皆さん、こんにちは。
Flutterの開発をしていく中で、IDE(統合開発環境)のショートカットはとても強力なサポート機能になります。
本ブログでは、それらの機能に焦点を当てて解説をしていこうと思います。
また、対象となるエディターはAndroid Studioか Intellij IDEAです。
ショートカットキーを用いた開発の効率化
ウィジェットで囲う、ウィジェットを削除する
ショートカットキー:`option + enter`
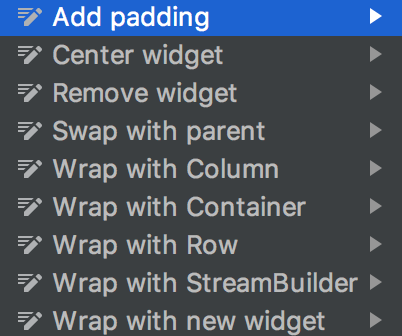
以下の画像が、使える機能です。1つずつ簡単に解説します。

Padding Widgetで囲う
Widgetの周り上下左右にスペースを作れます。
Center Widgetで囲う
Widgetの位置を中央に配置します。
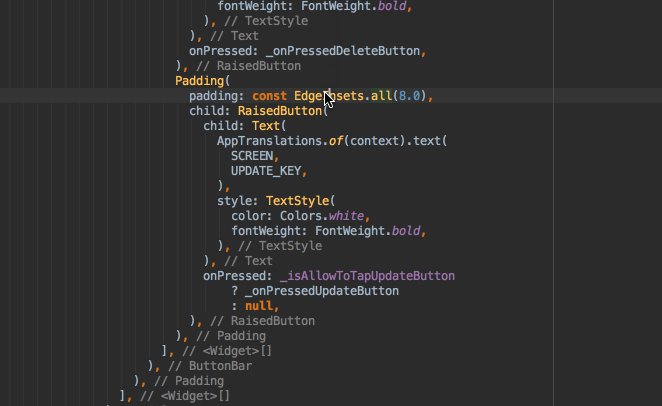
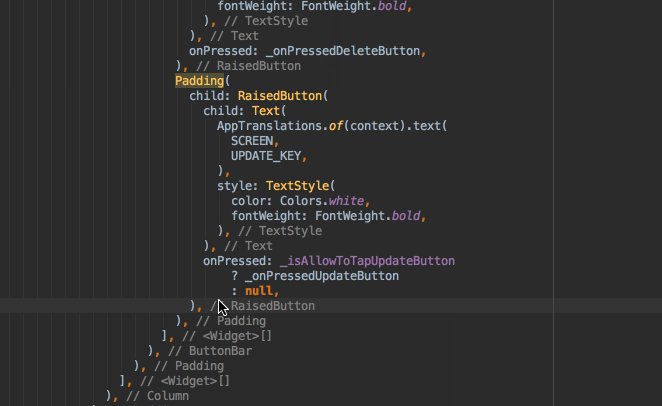
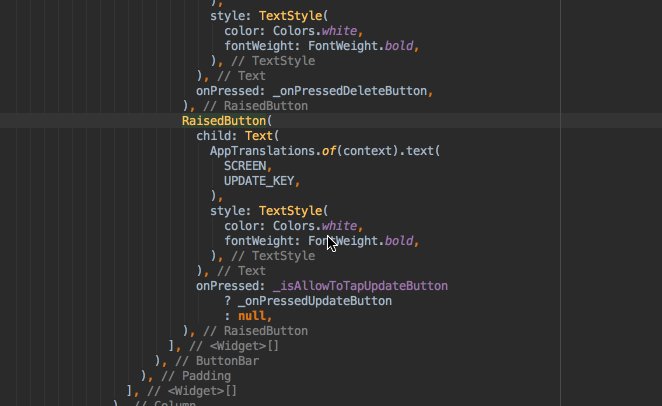
親Widgetを削除する
Widgetを囲っている親Widgetに関連したプロパティを一括で削除できます。
例えば、上記のCenter WidgetやPadding Widgetが必要なくなった場合、この機能で関連するコードを一括削除できます。
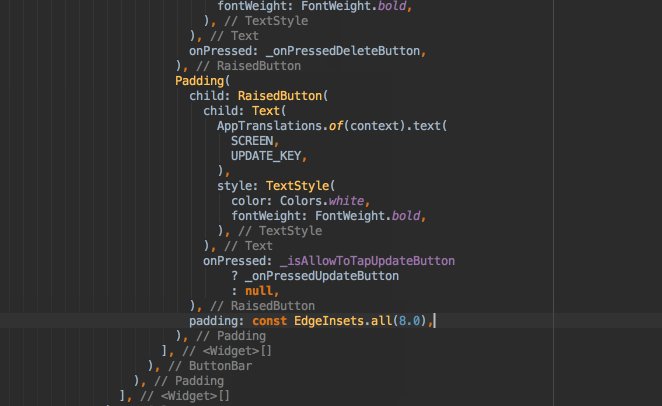
親Widgetと入れ替える
親Widgetと子Widgetが入れ替え可能な場合、この機能を利用可能です。
Column Widgetで囲う
縦方向に複数の子Widgetを並べることができるColumn WidgetでWidgetを囲います。
Row Widgetで囲う
横方法に複数の子Widgetを並べることができるRow WidgetでWidgetを囲います。
StreamBuilderで囲う
リアクティブに情報を受取るStream Builder Widgetで囲います。
このWidgetの機能については説明が難しいので、別の機会に説明します。
新しいWidgetで囲う
上記以外にも様々なWidgetが存在します。その場合、この機能で任意のWidgetを手動で追加することができます。
この機能を使わずに自分で直接Widget名のコードを書きWidgetを追加することもできますが、 Flutterアプリのコードはネストが深くなりやすいため、どこに () を追加すれば良いか、判断するのは難しいです。
そのため、できる限りこのショートカット機能を使うことをおすすめします。
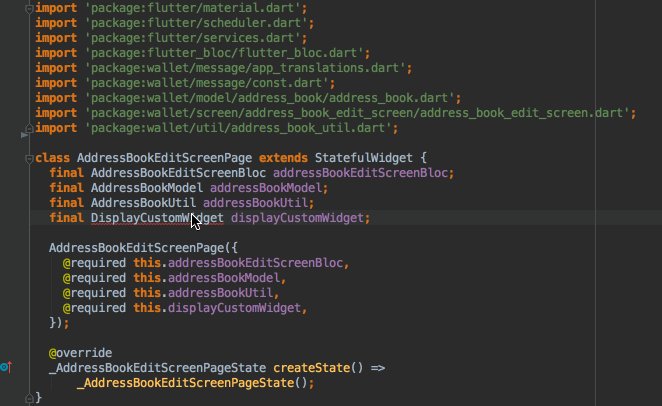
Classに紐付いた情報を操作する
ショートカットキー:control + enter

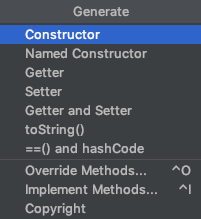
クラスに複数の変数が存在する場合、Constructor, あるいはNamed Constructorで一度に変数を渡すコンストラクターを作成することができます。
また、そのほかにも、Private変数のgetterやsetterを1ステップで実装することができます。
1行まるごと削除したい、移動させたい
ショートカットキー:comand + X
1行のコードを丸ごと移動させたい場合、Command + Xで1ステップで切り取ることができます。

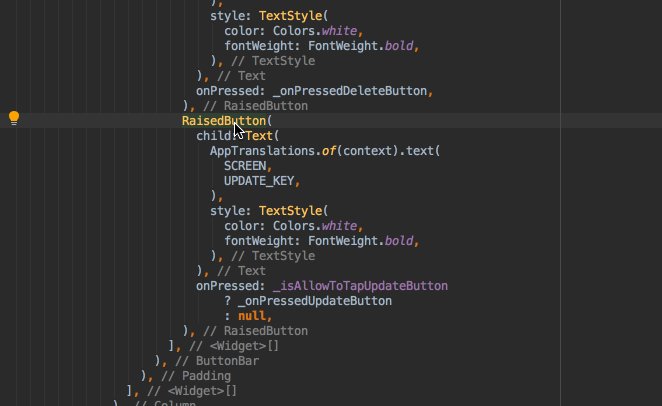
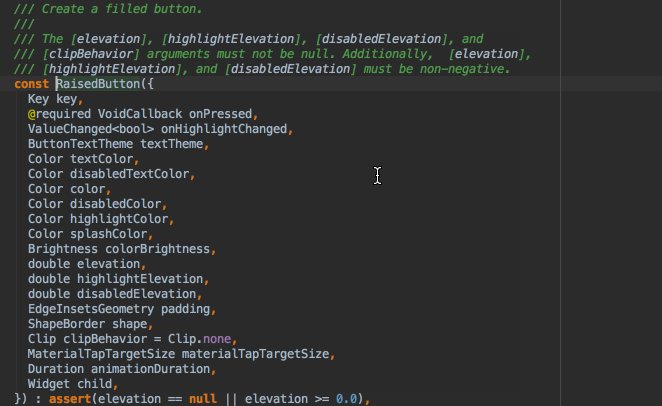
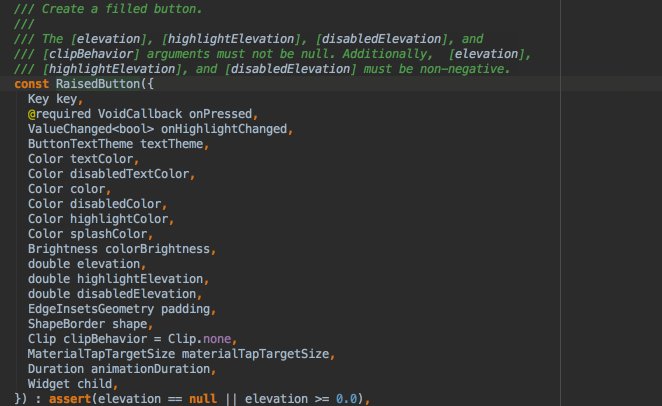
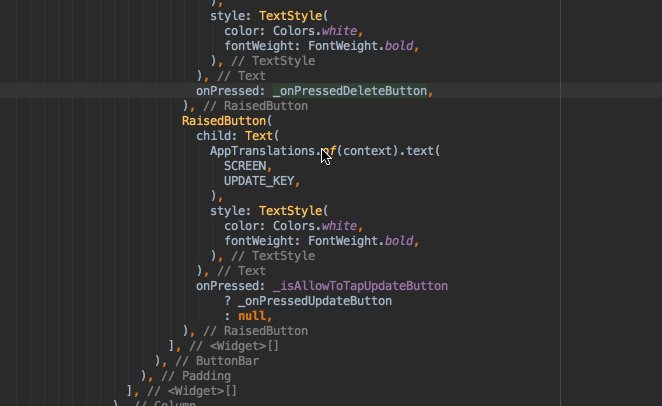
参照先をみたい、ウィジェットの中身をみたい
ショートカットキー:command + B
そのコードが参照しているメソッドの定義や、Widgetの定義を見ることができます。

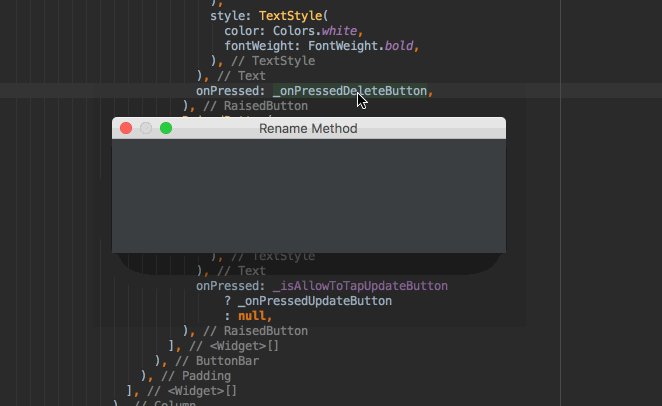
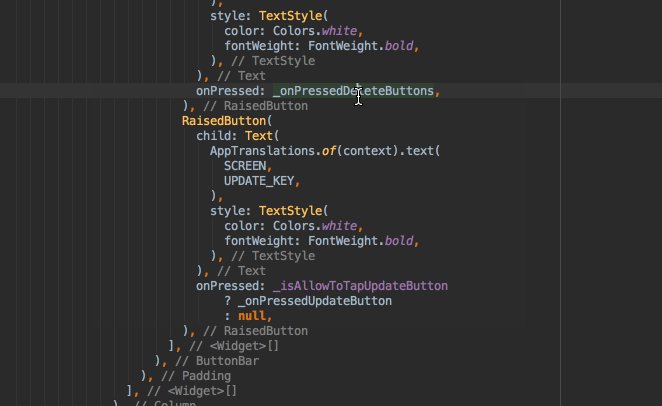
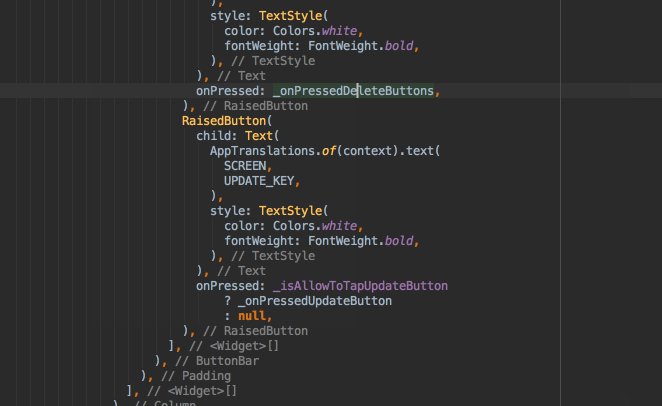
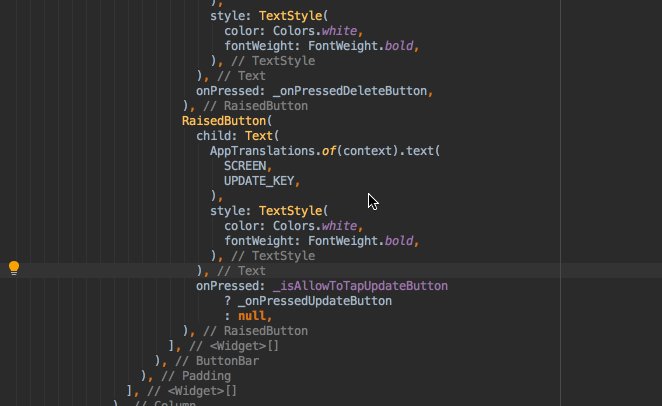
リフィクタリングと同時にリネームしたい
ショートカットキー:shift + F6
変えたい変数名を参照している先の変数名も修正したい(リファクタリングしたい)場合、このショートカットが使えます。

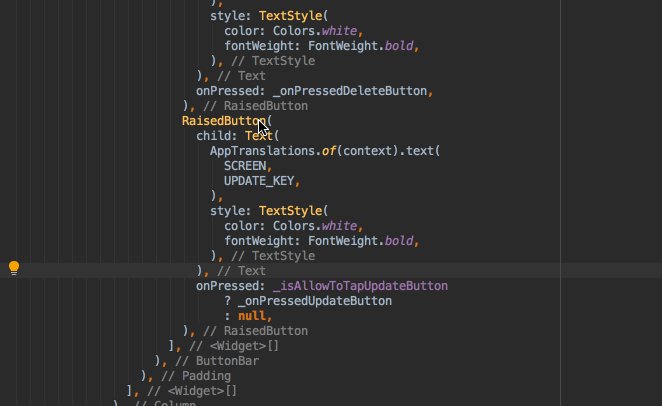
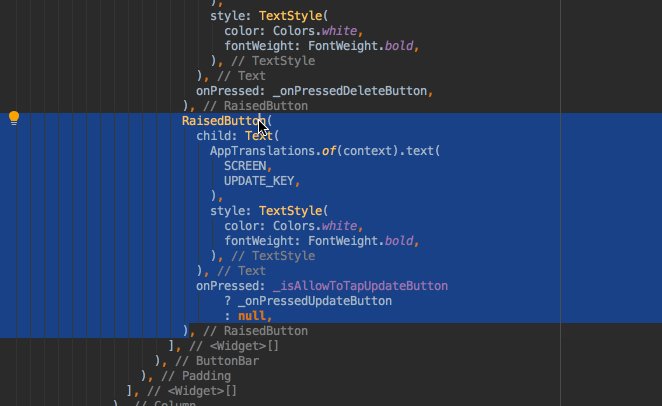
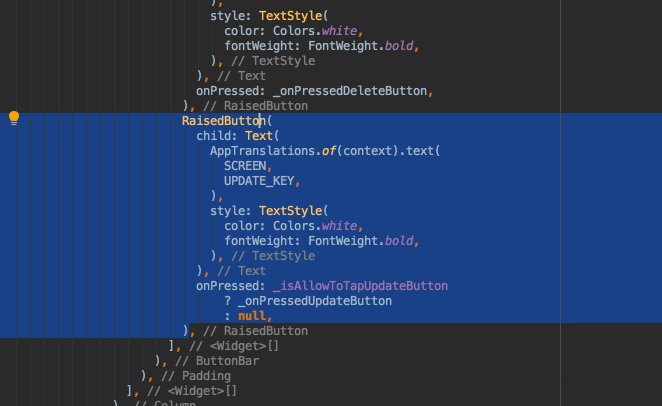
Widget全体を選択したい
ショートカットキー:option + ↑ + ↑
あるWidget全体を選択して移動させたい場合、これを使います。

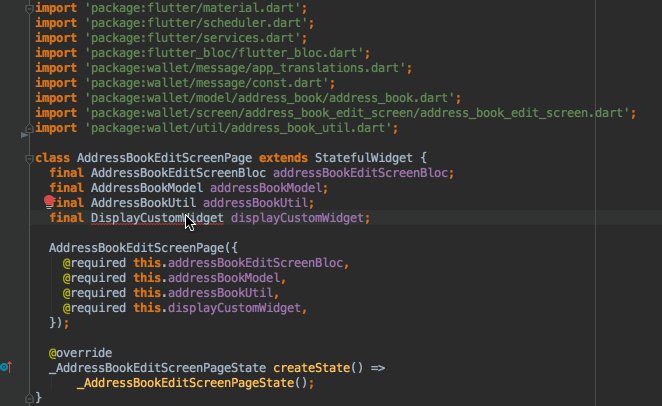
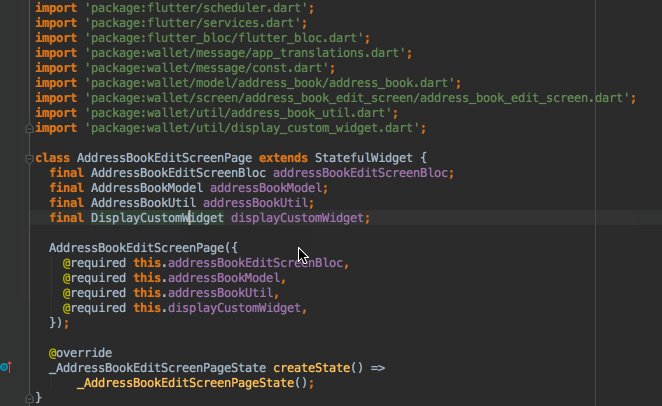
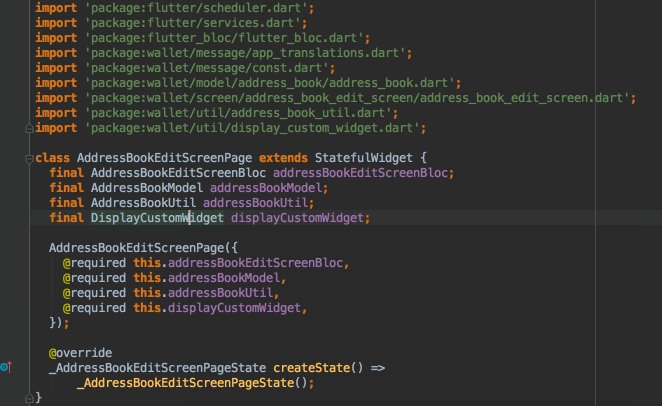
Libraryをインポートしたい
ショートカットキー:option + enter
新しくLibraryをインポートしたい場合、以下のステップで簡単にLibraryをインポートできます。
- pubspec.yamlに使いたいライブラリを定義
flutter packages getコマンドを実行- ソースコードファイル内でライブラリのクラス名(Widget名)を書く
option + enterでライブラリを自動的にファイルにインポート

ライブテンプレートを用いた開発の効率化
Android Studio, Intellij IDEAには、自分で好きなテンプレートを作成できる、ライブテンプレートという機能があります。
デフォルトでは、よく使われるWidgetである Stateful Widget と Stateless Widget をライブテンプレートとして使うことができます。
Stateful Widget
ショートカット:stful
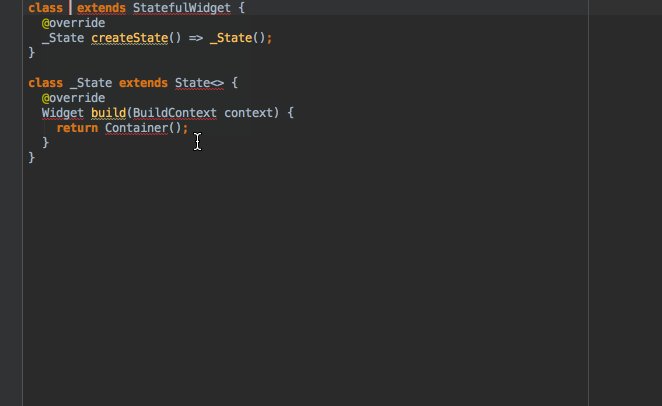
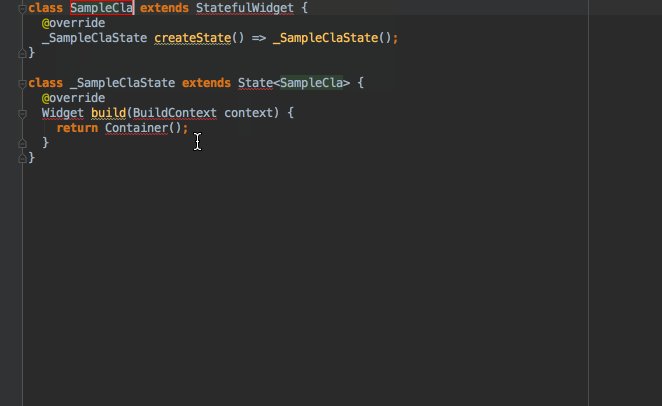
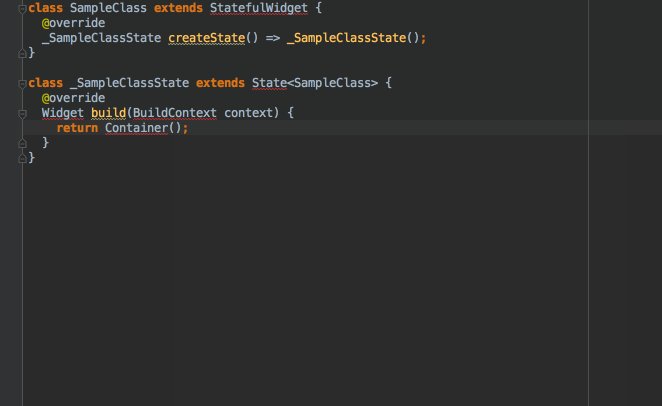
これにより、以下のようなコードが自動生成されます。
class名は自動的にフォーカスがあたり、自分で好きな値を入力可能で、StatefulWidgetの名称を入力するとState部分も一緒に入力されます。

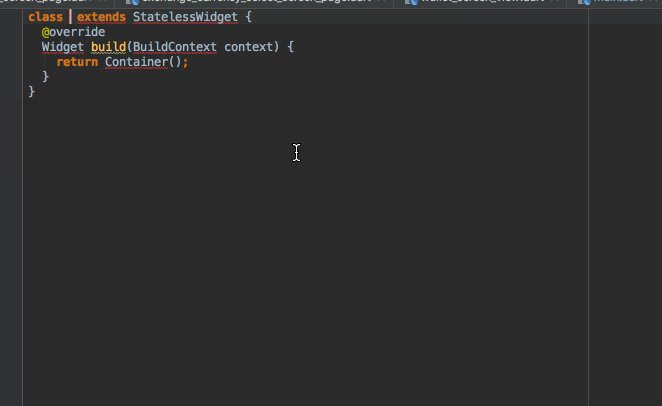
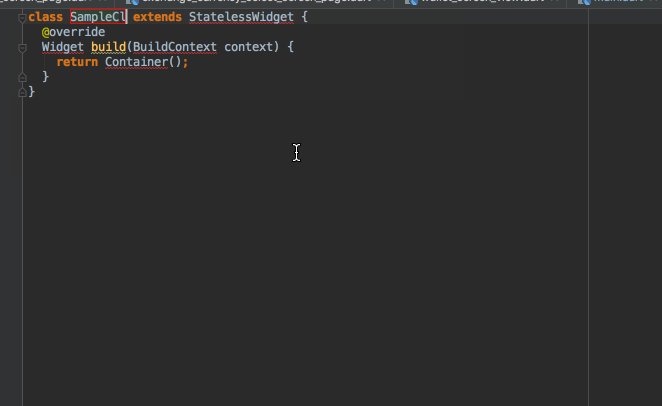
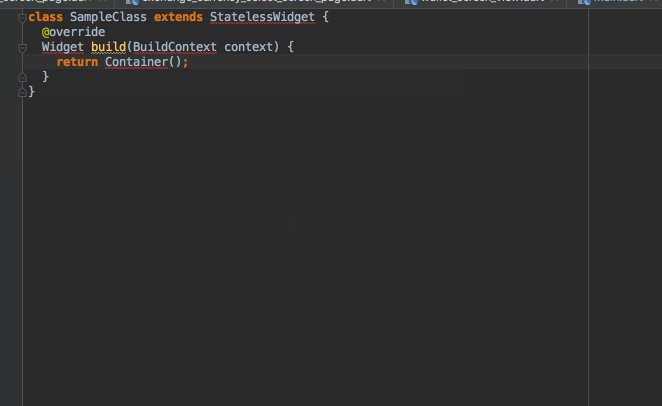
Stateless Widget
ショートカット:stless
これにより、以下のコードが自動生成されます。
class名はStateful Widgetと同様に自動的にフォーカスがあたり、自分で好きな値を入力可能です。

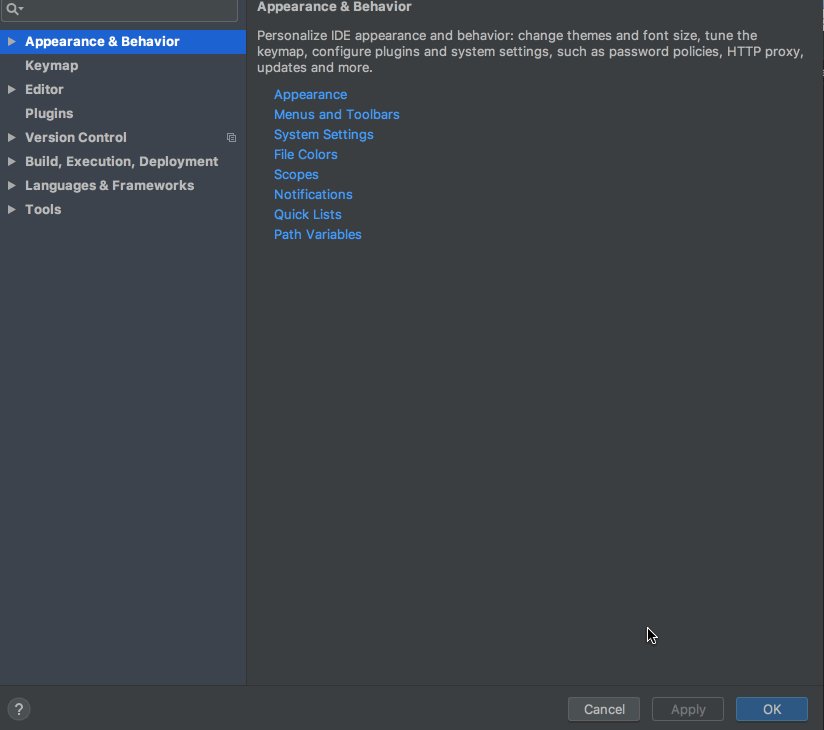
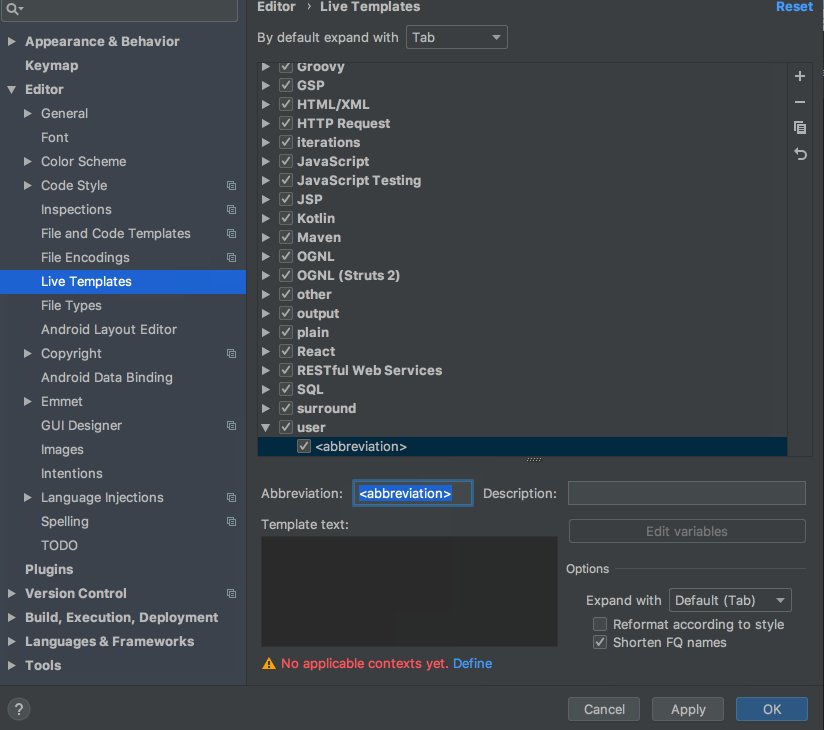
ライブテンプレートを自作する
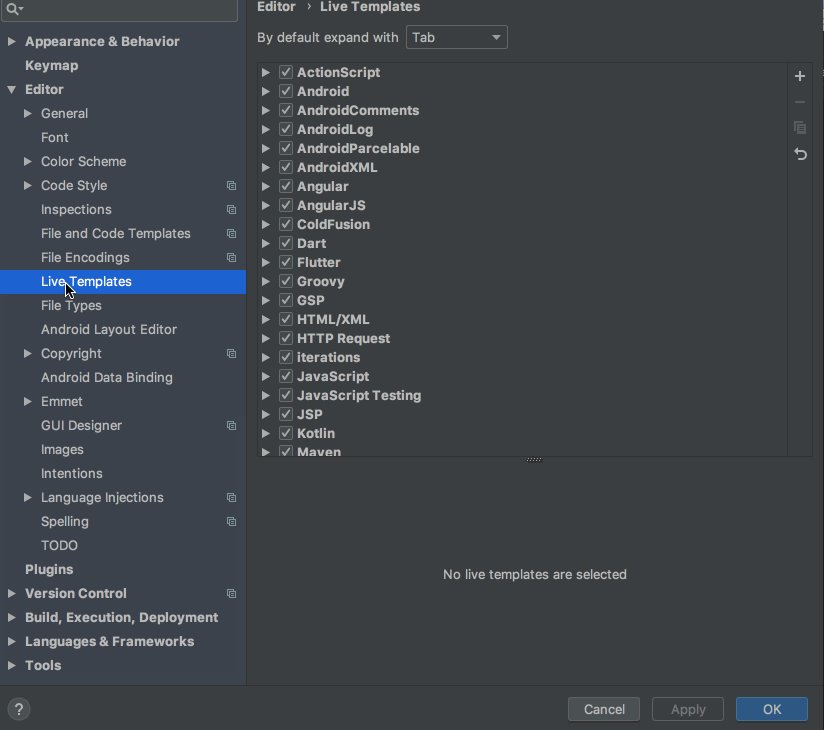
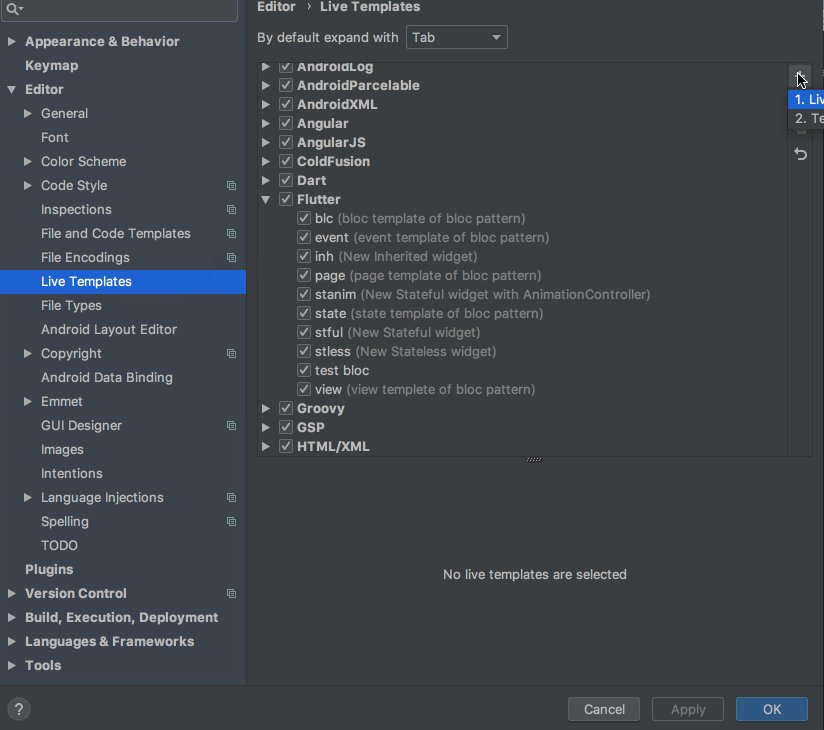
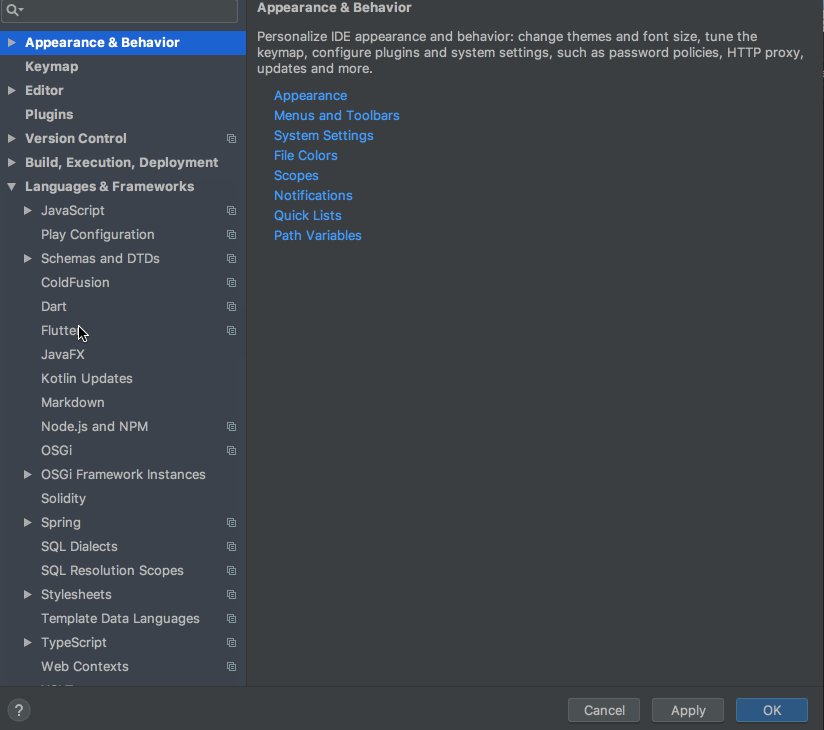
エディターの【 Preferences 】=> 【 Editor 】=> 【 Live Templates 】=> 【 Flutter 】
より、自作のライブテンプレートを作ることもできます。

Dartfmtを用いたコードの自動フォーマット化
ファイルの保存時に自動的にフォーマットする
Flutterは、dartfmtと呼ばれるフォーマッターで、公式で定められたコーディングスタイルを適用することができます。
自分でコマンドを打って整形をすることもできますが、エディターで設定すればファイルを保存する度に自動で整形をしてくれるため、こちらを使った方が私は効率が良いと思います。
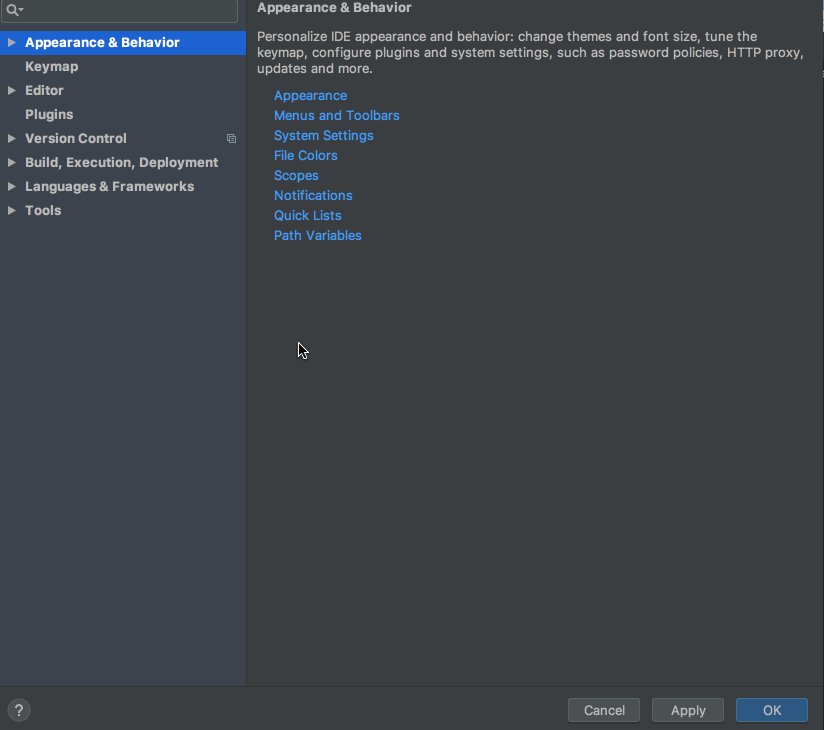
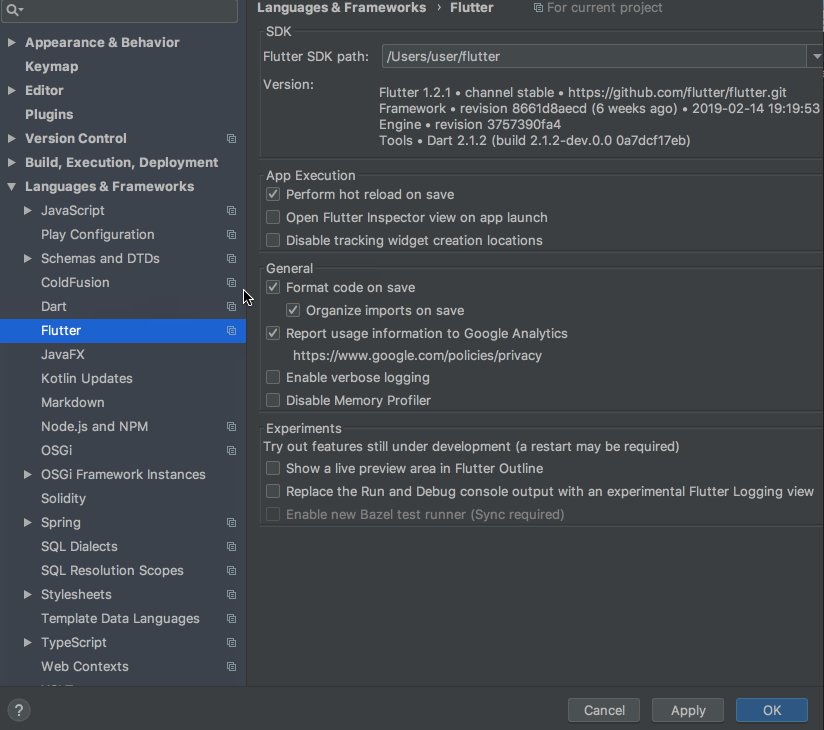
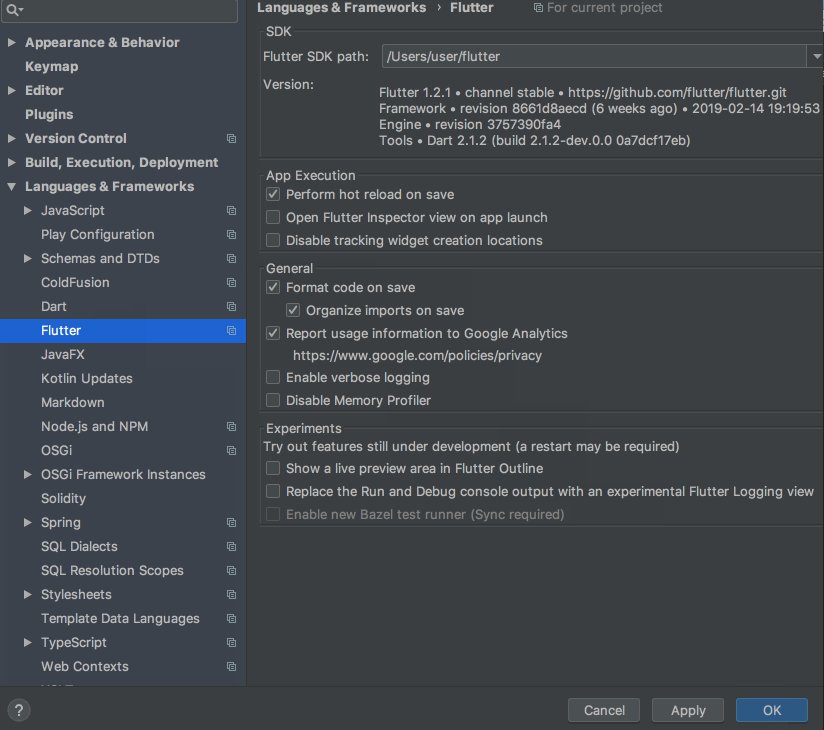
【 Preferences 】=>【 Languages & Frameworks 】=>【 Flutter 】=>【 General 】=>【 Format code on save 】にチェックを入れます。また、【 Organize imports on save 】にもチェックを入れてください。

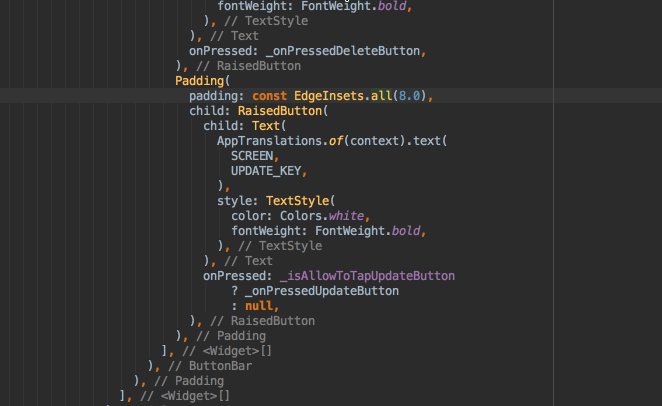
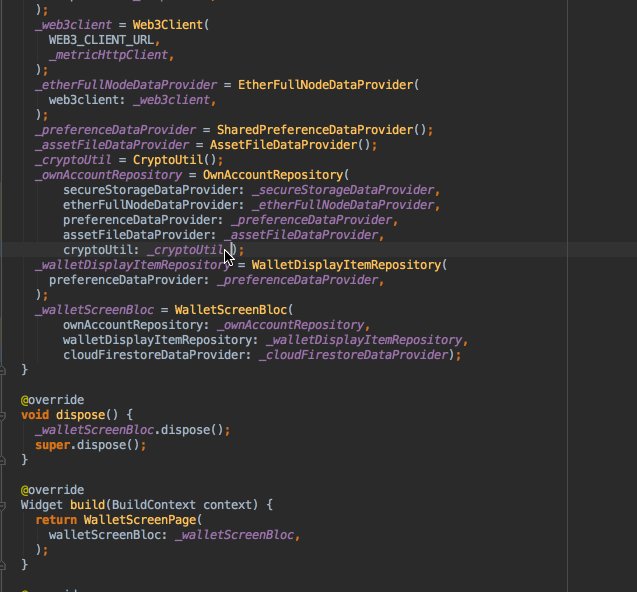
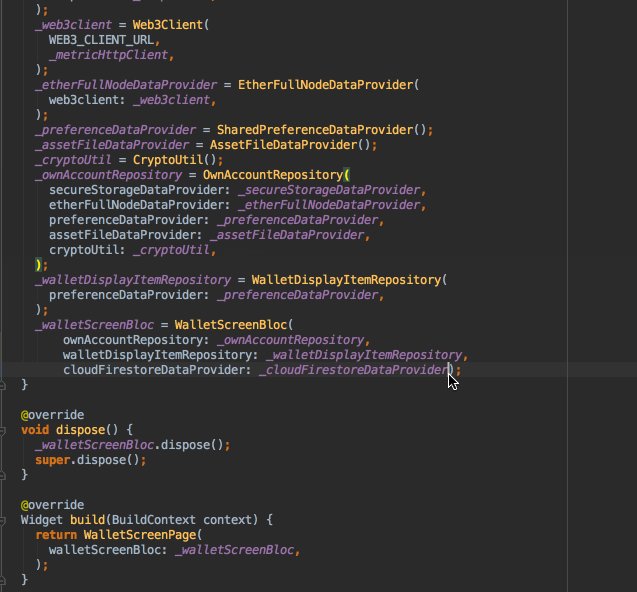
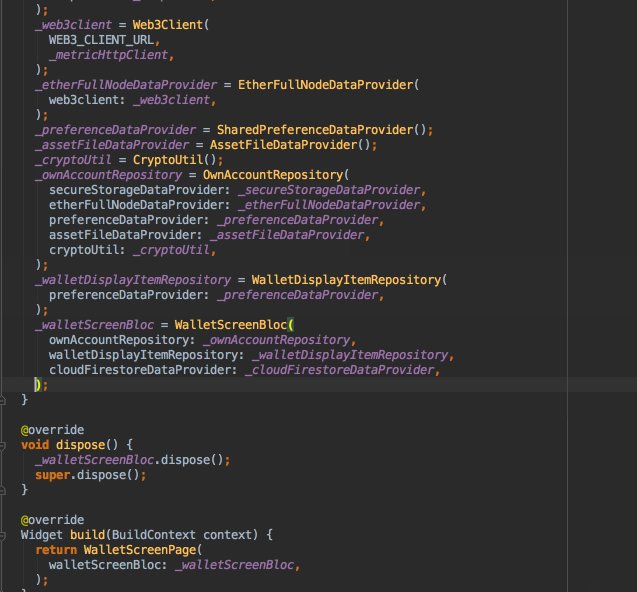
各パラメーターに , を付ける
また整形に際し、各Widgetのパラメーターの後に 【 , 】 をつけることで、自動でそのパラメーター単位で改行してくれるため、基本的には【 , 】 は付けた方が良いです。

その他、使える機能
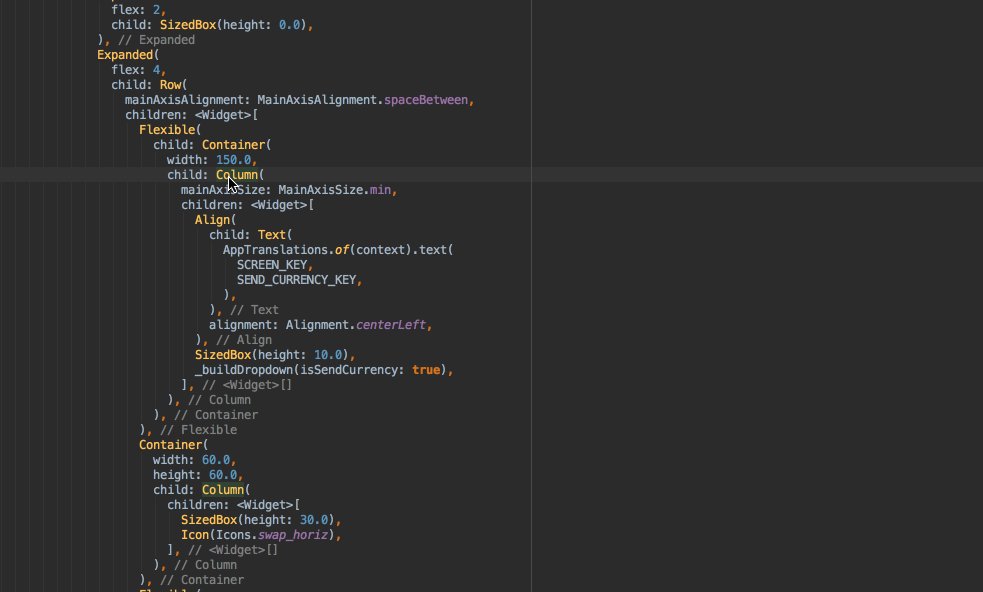
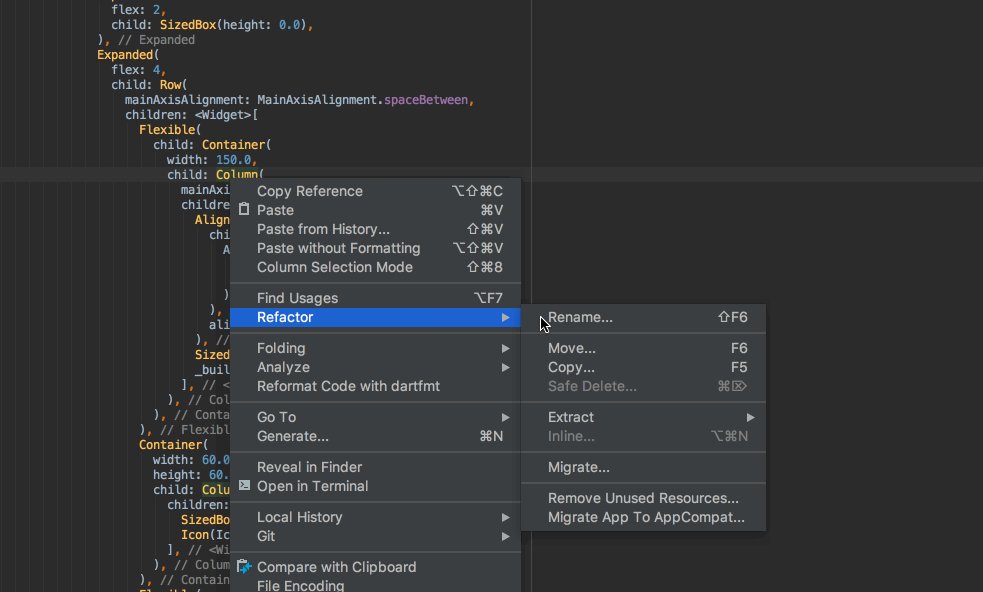
Widgetのメソッドへの切り出し
Flutterのアプリはネストし、構造が複雑になることが多いため、各ウィジェットをメソッドとして外だしする必要が出てくることが多々あります。
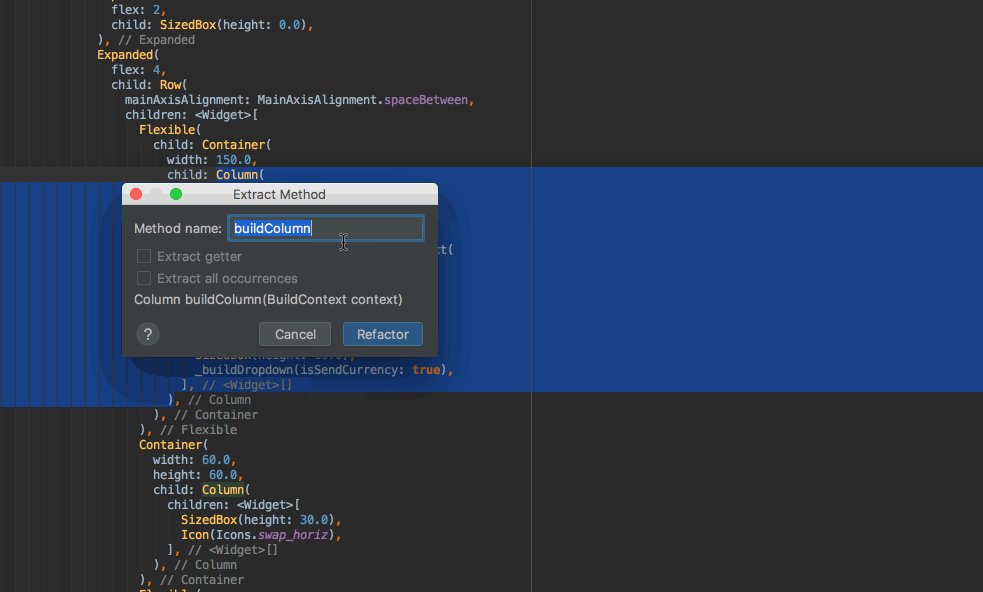
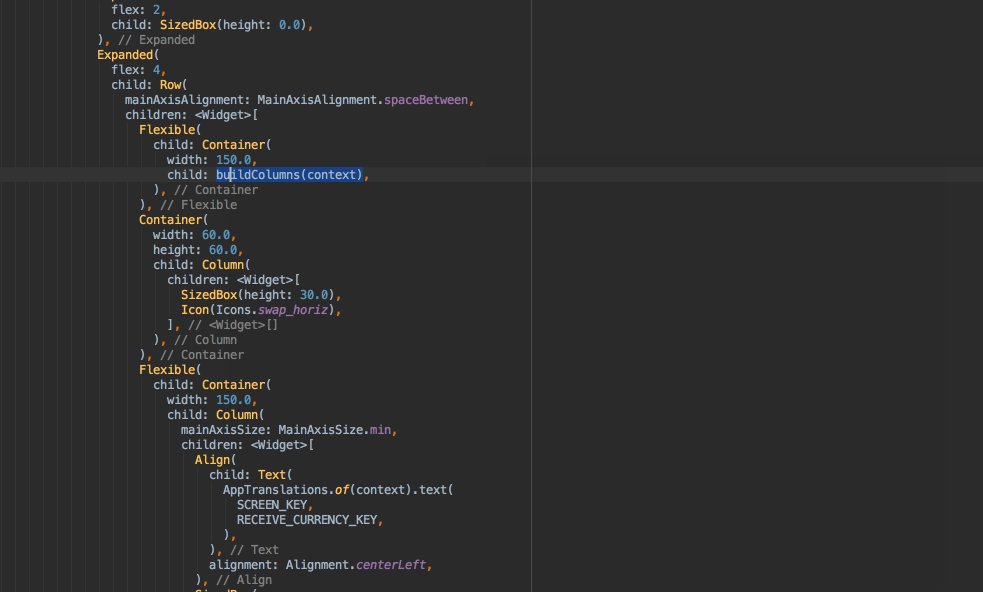
その場合、外出ししたいWidgetで右クリックをし、 【 Refactor 】=>【 Extract 】=>【 Method 】=>【 メソッド名の設定 】で切り出しができます。

まとめ
以上、私がFlutterアプリの開発時によく使っているエディターの機能についてご紹介しました。
アプリ開発はいかに効率良く無駄を無くして開発していくかが大事です。
良いなと思った機能をぜひ1つでも使ってみてください。
この記事が一人でも多くの人の助けになったら嬉しいです。