newIndex -= 1;
}
// 0番目のアイテムをリストから出します
final Model model = modelList.removeAt(oldIndex);
setState(() {
// index = 2にアイテムを挿入します
modelList.insert(newIndex, model);
});
},全ソースコード
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter ReorderableListView',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'ReorderableListView Sample'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<Model> modelList;
@override
void initState() {
super.initState();
modelList = [];
List<String> titleList = ["Title A", "Title B", "Title C"];
List<String> subTitleList = ["SubTitle A", "SubTitle B", "SubTitle C"];
for (int i = 0; i < 3; i++) {
Model model = Model(
title: titleList[i],
subTitle: subTitleList[i],
key: i.toString(),
);
modelList.add(model);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
child: ReorderableListView(
padding: EdgeInsets.all(10.0),
header: Container(
width: MediaQuery.of(context).size.width,
color: Colors.grey,
padding: const EdgeInsets.all(8.0),
child: Center(
child: Text(
"This is header",
style: TextStyle(fontSize: 18.0),
),
),
),
onReorder: (oldIndex, newIndex) {
if (oldIndex < newIndex) {
// removing the item at oldIndex will shorten the list by 1.
newIndex -= 1;
}
final Model model = modelList.removeAt(oldIndex);
setState(() {
modelList.insert(newIndex, model);
});
},
children: modelList.map(
(Model model) {
return Card(
elevation: 2.0,
key: Key(model.key),
child: ListTile(
leading: const Icon(Icons.people),
title: Text(model.title),
subtitle: Text(model.subTitle),
),
);
},
).toList(),
),
));
}
}
class Model {
final String title;
final String subTitle;
final String key;
Model({
@required this.title,
@required this.subTitle,
@required this.key,
});
}まとめ
本記事では、Flutterでリストを実装できるListView Widgetの中で、簡単に順番をかえることができるReorderableListViewについて紹介しました。
Flutterは、このように簡単に様々な機能を実装できるWidgetが数多く存在しています。本ブログでも、今後も様々なWidgetを紹介していきます!
また、このWidgetについては、以下の公式ドキュメントにでより詳細に確認することができます。

